 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quels sont les événements de la souris en javascript
Quels sont les événements de la souris en javascript
Quels sont les événements de la souris en javascript
Les événements de souris incluent : 1. l'événement click ; 2. l'événement dblclick ; 3. l'événement mousedown ; 4. l'événement mouseup ; 6. l'événement mouseover ; 8. l'événement mouseleave, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JavaScript, les événements de souris sont le type d'événement le plus couramment utilisé dans le développement Web.
Les détails du type d'événement de souris sont présentés dans le tableau suivant :
| Type d'événement | Description |
|---|---|
| clic | Se produit lorsque le bouton gauche de la souris est cliqué, pas si le bouton droit est cliqué. également pressé se produire. Lorsque l'utilisateur se concentre sur le bouton et appuie sur la touche Entrée, cet événement sera également déclenché |
| dblclick | Se produit lorsque le bouton gauche de la souris est double-cliqué. Il ne se produira pas si le bouton droit est également enfoncé |
| mousedown | Mouse Se produit lorsque le bouton est enfoncé |
| mouseout | Se produit lorsque le pointeur de la souris est sur un élément et est sur le point de sortir des limites de l'élément |
| mouseover | Se produit lorsque le pointeur de la souris se déplace d'un élément vers un autre élément |
| mouseup | Se produit lorsque le bouton de la souris est relâché |
| mousemove | Se produit en continu lorsque la souris est sur un élément |
| mouseleave | Déclenche lorsque le pointeur de la souris sort de l'élément |
| mouseenter | Dang Déclenché lorsque le pointeur de la souris se déplace sur un élément. |
| menu contextuel | Déclenché lorsque l'utilisateur clique sur le bouton droit de la souris pour ouvrir le menu contextuel |
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS常用鼠标事件</title>
<style>
li{font-size: 18px;line-height: 35px;}
li:hover{cursor:pointer;}
</style>
</head>
<body>
<ol>
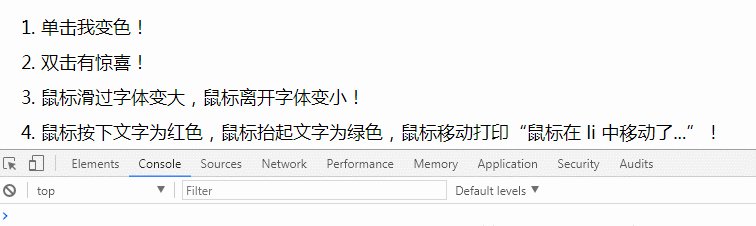
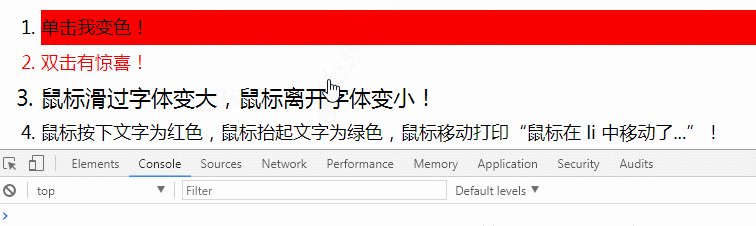
<li>单击我变色!</li>
<li>双击有惊喜!</li>
<li>鼠标滑过字体变大,鼠标离开字体变小!</li>
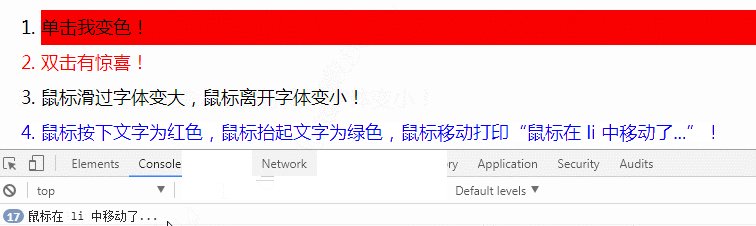
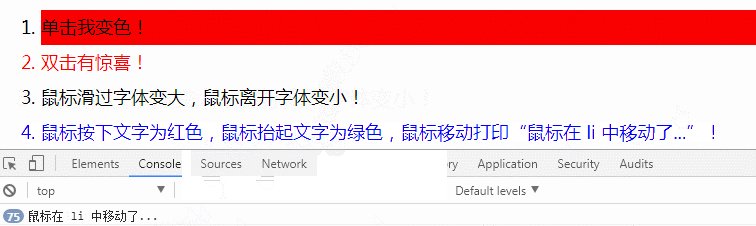
<li>鼠标按下文字为红色,鼠标抬起文字为绿色,鼠标移动打印“鼠标在 li 中移动了...”!</li>
</ol>
<script>
// 获取 li 标签
var oLis = document.getElementsByTagName("li");
/* 单击第一个 li */
oLis[0].onclick = function () {
this.style.backgroundColor = 'red';
}
/* ******************************************* */
/* 双击第二个 li */
oLis[1].ondblclick = function () {
this.style.color = 'red';
}
/* ******************************************* */
/* 鼠标滑过第三个 li */
oLis[2].onmouseover = function () {
this.style.fontSize = 22 + 'px';
}
/* 鼠标离开第三个 li */
oLis[2].onmouseout = function () {
this.style.fontSize = 18 + 'px';
}
/* ******************************************* */
/* 鼠标按下第四个 li */
oLis[3].onmousedown = function () {
this.style.color = 'red';
}
/* 鼠标抬起第四个 li */
oLis[3].onmouseup = function () {
this.style.color = 'blue';
}
/* 鼠标在第四个 li 上移动 */
oLis[3].onmousemove = function () {
console.log('鼠标在 li 中移动了...');
}
</script>
</body>
</html>
【Recommandations associées : Tutoriel d'apprentissage javascript 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





