 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment obtenir l'effet de compte à rebours du nombre de jours, d'heures et de minutes restants en javascript
Comment obtenir l'effet de compte à rebours du nombre de jours, d'heures et de minutes restants en javascript
Comment obtenir l'effet de compte à rebours du nombre de jours, d'heures et de minutes restants en javascript
Méthode : 1. Utilisez les méthodes Date() et getTime() pour obtenir les millisecondes de l'heure spécifiée et l'heure actuelle ; 2. Soustrayez les deux millisecondes pour obtenir la différence de temps ; millisecondes) L'instruction "Nombre)" formate le décalage horaire, calcule le nombre de jours, d'heures et de minutes requis pour le compte à rebours et l'affiche.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Comment utiliser JavaScript pour implémenter le compte à rebours du nombre de jours, d'heures et de minutes restants
Utilisez JavaScript pour terminer le compte à rebours d'une date spécifiée, par exemple le temps restant jusqu'à la fin d'un événement. Prenons un exemple pour voir comment cela doit être implémenté ;
1. Utilisez la méthode getTime() de l'objet time pour obtenir toutes les millisecondes
2 Soustrayez les millisecondes de l'heure spécifiée et de l'heure actuelle pour obtenir la différence. en millisecondes
3. Le nombre de millisecondes dans chaque jour est : 1000*60*60*24, soit 1000 millisecondes. Vous pouvez obtenir le nombre de jours entiers
5.
Journée entière : nombre total de millisecondes / nombre de millisecondes dans une journée
Heure : (nombre total de millisecondes / nombre de millisecondes dans une heure) % 24 heures (car l'heure entière a été soustraite par la journée entière, le reste après division est le nombre d'heures restantes, puis prenez les 24 heures restantes. Vous pouvez obtenir le nombre d'heures restantes)Le calcul des minutes et des heures est le même. Supprimez la minute entière et utilisez les minutes restantes% 60 minutes pour obtenir le nombre de minutes restantes
-
Le calcul des secondes est le même
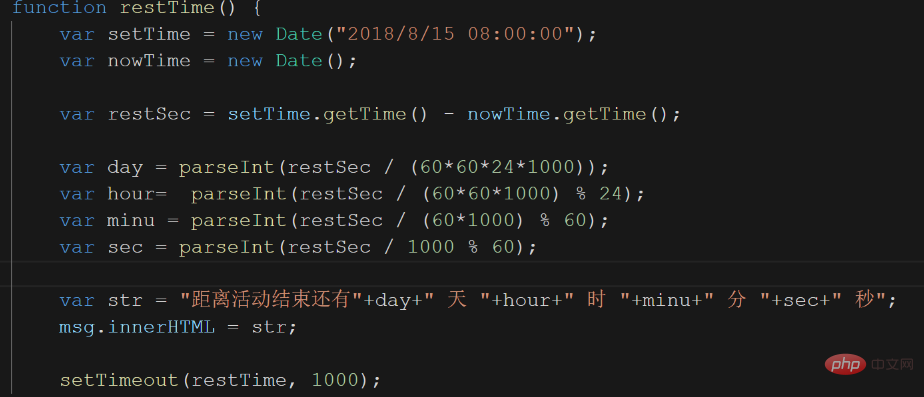
Code :
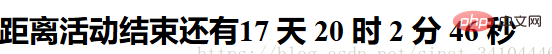
Exécuter :

Tutoriel avancé javascript ]
]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





