
Méthode Jquery pour supprimer les espaces des valeurs d'entrée : 1. Utilisez la méthode val() pour obtenir la valeur d'entrée, la syntaxe "$("input").val()"; espaces, la syntaxe "$.trim (valeur d'entrée)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery Comment supprimer les espaces des valeurs d'entrée
Implémentation :
Vous devez d'abord obtenir la valeur d'entrée, ce qui nécessite d'utiliser la méthode val() : $("input").val()
Après avoir obtenu le valeur, vous pouvez utiliser la méthode trim() pour supprimer les espaces des valeurs
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var value=$("input").val();
$("input").val($.trim(value));
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
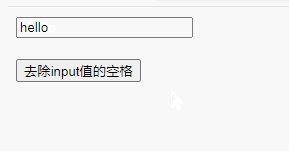
<input type="text" value=" hello "/><br><br>
<button>去除input值的空格</button>
</body>
</html>
Tutoriels vidéo associés recommandés : Tutoriel jQuery (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 utilisation des instructions mul
utilisation des instructions mul
 Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir