
En CSS, vous pouvez utiliser l'attribut transform pour allonger la police. Lorsque cet attribut est utilisé en conjonction avec la fonction "scale()", l'élément peut être mis à l'échelle et transformé. La syntaxe est "objet élément de texte {transform : valeur d'échelle (échelle horizontale), valeur de proportion verticale);}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment allonger la police en CSS
En CSS, vous pouvez utiliser l'attribut transform pour allonger la police Regardons cela à travers un exemple L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>拉伸的文字</title>
</head>
<body>
<p class="stretch">大家好,我是一段被拉伸的文字</p>
</body>
<style>
.stretch {
transform: scale(2, 1);
transform-origin: 0 0;
}
</style>
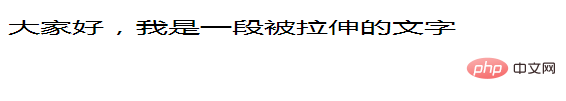
</html>Résultat de sortie. :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!