
En CSS, vous pouvez utiliser l'attribut curseur pour définir le lien pour qu'il n'affiche pas la petite main de la souris. La fonction de cet attribut est de spécifier la forme du curseur affichée par l'élément. Lorsque la valeur de cet attribut est "par défaut", le curseur du lien n'affichera pas la petite main. La syntaxe est "cursor:default;".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir le lien pour ne pas afficher la main de la souris en CSS
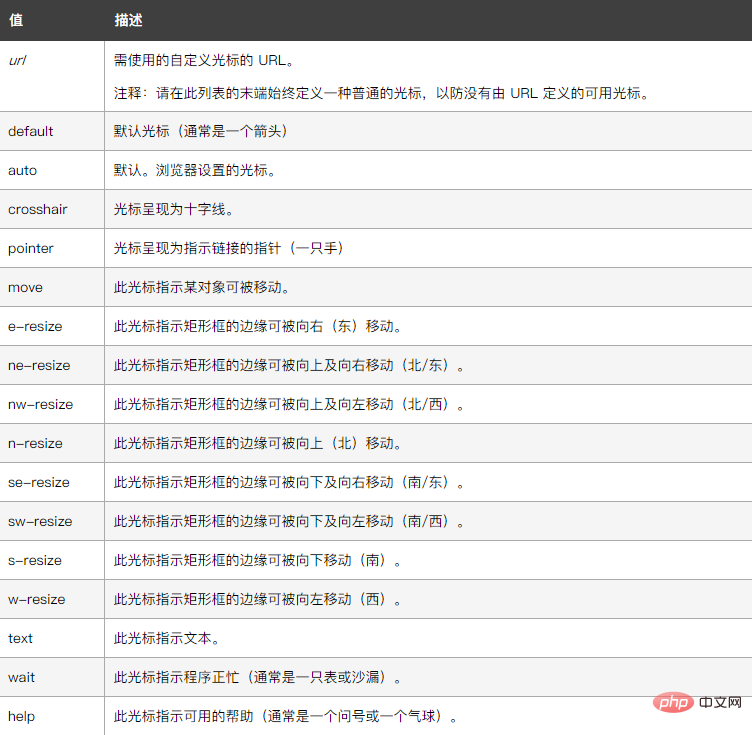
En CSS, vous pouvez utiliser l'attribut curseur pour définir le lien pour ne pas afficher le style de la main de la souris. Cet attribut est utilisé pour spécifier le type. (forme) du curseur à afficher.
Le paramétrage de cette valeur d'attribut est le suivant :

Prenons un exemple pour voir comment paramétrer la souris pour ne pas afficher la petite main lors du passage dans la connexion. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
a{
cursor:default;
}
</style>
</head>
<body>
<a href="https://www.php.cn/course/list/12.html" target="_blank">css视频教程</a>
</body>
</html>Sortie. résultat :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!