
En CSS, vous pouvez utiliser l'attribut "background-repeat" pour annuler le remplissage automatique des images, et la syntaxe est "élément d'image {background-repeat:no-repeat;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment annuler le remplissage automatique des images en CSS
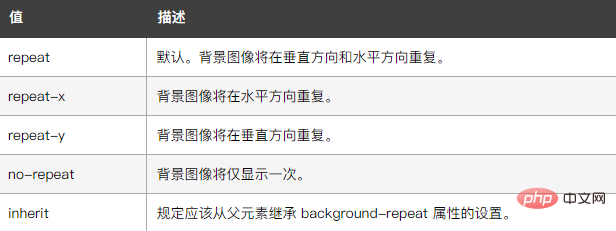
Nous pouvons annuler le remplissage automatique des images grâce à l'attribut "background-repeat", qui permet de définir si et comment répéter l'image d'arrière-plan. Par défaut, l'image d'arrière-plan se répète horizontalement et verticalement.
Lorsque la valeur de cet attribut est no-repeat, cela signifie que l'image ne sera pas automatiquement remplie.

L'exemple est le suivant :
<html>
<head>
<style type="text/css">
body{
background-image:
url(/i/eg_bg_03.gif);
}
</style>
</head>
<body>
</body>
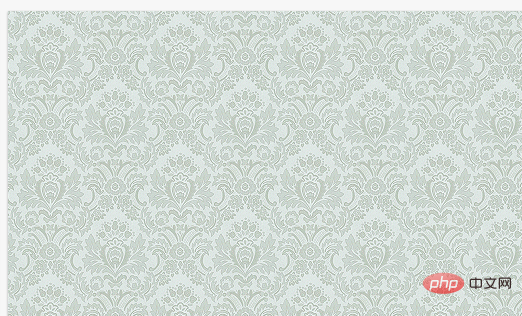
</html>Résultat de sortie :

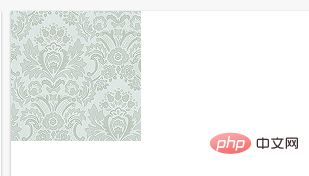
Lorsque background-repeat:no-repeat; style est ajouté, le résultat de sortie est :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!