
Comment effacer les éléments enfants dans jquery : 1. Utilisez la méthode children() pour obtenir tous les objets d'élément enfant sous l'élément parent. La syntaxe est "parent element object.children()" ; pour obtenir les éléments enfants. L'objet élément peut être effacé et la syntaxe est "objet élément enfant.remove()".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Comment effacer les éléments enfants dans jquery
Dans jquery, en obtenant l'objet élément, utilisez la méthode children() pour obtenir ses éléments enfants et utilisez la méthode remove() pour supprimer les éléments enfants.
L'exemple est le suivant :
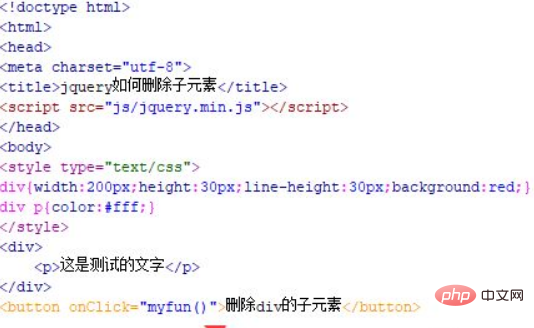
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery supprime les éléments enfants. Utilisez la balise div pour créer un module, et dans le div, utilisez la balise p pour créer une ligne de texte.
Afin de montrer l'effet, dans le fichier test.html, utilisez css pour définir le style du div, définissez la largeur du div sur 200px, la hauteur sur 30px, la hauteur de ligne sur 30px, la couleur d'arrière-plan sur red, et en même temps, définissez le texte de la balise p comme white .
Créez un bouton avec la balise bouton et le nom du bouton est "Supprimer les éléments enfants de div". Liez l'événement onclick click au bouton bouton Lorsque le bouton est cliqué, la fonction myfun() est exécutée.

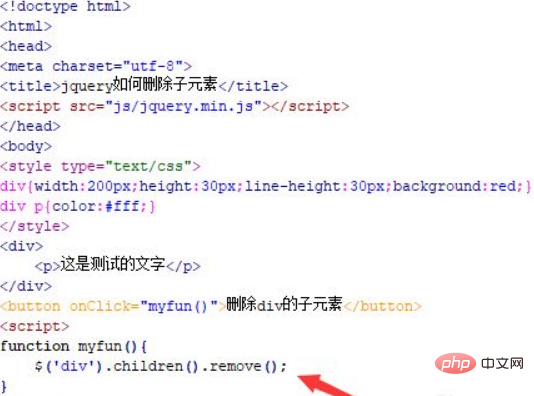
2. Dans la balise js, créez la fonction myfun() Dans la fonction, obtenez l'objet div via le nom de l'élément, utilisez la méthode children() pour obtenir les éléments enfants du div et utilisez le Méthode Remove() pour supprimer tous les éléments sous le div. Les éléments enfants sont supprimés.

Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Après avoir cliqué sur le bouton :

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez la balise div pour créer un module, et dans le div, utilisez la balise p pour créer une ligne de texte. En parallèle, créez un bouton bouton pour déclencher l'exécution de la fonction js.
3. Créez une fonction dans la balise js. Dans la fonction, obtenez l'objet div via le nom de l'élément. Utilisez la méthode children() pour obtenir les éléments enfants du div. éléments sous la div.
Remarque : La méthode
children() récupère tous les éléments enfants sous l'objet element.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment commenter le code en HTML
Comment commenter le code en HTML
 Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?
Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?