
Dans jquery, vous pouvez utiliser les méthodes eq() et Remove() pour supprimer le premier élément de nœud. La méthode eq() est utilisée pour sélectionner le premier élément de nœud et la méthode Remove() est utilisée pour supprimer celui sélectionné. nœud. La syntaxe est : "$(selector).eq(0).remove();".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Comment supprimer le premier nœud d'un élément dans jquery
Dans jquery, utilisez eq(0) pour obtenir le premier nœud et supprimez-le via la méthode remove().
L'exemple est le suivant :
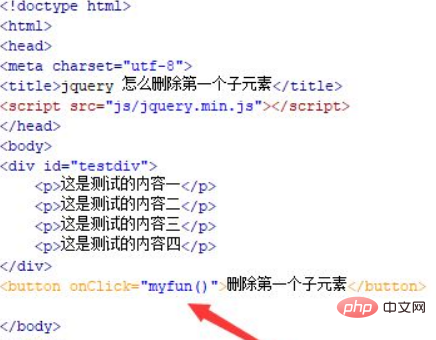
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment supprimer le premier élément enfant dans jquery. Créez un module à l'aide d'un div et, dans le div, utilisez la balise p pour créer quatre lignes de texte. Définissez l'identifiant de la balise div sur testdiv, qui est principalement utilisé pour obtenir l'objet div via l'identifiant ci-dessous.
Créez un bouton à l'aide de la balise bouton portant le nom du bouton "Supprimer le premier élément enfant". Liez l'événement onclick click au bouton bouton Lorsque le bouton est cliqué, la fonction myfun() est exécutée.

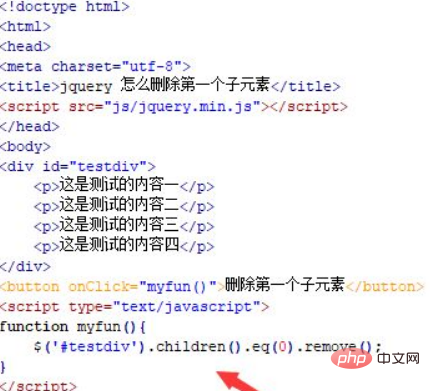
2. Dans la balise js, créez la fonction myfun() Dans la fonction, obtenez l'objet div via id(testdiv), obtenez tous les éléments enfants via la méthode children() et utilisez eq(0). pour obtenir le premier, les éléments enfants sont supprimés via la méthode Remove().

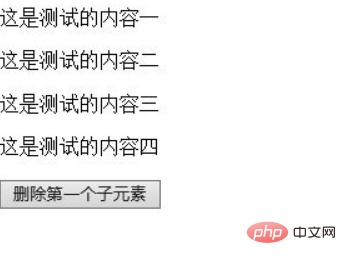
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

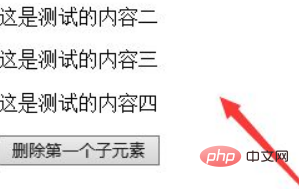
Après avoir cliqué sur le bouton :

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez div pour créer un module, et dans le div, utilisez la balise p pour créer quatre lignes de texte. En parallèle, créez un bouton bouton pour déclencher l'exécution de la fonction js.
3. Dans la balise js, créez une fonction. Dans la fonction, obtenez l'objet div, obtenez tous les éléments enfants via la méthode children(), utilisez eq(0) pour obtenir le premier élément enfant et supprimez-le via la méthode children(). méthode supprimer().
Remarque :
eq(0) représente le premier sous-élément, eq(1) représente le deuxième sous-élément, et ainsi de suite.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Le commutateur Bluetooth Win10 est manquant
Le commutateur Bluetooth Win10 est manquant