
Méthode : 1. Utilisez l'attribut class pour définir une valeur de classe unifiée pour plusieurs éléments. La syntaxe est "
" ; 2. Utilisez le sélecteur ".class" pour sélectionner un élément spécifié. valeur de classe.Tous les éléments et définissez un style unifié, la syntaxe est ".value{css style code;}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir un style unifié pour les éléments en CSS
En CSS, vous pouvez définir un style unifié pour les éléments via l'attribut class. Le sélecteur
.class sélectionne tous les éléments avec la classe spécifiée.
class fait référence à l'attribut class d'un élément HTML. L'attribut
class est utilisé pour définir des styles spécifiques pour plusieurs éléments HTML.
Voyons comment définir un style unifié pour les éléments en définissant les styles de deux divs. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.mydiv{
width:100px;
height:100px;
background-color:red;
}
</style>
<div class="mydiv"></div>
<p>同一个class</p>
<div class="mydiv"></div>
</table>
</body>
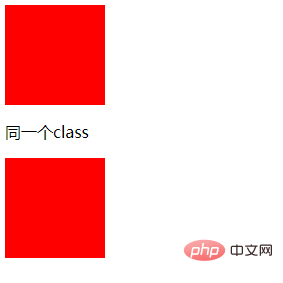
</html>Résultats de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!