 interface Web
interface Web
 Voir.js
Voir.js
 Comment communiquer entre les composants parent et enfant dans Vue ? Parlons des modalités de transmission de père en fils et de fils en père.
Comment communiquer entre les composants parent et enfant dans Vue ? Parlons des modalités de transmission de père en fils et de fils en père.
Comment communiquer entre les composants parent et enfant dans Vue ? Parlons des modalités de transmission de père en fils et de fils en père.
Comment communiquer entre les composants parent et enfant dans Vue ? L'article suivant vous amènera à comprendre la communication entre les composants parent et enfant de Vue et à présenter les méthodes permettant au parent de transmettre une valeur à l'enfant et à l'enfant de transmettre une valeur au parent. J'espère que cela sera utile à tout le monde.

Composant parent-enfant Vue
Qu'est-ce qu'un composant parent-enfant ?
Introduisez un autre composant dans un composant, et le composant introduit est appelé un sous-composant. En raison de la modularisation de Vue, les parties communes seront extraites dans un module séparé et tout le contenu de la page ne sera pas écrit sous une seule Vue. fichier. , en raison de la modularité, les problèmes de communication entre deux modules ne peuvent être évités. À l'heure actuelle, il y a le problème du transfert de données entre les modules (composants). [Recommandation associée : "Tutoriel vue.js"]
Communication entre les composants parent-enfant Vue
En vue, un composant utilise souvent les données ou les méthodes d'un autre composant. À ce stade, il existe une communication entre parent-enfant. Composants Problème de communication
Vue transmise de père en fils
1. Regardez d'abord le code, l'explication est ci-dessous
<body>
//父组件
<div id="app">
<cpn3 :ctitle="title"></cpn3>
</div>
//子组件
<template id="cpn3">
<div>
<h1 id="ctitle">{{ctitle}}</h1>
<p>orange</p>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//子组件
Vue.component("cpn3", {
template: "#cpn3",
// 组件里的data是一个函数,必须要返回一个对象,变量写在返回对象里
props: {
ctitle: {
type: String,
default () {
return {}
}
}
}
})
//父组件
const app = new Vue({
el: "#app",
data: {
title: 'orange'
},
methods: {},
})
</script>
</body>Explication :
1. Écrivez d'abord le composant de séparation du modèle de base
2. composants enfants, en utilisant le mode objet, vous pouvez écrire les paramètres que vous devez transmettre dans les accessoires. Les paramètres sont également en mode objet, et le code est relativement clair
//子组件
Vue.component("cpn3", {
template: "#cpn3",
// 组件里的data是一个函数,必须要返回一个对象,变量写在返回对象里
props: {
ctitle: {
//参数也使用对象形式,type传类型 default函数,是在找不到参数时返回一个值显示
type: String,
default () {
return {}
}
}
}
})2.
//父组件
const app = new Vue({
el: "#app",
data: {
//这里的title就是要传入子组件的属性 在父组件中定义
title: 'orange'
},
methods: {},
}) <div id="app">
//可以理解为将父组件中title 赋值给 ctitle,这样子组件就可以使用父组件的data属性了
<cpn3 :ctitle="title"></cpn3>
</div>//子组件
<template id="cpn3">
<div>
//这里的属性名为ctitle
<h1 id="ctitle">{{ctitle}}</h1>
</div>
</template>Vue du fils au parent
1. parent signifie que le contenu du sous-composant est transmis au composant parent, afin que le composant parent puisse utiliser les données du composant enfant à tout moment. La méthode d'utilisation est la suivante : Fonction personnalisée
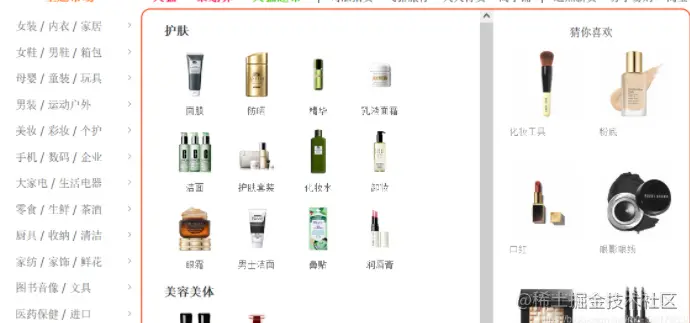
1. Tout d'abord, créons une. produit de la barre latérale d'imitation Taobao. Cliquez ou déplacez la souris vers ce qui précède pour afficher le boîtier du produit contenu
2.1. Séparons d'abord les composants enfants et les composants parents, et parlons-en un par un. Jetons d'abord un coup d'œil au code du composant enfant
<!-- 子组件 -->
<template id="cpn">
<div>
<h1 id="ctitle">{{ctitle}}</h1>
<button v-for="item in list" @click="goodsclick(item)">{{item.name}}</button>
</div>
</template>
<script>
Vue.component("cpn", {
template: '#cpn',
//父传子 props
props: {
ctitle: {
type: String,
//找不到数据时
default () {
return {}
}
}
},
data() {
return {
list: [{
id: 'phone',
name: '手机'
}, {
id: 'tv',
name: '电视'
}, {
id: 'p',
name: '家电'
}, {
id: 'computer',
name: '电脑'
}, ]
}
},
//子传父 自定义事件
methods: {
// 自定义事件
goodsclick(item) {
this.$emit('itemclick', item)
}
}
})
</script>Explication : le sous-composant consiste à écrire un composant (html) et à l'emballer, et il peut être utilisé à tout moment. C'est l'équivalent du HTML, juste empaqueté (cette compréhension ne devrait poser aucun problème)
1 Le sous-composant a les mêmes fonctionnalités que les données de vue, les méthodes, cet attribut. Alors écrivez un tableau dans data, puis utilisez v-for pour parcourir et générer des boutons Ce n'est pas différent de l'écriture normale. Ensuite, écrivez une fonction, liez l'événement click et transmettez l'élément, qui est l'objet passé dans le tableau, dans la fonction,<button v-for="item in list" @click="goodsclick(item)">{{item.name}}</button>methods: {
// 自定义事件
goodsclick(item) {
//itemclick就是自定义函数,并且将item也传过去给父组件
this.$emit('itemclick', item)
}
}2, parlons ensuite de la façon dont le composant parent reçoit l'événement personnalisé du composant enfant
<!-- 父组件 -->
<div id="app">
<cpn :ctitle="title" @itemclick="cpnclick"></cpn>
</div>
<script>
//父组件
const app = new Vue({
el: "#app",
data: {
title: "title",
},
methods: {
cpnclick(item) {
console.log("cpnclick", item);
}
}
})
</script><cpn :ctitle="title" @itemclick="cpnclick"></cpn>
Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.






