
Comment changer la valeur de p dans jquery : 1. Créez un nouveau fichier html et utilisez l'élément p pour créer une ligne de texte ; 2. Créez un bouton et liez l'événement onclick click ; ) pour obtenir le contenu de la balise p ;4. Utilisez la méthode text() pour réaffecter la balise p.

L'environnement d'exploitation de cet article : système windows7, version jquery-2.1.4, ordinateur DELL G3
Comment changer la valeur de p avec jquery ?
jQuery récupère et modifie la valeur dans la balise P
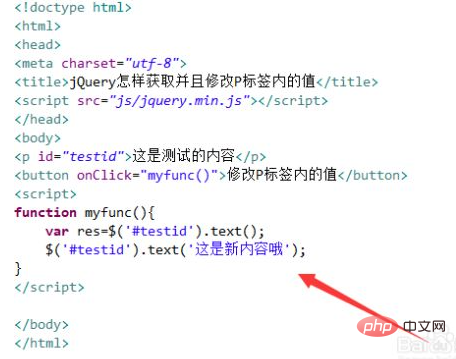
Nouveau Un fichier html, nommé test.html, est utilisé pour expliquer comment jQuery obtient et modifie la valeur de la balise P.

Dans le fichier test.html, utilisez l'élément p pour créer une ligne de texte avec le texte "Ceci est le contenu du test".

Dans le fichier test.html, ajoutez un attribut id à la balise p, qui servira à obtenir l'objet balise p ci-dessous.

Dans le fichier test.html, créez un bouton, liez l'événement onclick click au bouton, et lorsque vous cliquez sur le bouton, exécutez la fonction myfunc().

Dans la balise js, créez la fonction myfunc(). Dans la fonction, obtenez l'objet balise p via l'id, utilisez la méthode text() pour obtenir le contenu de la balise p, puis utilisez le texte. () pour réaffecter la balise p.

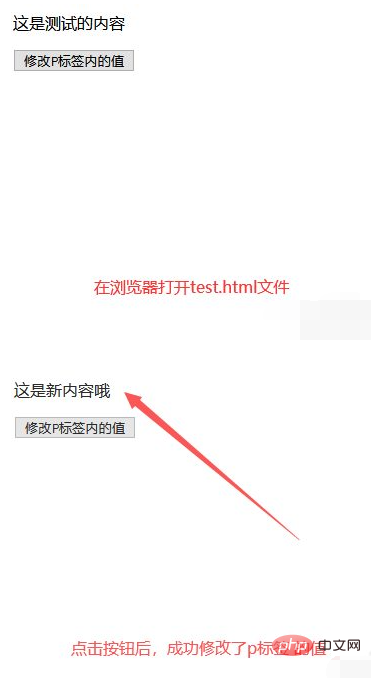
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Apprentissage recommandé : "Tutoriel vidéo jquery"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 données de récupération de disque
données de récupération de disque
 police de définition du bloc-notes
police de définition du bloc-notes