
En CSS, vous pouvez utiliser l'attribut "font-size" pour changer la taille de la police dans un div. La fonction de cet attribut est de définir la taille de la police de l'élément. Il vous suffit d'ajouter le "font-size : valeur de taille de police;" style à l'élément div. Can.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment changer la taille de la police dans un div en utilisant CSS
Vous pouvez modifier la taille de la police dans un div via l'attribut font-size. L'attribut font-size est utilisé pour définir la taille de la police.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1{font-size:250%;}
.div2{font-size:100%;}
</style>
</head>
<body>
<div class="div1">div中的字体大小设置</div>
<div class="div2">div中的字体大小设置</div>
</body>
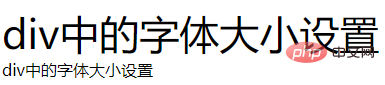
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!