Quels sont les outils graphiques utiles pour git ?
Les outils graphiques Git incluent : 1. GitHub pour Desktop ; 2. Arbre source ; 3. TortoiseGit ; 5. Eclipse ; 7. Visual Studio Code, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, Git version 2.30.0, ordinateur Dell G3.
Outil graphique Git (client GUI Git)
1. Outil client indépendant
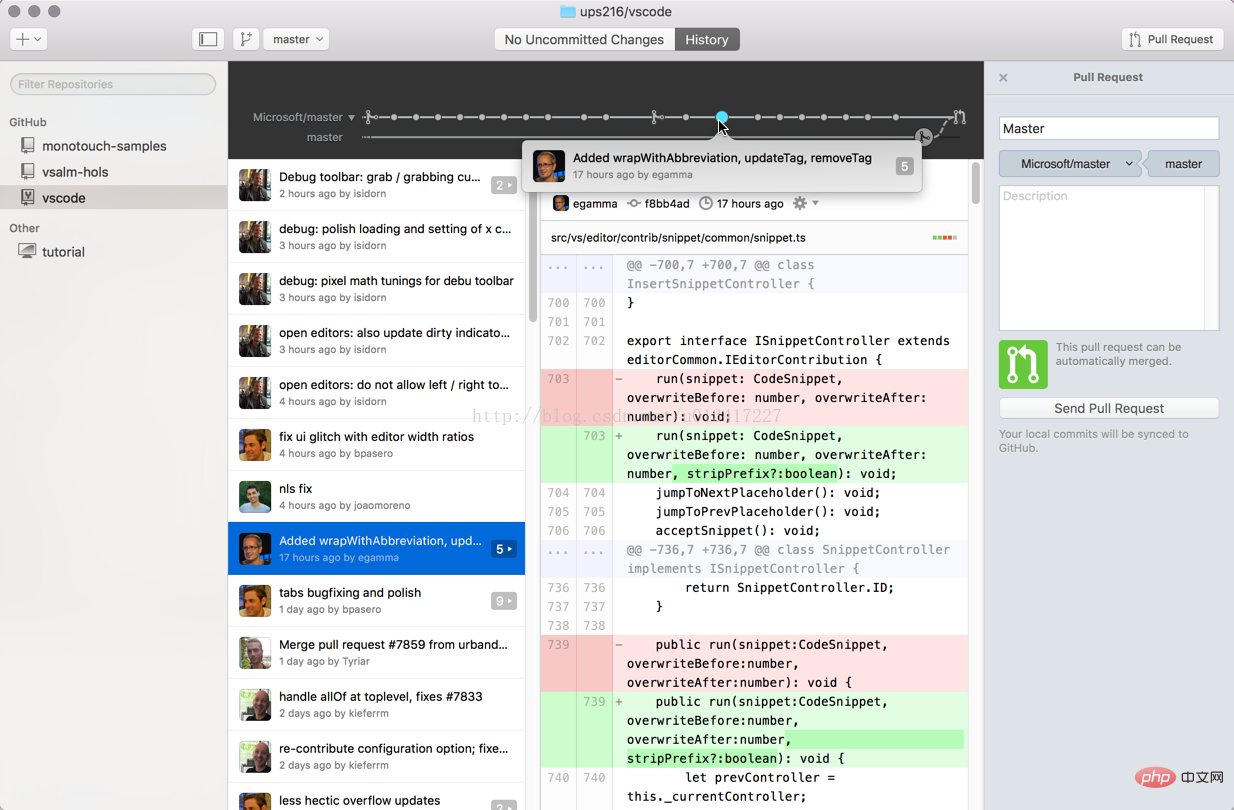
1. facile à utiliser. C'est un outil très pratique pour les développeurs utilisant GitHub. L'interface est claire et très facile à utiliser. La chronologie ci-dessus est très belle et vous pouvez également soumettre directement des relations publiques.
 La seule chose qui me déçoit est que GitHub for Desktop n'est pas livré avec un outil de fusion tiers et que vous devez résoudre manuellement les conflits vous-même.
La seule chose qui me déçoit est que GitHub for Desktop n'est pas livré avec un outil de fusion tiers et que vous devez résoudre manuellement les conflits vous-même.
– Prend en charge Windows et Mac : Très pratique pour les développeurs qui doivent fréquemment basculer entre différents systèmes d'exploitation.
– Belle interface : en tant qu'outil que vous regardez tous les jours, l'apparence est très importante – Support Pull Request : Soumettez le PR directement depuis le client, très pratique
– Prise en charge de la chronologie : affichez chaque soumission directement sur la chronologie Point temporel et taille
– Prend en charge git LFS : le stockage de fichiers volumineux est plus économe en espace et plus efficace
– Ne prend pas en charge la fusion à trois : vous devez utiliser des outils tiers
2 Source Tree
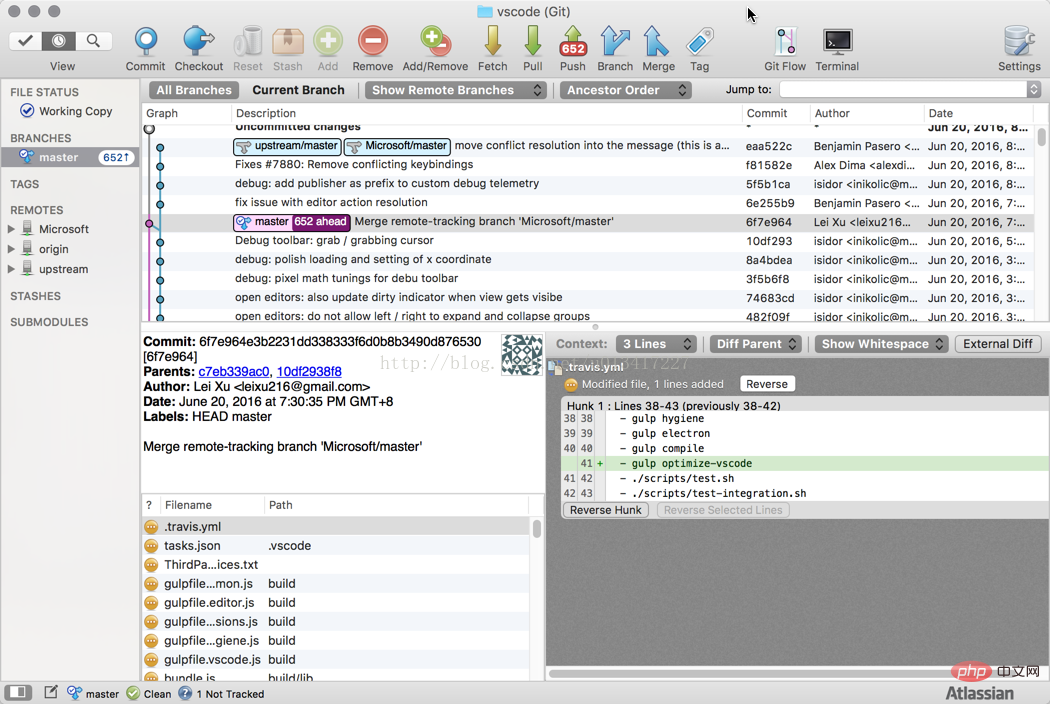
SourceTree est une interface graphique Git vétéran. outil de gestion, également connu comme le meilleur outil Git GUI. D'après mon expérience, il est effectivement puissant, riche en fonctions, et les opérations de base et avancées sont conçues pour être très fluides, ce qui le rend adapté aux débutants.
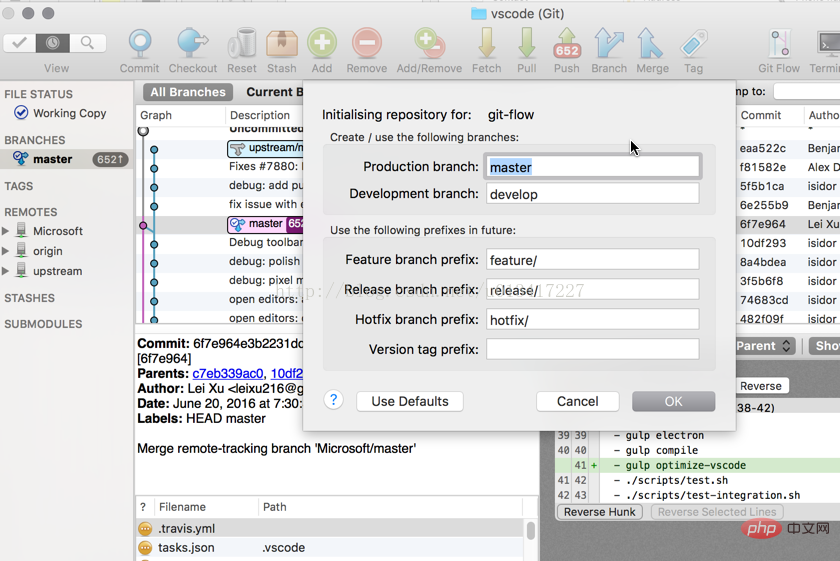
 Une caractéristique unique de cet outil est qu'il prend en charge Git Flow. Vous pouvez créer un workflow Git Flow en un seul clic. Git Flow est un modèle et un processus de collaboration d'équipe très efficaces. L'une des caractéristiques de Git est son branchement flexible et léger. Cependant, comment faire bon usage de cette fonction dans votre propre équipe pour correspondre à votre propre processus de R&D est un problème. Le Git Flow intégré permet aux développeurs qui ne le connaissent pas de démarrer rapidement, et le processus commercial de recherche et développement est solidifié dans l'outil, ce qui peut être considéré comme une conception très réfléchie.
Une caractéristique unique de cet outil est qu'il prend en charge Git Flow. Vous pouvez créer un workflow Git Flow en un seul clic. Git Flow est un modèle et un processus de collaboration d'équipe très efficaces. L'une des caractéristiques de Git est son branchement flexible et léger. Cependant, comment faire bon usage de cette fonction dans votre propre équipe pour correspondre à votre propre processus de R&D est un problème. Le Git Flow intégré permet aux développeurs qui ne le connaissent pas de démarrer rapidement, et le processus commercial de recherche et développement est solidifié dans l'outil, ce qui peut être considéré comme une conception très réfléchie.
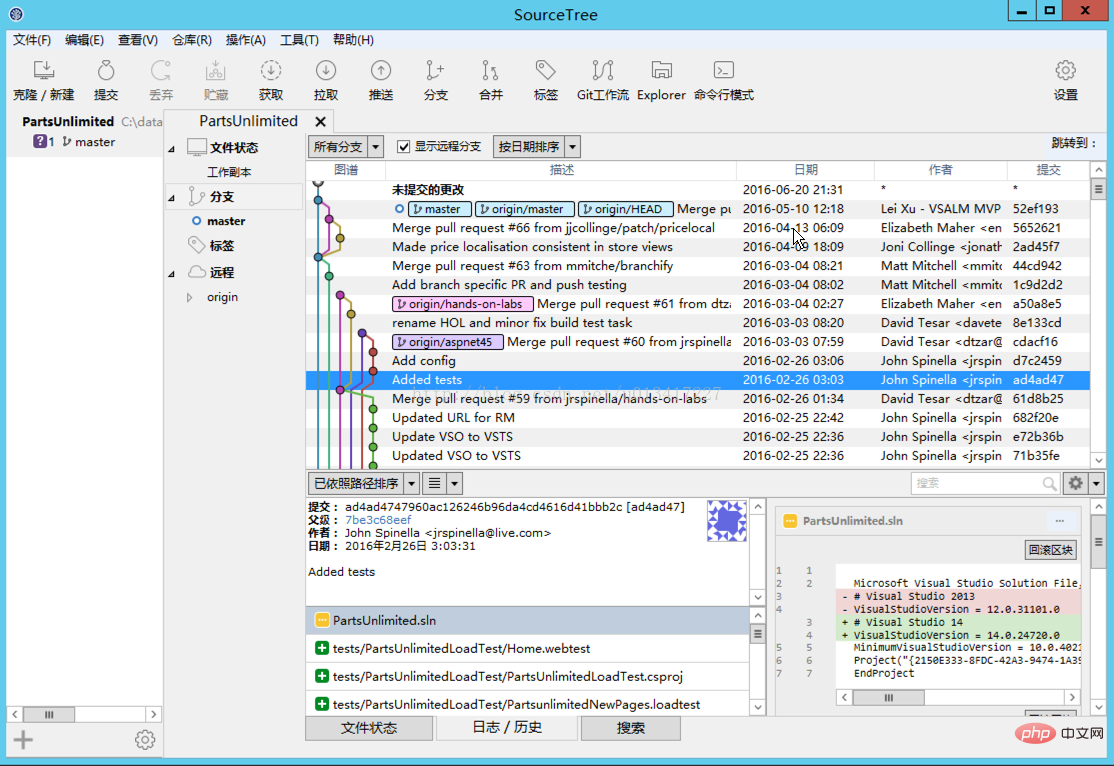
 Dans l'environnement Windows, SourceTree est multilingue, mais je ne sais pas pourquoi ma version Mac affiche toujours l'anglais.
Dans l'environnement Windows, SourceTree est multilingue, mais je ne sais pas pourquoi ma version Mac affiche toujours l'anglais.
 – Gratuit
– Gratuit
– Puissant : Que vous soyez débutant ou grand utilisateur, SourceTree vous mettra à l'aise. Pour les très gros utilisateurs, Source Tree prend également en charge l’exécution de scripts personnalisés.
– Prend en charge Git et Mercurial VCS
– Prise en charge intégrée de GitHub, BitBucket et Stash : liez directement le compte pour faire fonctionner le dépôt à distance
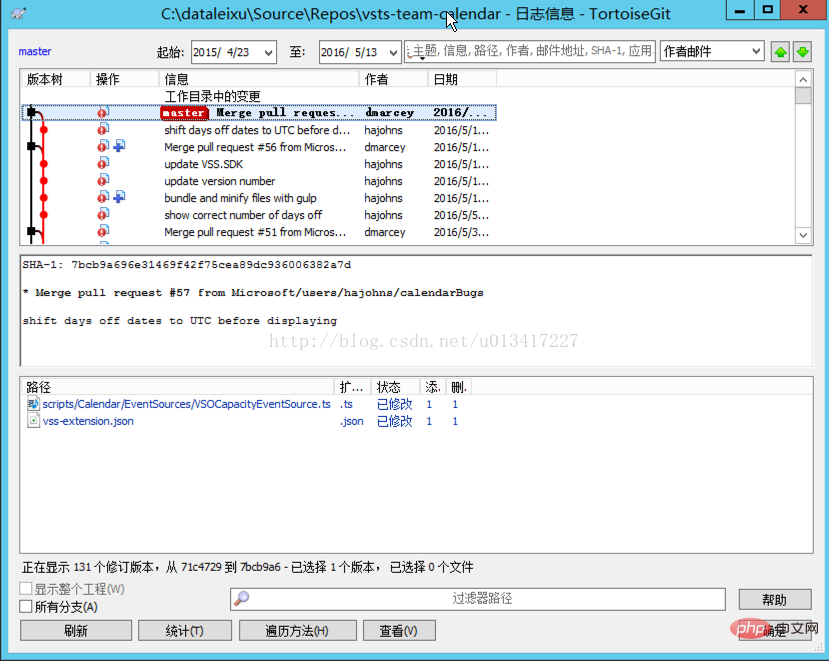
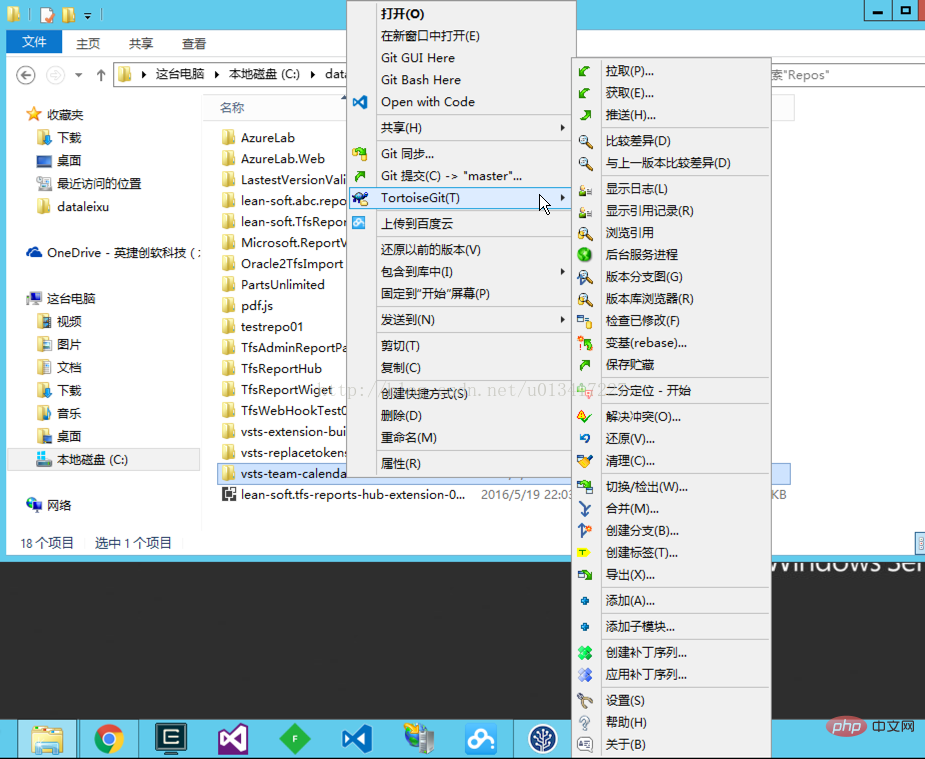
3, TortoiseGit
This It On estime qu'aucun développeur ne le saura. L'utilisation généralisée de SVN a également fait de ce client Svn super facile à utiliser un logiciel de bureau incontournable pour presque tous les développeurs. Little Turtle ne fournit que la version Windows et prend en charge la version chinoise, ce qui est définitivement une bonne nouvelle pour les développeurs chinois.
 La méthode de fonctionnement du menu contextuel du gestionnaire de fichiers de Little Turtle est très simple à utiliser et à comprendre pour les novices.
La méthode de fonctionnement du menu contextuel du gestionnaire de fichiers de Little Turtle est très simple à utiliser et à comprendre pour les novices.
 – Gratuit
– Gratuit
– Supporte uniquement le système d'exploitation Windows : bonne intégration avec le gestionnaire de fichiers
– Expérience d'exploitation conforme à TortoiseSVN
Pour les programmeurs qui Si vous utilisez des IDE pour le développement, c'est le meilleur choix pour exploiter directement le système de gestion du code source sans quitter l'IDE couramment utilisé. Voici mon expérience avec plusieurs clients git courants intégrés à l'IDE.
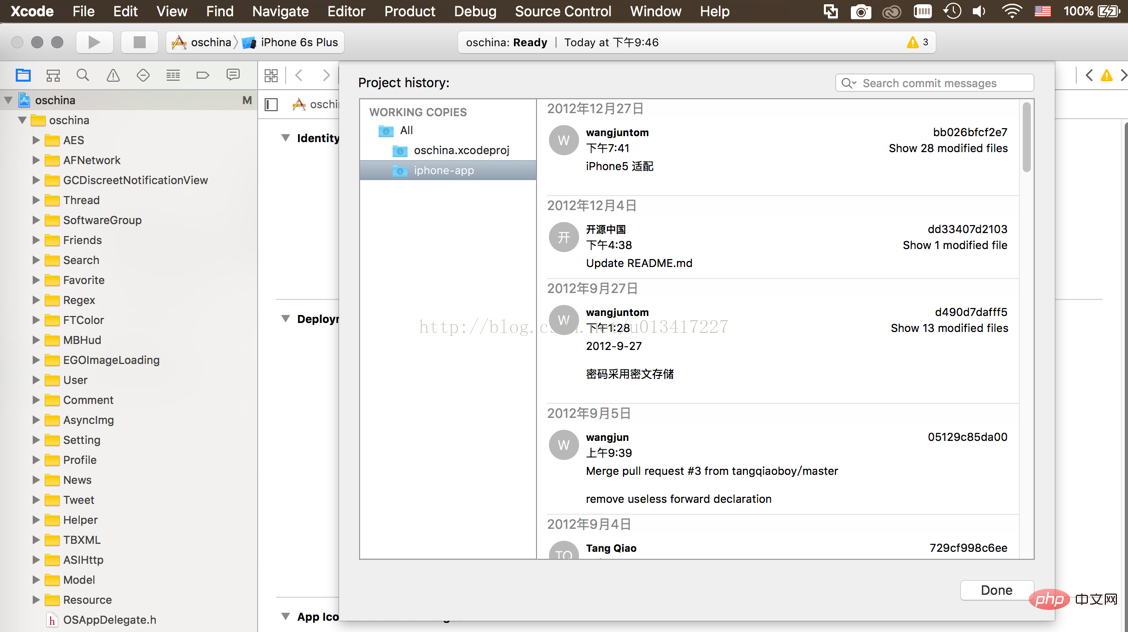
1. Xcode
L'expérience des applications mobiles d'Apple n'a rien à dire, mais l'expérience du logiciel de bureau est tout simplement médiocre. Quant au client Git dans XCode, je ne peux que dire : ça suffit !
 Cette liste d'historique est assez simple.
Cette liste d'historique est assez simple.
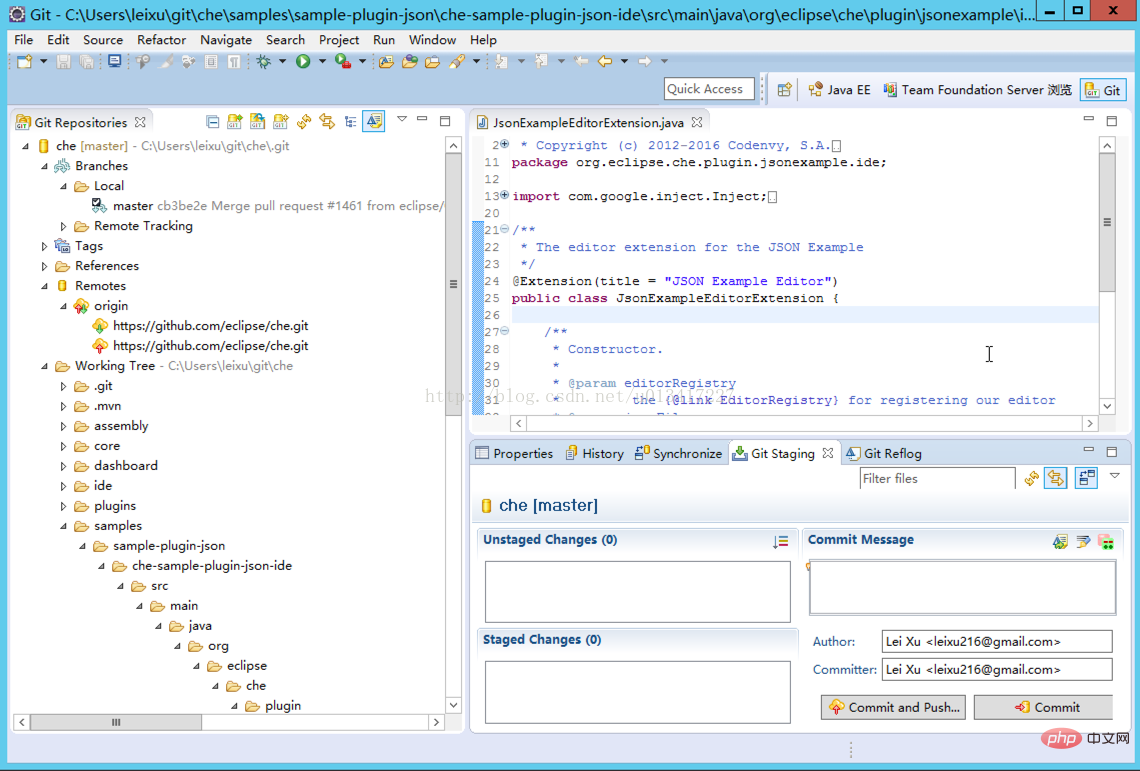
2. Éclipse – Égit
En tant que représentant de l'environnement de développement intégré Java, Eclipse dispose d'un plug-in egit intégré pour fournir une prise en charge intégrée de git. Pour être honnête, ce plug-in est très riche en fonctions, qu'il s'agisse d'opérations de clonage, de commit, de pull/push ordinaires ou de flux git plus complexes. À part la mauvaise apparence, tout le reste va bien.

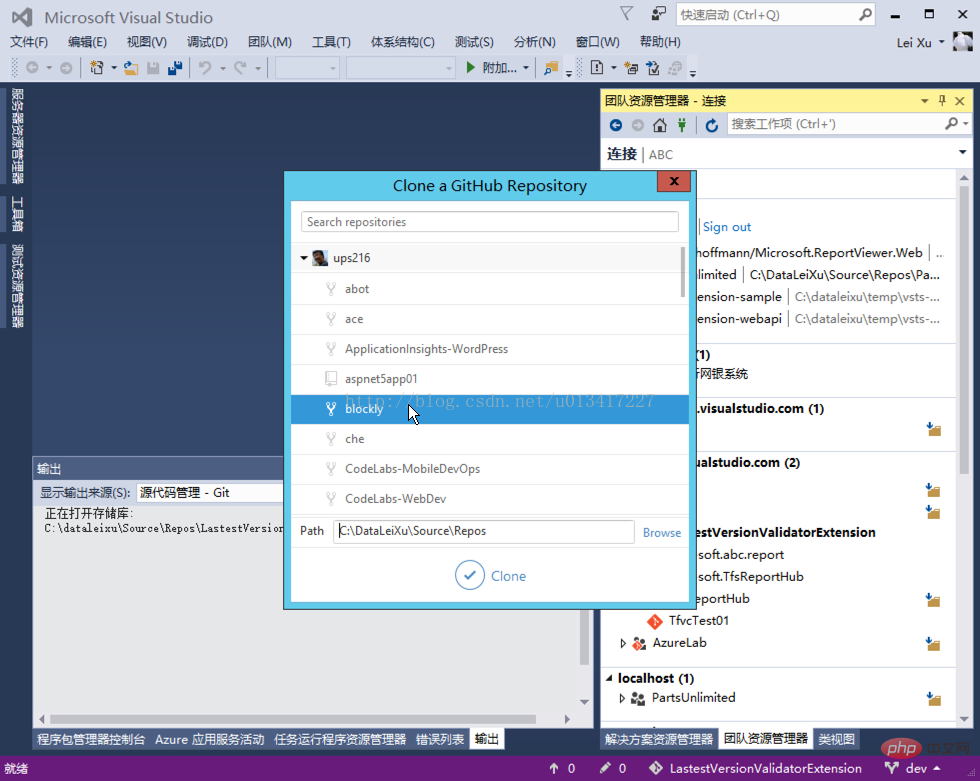
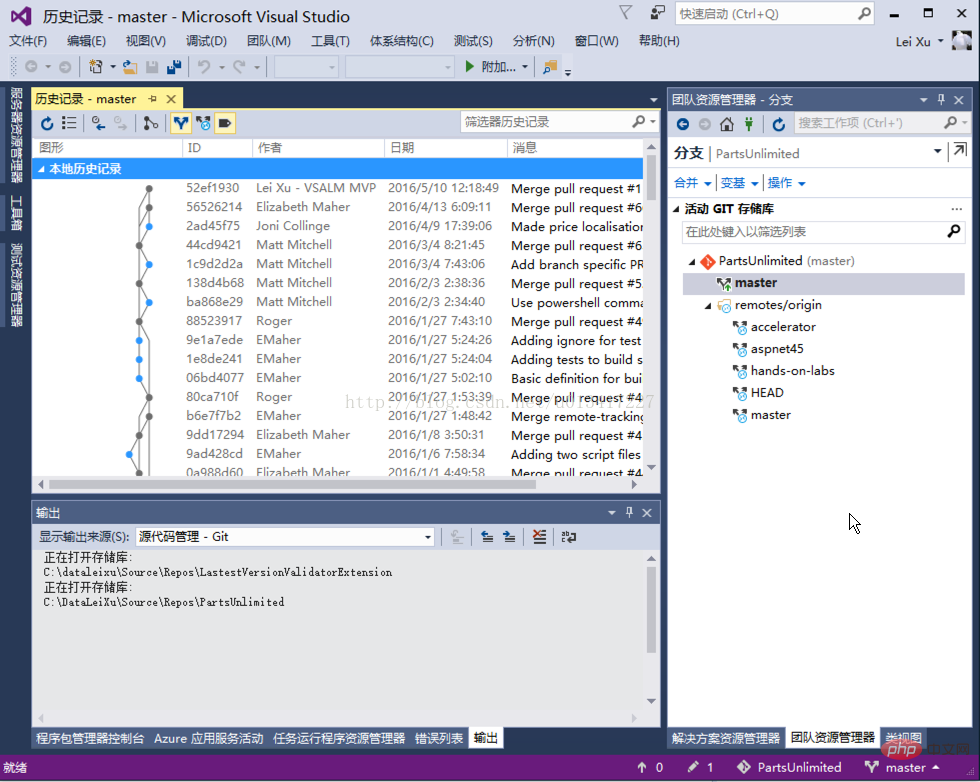
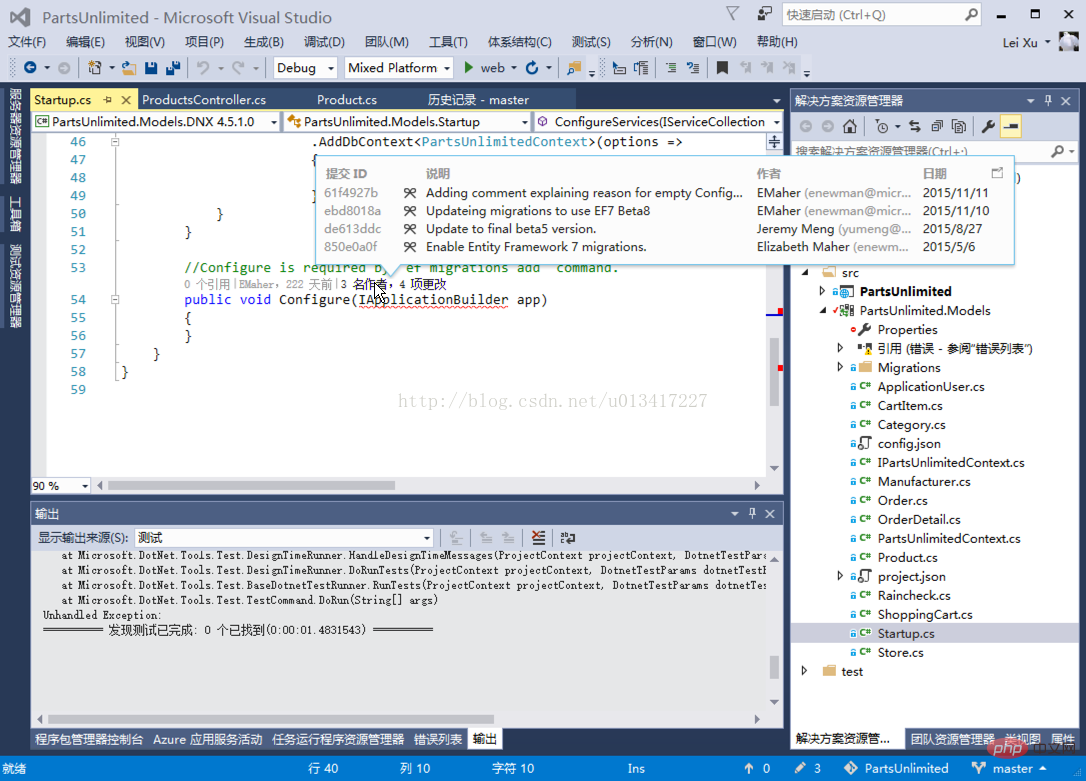
3. Visual Studio – Intégration Git et extension GitHub
Visual Studio est déjà reconnu comme l'IDE le plus puissant de l'univers et améliore sa prise en charge de Git depuis la version 2013. S'il est utilisé avec la version communautaire, il est également totalement gratuit. Pour les programmeurs qui utilisent Windows comme environnement de développement, la prise en charge de Git dans VS est assez complète.
Clonez directement le dépôt sur github

vue de la branche et de l'historique

Intégration de CodeLens, vous pouvez afficher l'historique de git directement au niveau de la méthode

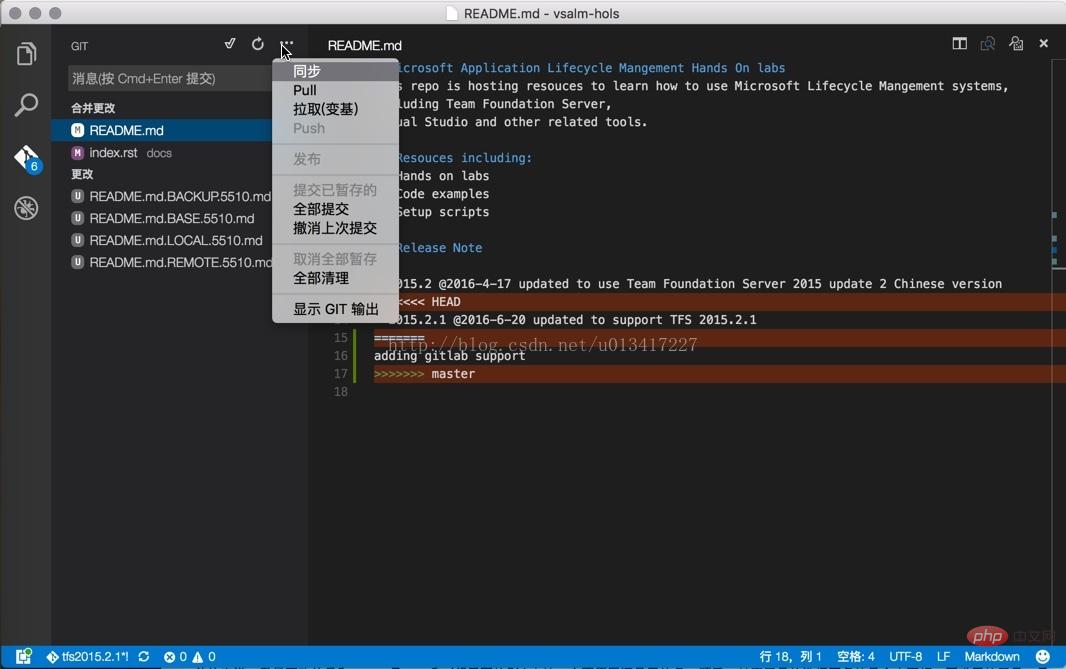
4, Visual Studio Code
À proprement parler, Vscode ne peut pas être considéré comme un IDE, il ne peut être considéré que comme un éditeur de code. Cependant, avec l'augmentation du nombre de plug-ins sur vscode et son bon support pour le débogage, vscode est devenu très proche de l'expérience IDE. . De plus, vscode peut prendre en charge les systèmes d'exploitation Windows, Mac et Linux, il est donc très pratique pour les développeurs dans différents environnements.

Apprentissage recommandé : "Tutoriel Git"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Comment afficher les résultats après le bootstrap
Apr 07, 2025 am 10:03 AM
Comment afficher les résultats après le bootstrap
Apr 07, 2025 am 10:03 AM
Étapes pour afficher les résultats de bootstrap modifiés: ouvrez le fichier HTML directement dans le navigateur pour vous assurer que le fichier bootstrap est référencé correctement. Effacer le cache du navigateur (Ctrl Shift R). Si vous utilisez CDN, vous pouvez modifier directement CSS dans l'outil de développement pour afficher les effets en temps réel. Si vous modifiez le code source bootstrap, téléchargez et remplacez le fichier local ou réacheminez la commande build à l'aide d'un outil de build tel que WebPack.
 Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
La pagination est une technologie qui divise de grands ensembles de données en petites pages pour améliorer les performances et l'expérience utilisateur. Dans Vue, vous pouvez utiliser la méthode intégrée suivante pour la pagination: Calculez le nombre total de pages: TotalPages () Numéro de page de traversée: Directive V-FOR pour définir la page actuelle: CurrentPage Obtenez les données de la page actuelle: CurrentPagedata ()
 HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: Une base de données Python évolutive de haut niveau légère HaDIDB (HaDIDB) est une base de données légère écrite en Python, avec un niveau élevé d'évolutivité. Installez HaDIDB à l'aide de l'installation PIP: PiPinStallHaDIDB User Management Créer un utilisateur: CreateUser () pour créer un nouvel utilisateur. La méthode Authentication () authentifie l'identité de l'utilisateur. FromHadidb.OperationMportUserUser_OBJ = User ("Admin", "Admin") User_OBJ.
 Surveillez les gouttelettes MySQL et MariaDB avec Exportateur de Prometheus Mysql
Apr 08, 2025 pm 02:42 PM
Surveillez les gouttelettes MySQL et MariaDB avec Exportateur de Prometheus Mysql
Apr 08, 2025 pm 02:42 PM
Une surveillance efficace des bases de données MySQL et MARIADB est essentielle pour maintenir des performances optimales, identifier les goulots d'étranglement potentiels et assurer la fiabilité globale du système. Prometheus Mysql Exportateur est un outil puissant qui fournit des informations détaillées sur les mesures de base de données qui sont essentielles pour la gestion et le dépannage proactifs.
 Comment afficher le comportement javascript de Bootstrap
Apr 07, 2025 am 10:33 AM
Comment afficher le comportement javascript de Bootstrap
Apr 07, 2025 am 10:33 AM
La section JavaScript de Bootstrap fournit des composants interactifs qui donnent une vitalité des pages statiques. En regardant le code open source, vous pouvez comprendre comment cela fonctionne: la liaison des événements déclenche les opérations DOM et les modifications de style. L'utilisation de base comprend l'introduction de fichiers JavaScript et l'utilisation d'API, et l'utilisation avancée implique des événements personnalisés et des capacités d'extension. Les questions fréquemment posées incluent les conflits de version et les conflits de style CSS, qui peuvent être résolus en vérifiant le code. Les conseils d'optimisation des performances incluent le chargement à la demande et la compression de code. La clé pour maîtriser Bootstrap JavaScript est de comprendre ses concepts de conception, de combiner des applications pratiques et d'utiliser des outils de développement pour déboguer et explorer.
 Git est-il le même que Github?
Apr 08, 2025 am 12:13 AM
Git est-il le même que Github?
Apr 08, 2025 am 12:13 AM
Git et Github ne sont pas la même chose. Git est un système de contrôle de version et GitHub est une plate-forme d'hébergement de code basée sur GIT. Git est utilisé pour gérer les versions de code et GitHub fournit un environnement de collaboration en ligne.
 Comment construire un framework bootstrap
Apr 07, 2025 pm 02:54 PM
Comment construire un framework bootstrap
Apr 07, 2025 pm 02:54 PM
Bootstrap Framework Building Guide: Téléchargez Bootstrap et liez-le à votre projet. Créez un fichier HTML pour ajouter les éléments nécessaires. Créez une disposition réactive à l'aide du système de maillage bootstrap. Ajoutez des composants bootstrap tels que des boutons et des formulaires. Décidez-vous de personnaliser si nécessaire de personnaliser le bootstrap et de compiler les feuilles de style si nécessaire. Utilisez le système de contrôle de version pour suivre votre code.






