
En jquery, "$" signifie "get" et est une fonction de rappel. Vous pouvez utiliser la fonction "$()" pour obtenir l'objet élément et utiliser la méthode jquery pour opérer sur l'objet élément obtenu. La syntaxe est "$("l'élément que vous souhaitez obtenir")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Que signifie $ dans jquery
Dans jquery, le symbole $ est principalement utilisé pour obtenir des objets élément. En obtenant l'objet, vous pouvez utiliser les méthodes jquery pour opérer dessus. L'exemple suivant explique ce que signifie le symbole $ dans jquery.
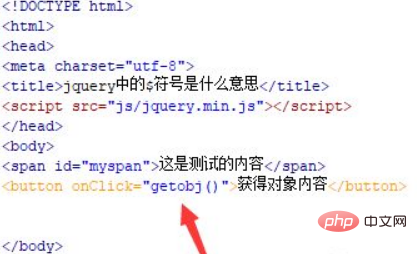
1. Créez un nouveau fichier html et nommez-le test.html pour expliquer ce que signifie le symbole $ dans jquery. Ce n'est qu'après avoir introduit le fichier de bibliothèque jquery.min.js et chargé avec succès le fichier que vous pourrez utiliser les méthodes de jquery. Utilisez span pour créer une ligne de texte et définissez son attribut id sur myspan, qui est principalement utilisé pour obtenir l'objet span via l'identifiant ci-dessous.
Créez un bouton à l'aide de la balise bouton portant le nom du bouton "Obtenir le contenu de l'objet". Liez l'événement onclick click au bouton du bouton Lorsque vous cliquez sur le bouton, la fonction getobj() est exécutée.

2. Dans le fichier test.html, utilisez le symbole $ dans jquery pour obtenir l'objet de balise span via id (myspan), puis utilisez la méthode text() pour obtenir le contenu entre les balises span, puis utilisez la sortie de la méthode alert().

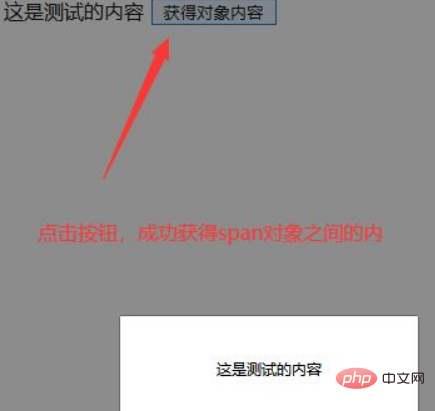
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Résumé :
1. Créez un nouveau fichier test.html.
2. Dans le fichier, utilisez la balise span pour créer une ligne de texte, et en même temps, créez un bouton bouton pour déclencher l'exécution de la fonction js.
3. Créez une fonction dans la balise js. Dans la fonction, utilisez le symbole $ pour obtenir l'objet de balise span via id (myspan), puis utilisez la méthode text() pour obtenir le contenu entre les balises span.
Remarque : le symbole
$ prend en charge plusieurs sélecteurs d'objets, tels que l'identifiant, la classe, le nom de l'élément, etc.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 niveau d'isolement des transactions par défaut de MySQL
niveau d'isolement des transactions par défaut de MySQL
 Commande cmd pour nettoyer les fichiers indésirables du lecteur C
Commande cmd pour nettoyer les fichiers indésirables du lecteur C