
En CSS, vous pouvez utiliser l'attribut de positionnement position pour fixer le div. Cet attribut est utilisé pour spécifier le type de positionnement de l'élément. Lorsque la valeur de l'attribut est "fixe", un élément de positionnement fixe est généré. de l'élément par rapport au navigateur est fixe. La syntaxe est "div{position:fixed;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment réparer un div en CSS
En CSS, vous pouvez utiliser l'attribut de positionnement position pour fixer la position d'un div sur la page. L'exemple suivant explique comment corriger la position de div avec CSS.
L'exemple est le suivant :
<html>
<head>
<style type="text/css">
div{
position:fixed;
left:5px;
top:5px;
width:50px;
height:50px;
background-color:red;
}
</style>
</head>
<body>
<div></div>
<br/>
<br/><br/><br/><br/><br/><br/><br/><br/><bbr/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><brr/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>sergsergsgs<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></><br/><br/>
</body>
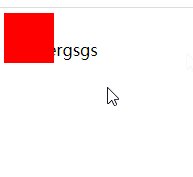
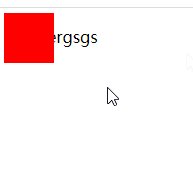
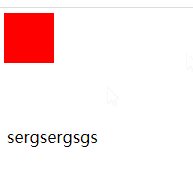
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!