
En CSS, vous pouvez utiliser l'attribut position pour corriger la barre de navigation. Il vous suffit d'ajouter le style "position:fixed;" à l'élément de la barre de navigation pour corriger la barre de navigation par rapport à la fenêtre du navigateur. la barre de navigation est fixe. L'élément de colonne ne changera pas de position lorsque la barre de défilement est déplacée.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment réparer la barre de navigation avec CSS
Vous pouvez ajouter un positionnement fixe à la barre de navigation pour la corriger. La syntaxe est "position:fixed;".
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-image:url(1118.02.png);
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#news">新闻动态</a></li>
<li><a href="#contact">联系我们</a></li>
<li><a href="#about">关于我们</a></li>
</ul>
<div style="background-color:pink;height:1500px;"></div>
</body>
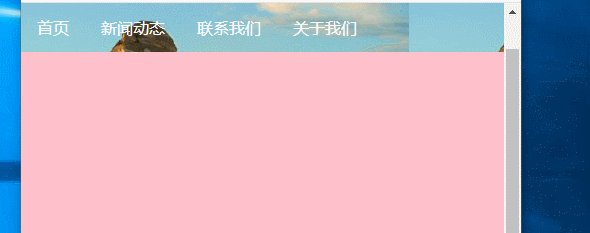
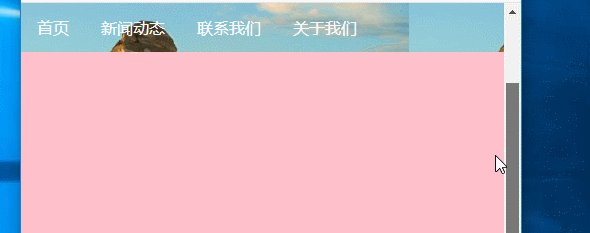
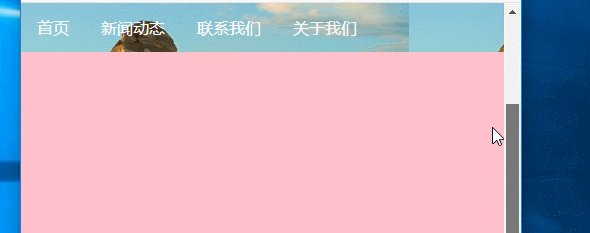
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!