
En CSS, vous pouvez utiliser l'attribut "letter-spacing" pour écrire les lettres anglaises séparément. Cet attribut est utilisé pour définir l'espacement entre les caractères. Il vous suffit d'ajouter le "letter-spacing: spacing value;" Éléments de lettres anglaises.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment écrire des lettres anglaises séparément en CSS
Vous pouvez utiliser l'attribut d'espacement des lettres pour définir les lettres anglaises à écrire séparément. L'attribut d'espacement des lettres est utilisé pour définir l'espacement entre les caractères. La propriété
letter-spacing augmente ou diminue l'espace entre les caractères (espacement des caractères).
Cette propriété définit la quantité d'espace insérée entre les zones de caractères de texte. Étant donné que les glyphes de caractères sont généralement plus étroits que leurs zones de caractères, la spécification d'une valeur de longueur ajuste l'espacement habituel entre les lettres. Par conséquent, la valeur normale équivaut à une valeur de 0.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
letter-spacing:15px;
}
</style>
<head>
<body>
<p>qwertyuiopasdfghjklzxcvbnm</p>
</body>
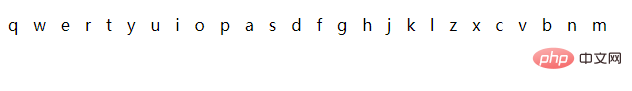
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!