
Comment exécuter un projet Springboot avec élégance dans vscode ? L'article suivant vous présentera la méthode d'exécution du projet Springboot dans vscode. J'espère qu'il sera utile aux amis dans le besoin !

J'ai rencontré divers problèmes tels qu'un plantage d'IDEA, une incapacité à démarrer, une panne, etc. C'était très frustrant et douloureux. Je n'ai pas encore complètement résolu ces problèmes. . .
Cependant, il n'est plus acceptable de revenir en arrière et de configurer diverses variables d'Eclipse et Tomcat. Par conséquent, en tant qu'ancien développeur front-end, j'ai tourné mon attention vers vscode.
La plupart des tutoriels sur Internet n'expliquent pas clairement quels plug-ins et configurations je dois installer et modifier si je souhaite exécuter un projet Java ou un projet Springboot dans VSC.
Puis j'ai soudain découvert que le site officiel donnait des conseils très judicieux : https://spring.io/guides/gs/guides-with-vscode/

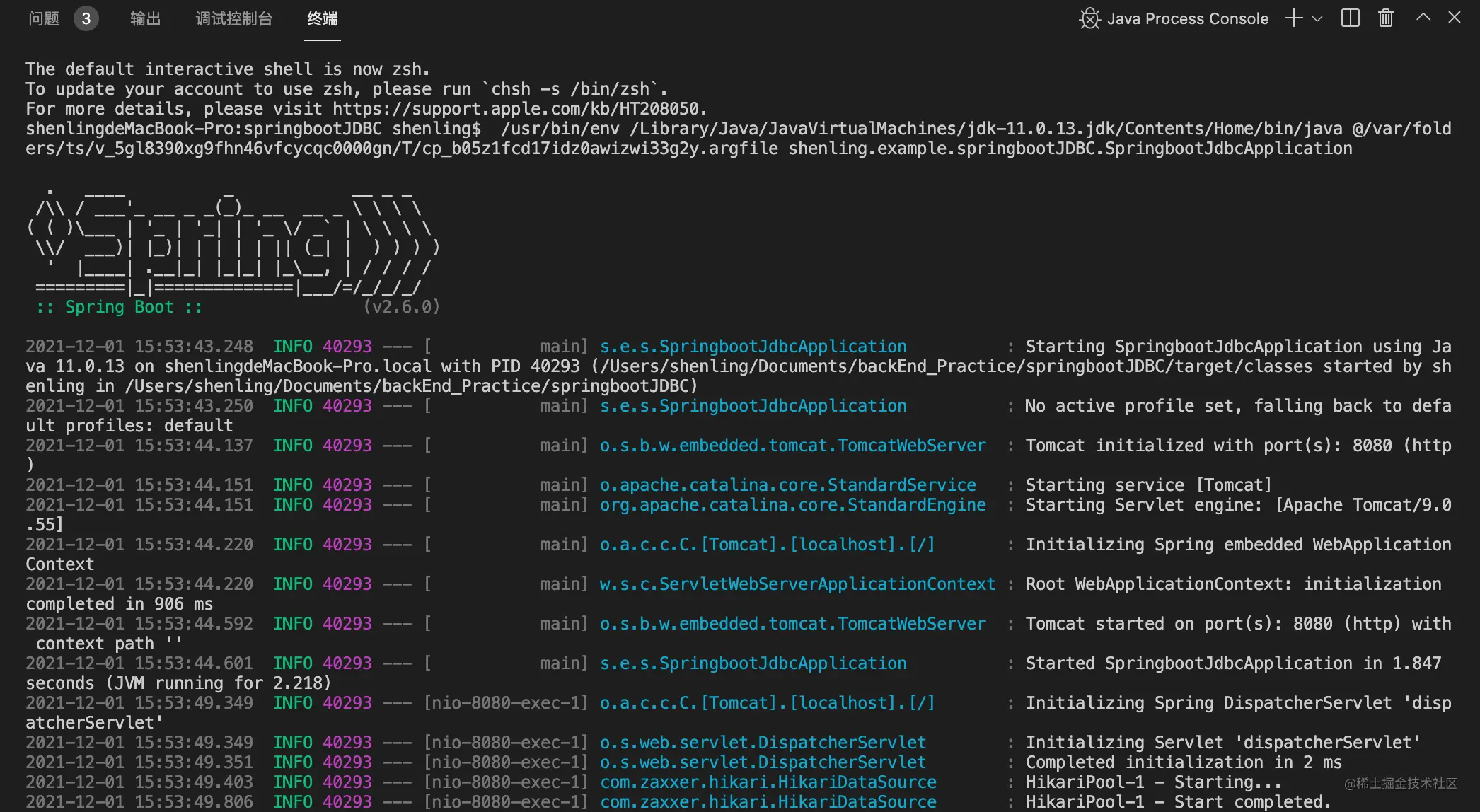
Cet article va donc vous montrer comment courir avec élégance avec vscode Notre projet Springboot. [Apprentissage recommandé : "Tutoriel d'introduction à vscode"]
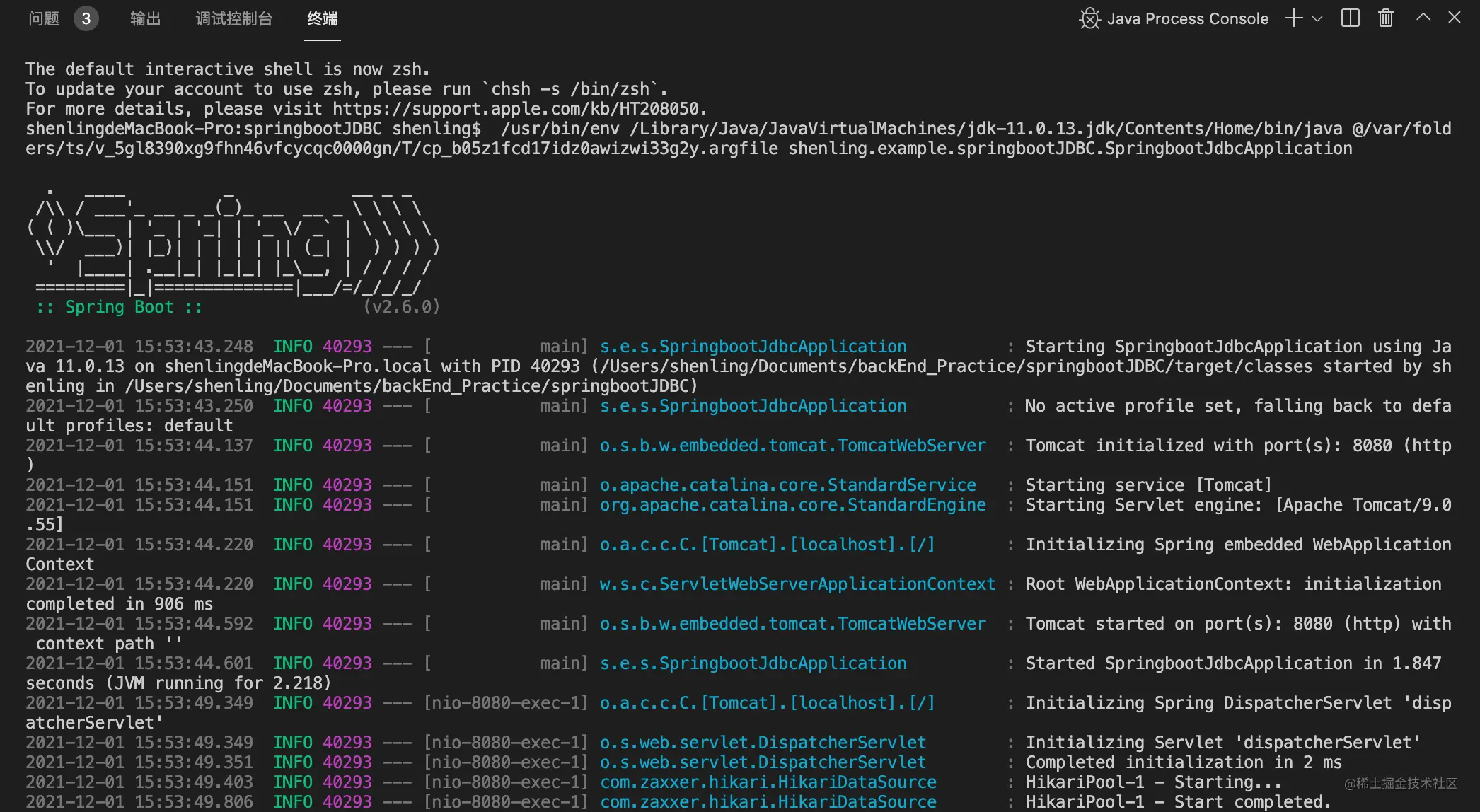
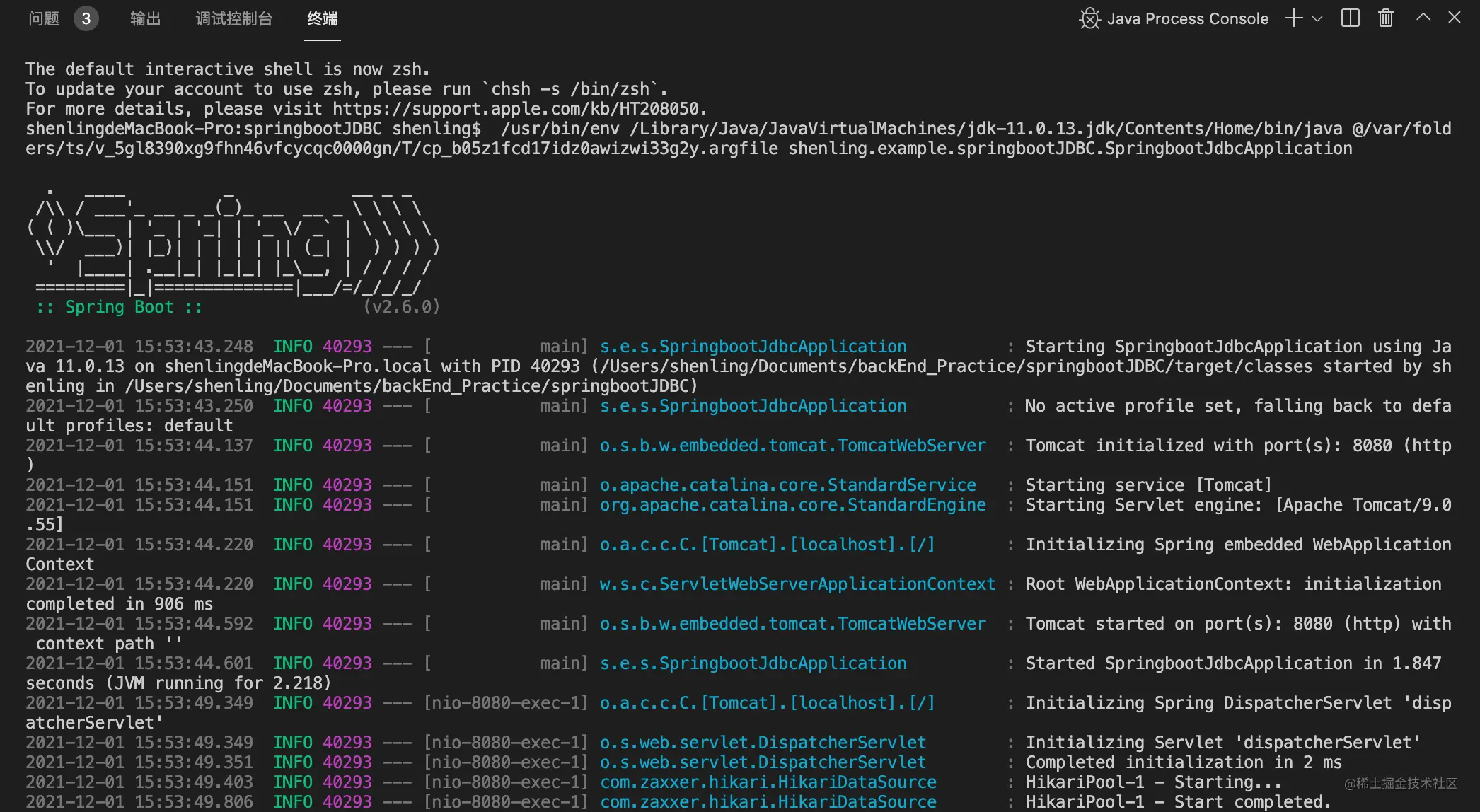
Pas grand chose à dire, c'est fait sur le site officiel !
Ensuite, vous pouvez commencer à choisir un thème que vous aimez sur le marché vscode (non)
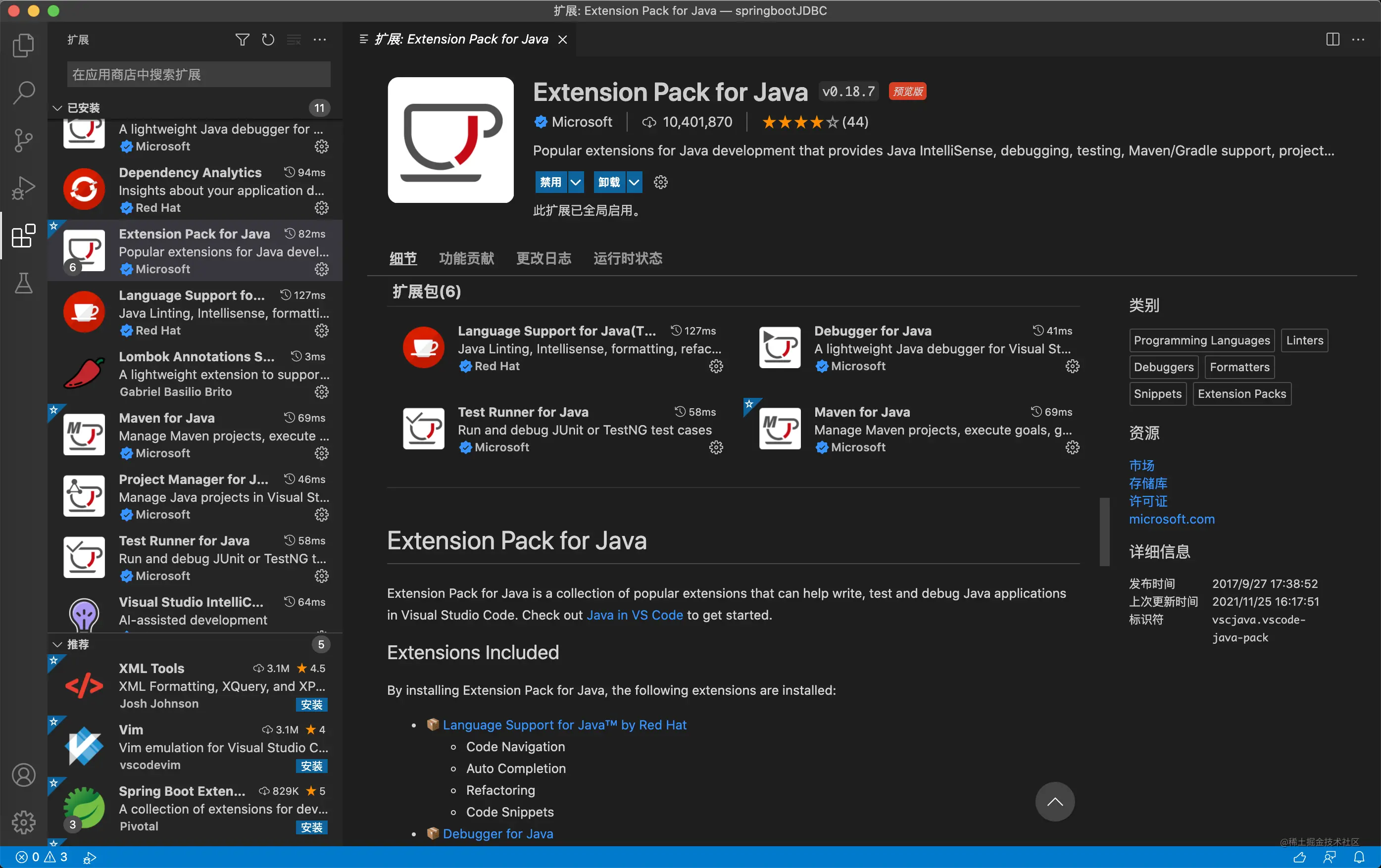
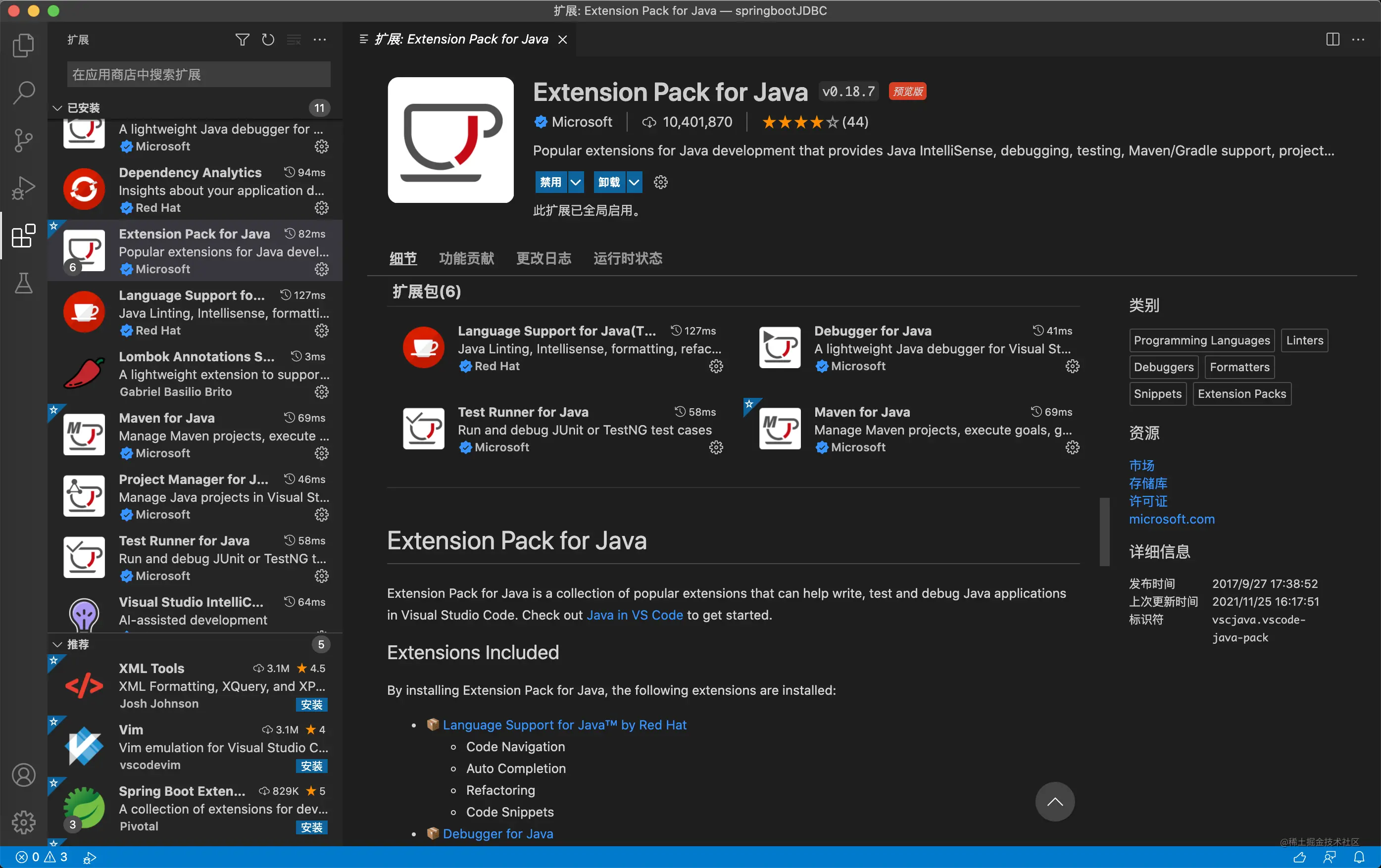
Vous pouvez également le télécharger directement depuis le marché, ou cliquer sur le lien ci-dessous pour le télécharger. :
https://marketplace.visualstudio.com/items?itemName=vscjava.vscode-java-pack

Comme IDEA, Lombok doit être dans le pom dont dépend le projet Écrit en .xml, il faut aussi installer un plug-in ! ! ! !
Bien sûr, si vous n'avez pas besoin des fonctionnalités de Lombok, vous n'avez pas besoin de l'installer
Recherchez Lombok directement sur le marché et il sortira



vscode est très léger, démarre rapidement et ne plante presque jamais. les fonctions peuvent être complétées après l'installation du plug-in, et le plug-in est également très riche Les thèmes sont également riches
Deuxièmement, les invites de problème sur la plate-forme d'exécution sont également très concises et claires. montrez-vous rapidement et clairement où vous vous êtes trompé
Troisièmement, pour ceux qui sont déjà familiers avec vscode , en particulier pour le développement front-end, il est plein d'intimité et très fluide à utiliser
Bootsies, ressentez la recommandation de la bibliothèque de plug-ins au trésor de vsc ! ! ! !
Si votre IDÉE est la version communautaire, le vscode peut-il être rendu comparable à la version ultime par vous-même ? ! ! !
Pour plus de connaissances sur VSCode, veuillez visiter : tutoriel vscode ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode