
En CSS, vous pouvez utiliser les attributs de transformation et de transition pour que le div se déplace vers le haut. Il vous suffit d'ajouter le style "transform:translateY(-upward move distance value);transition:all animation time easy-in;" à l'élément div.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment configurer div pour qu'il se déplace vers le haut avec CSS
Utilisez les attributs de transformation et de transition pour obtenir l'effet de déplacement de div vers le haut. L'attribut
transform applique une transformation 2D ou 3D à un élément. Cette propriété nous permet de faire pivoter, redimensionner, déplacer ou incliner l’élément. L'attribut
transition est utilisé pour définir l'effet d'animation du mouvement div.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div:hover {
transform:translateY(-8px);
}
.div {
width:100px;
height:80px;
line-height: 80px;
/*动画的过渡效果*/
transition: all .25s ease-in;
border:0;
margin:10px;
background-color: pink;
float: left;
font-size: 12px;
text-align: center;
}
</style>
<head>
<body>
<div class="div"></div>
</body>
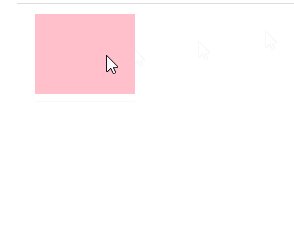
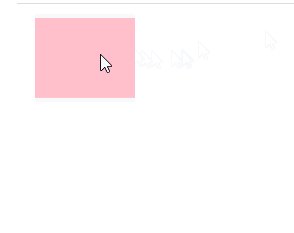
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!