 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Découvrez les différents effets de carrousel d'images dans Bootstrap dans un seul article
Découvrez les différents effets de carrousel d'images dans Bootstrap dans un seul article
Découvrez les différents effets de carrousel d'images dans Bootstrap dans un seul article
Cet article vous fera découvrir le carrousel d'images dans Bootstrap et présentera l'utilisation du composant carrousel d'images Carousel. J'espère qu'il sera utile à tout le monde !

1 Composant Carrousel
Carousel (Carousel) est un composant de diaporama utilisé pour faire une boucle entre des éléments, des images ou des diapositives de texte (comme un carrousel).
carousel est un diaporama permettant de mettre en boucle une série de contenu, construit à l'aide de transformations CSS3D et d'un peu de javascript. Il peut gérer une gamme d’images, de texte ou de balises personnalisées. Il inclut également la prise en charge des contrôles et indicateurs précédents/suivants. [Recommandation associée : "Tutoriel bootstrap"]
Dans les navigateurs prenant en charge l'API de visibilité de page, lorsque l'utilisateur ne peut pas voir la page Web (par exemple, l'onglet du navigateur est inactif, la fenêtre du navigateur est réduite, etc.), Le carrousel évitera de glisser.
Le carrousel ne normalise pas automatiquement la taille des diapositives. Par conséquent, vous devrez peut-être utiliser des catégories universelles supplémentaires ou des styles personnalisés pour redimensionner votre contenu de manière appropriée. Bien que les carrousels prennent en charge les contrôles et indicateurs précédent/suivant, ils ne sont pas obligatoires. Peut être ajouté et personnalisé selon les besoins.
2 Exemples de carrousels sous différentes formes
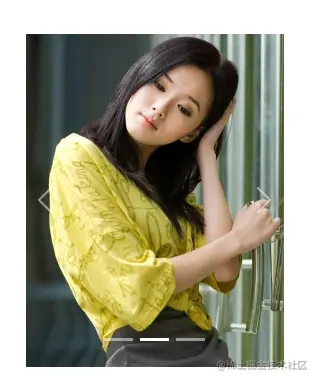
2.1 Carrousel avec uniquement des diapositives
Il s'agit d'un carrousel avec uniquement des diapositives. Veuillez noter la présence de .d-block et .w-50 sur l'image du carrousel pour éviter l'alignement de l'image par défaut du navigateur. Le code suivant change une image toutes les 5 secondes.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>轮播</title>
</head>
<body>
<div>
<br><br><br>
<div id="carouselExampleSlidesOnly" class="carousel slide" data-bs-ride="carousel">
<div>
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div>
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div>
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>2.2 Apporter les contrôles précédents et suivants
Ajouter les contrôles précédents et suivants. Nous vous recommandons d'utiliser l'élément bouton, mais vous pouvez également utiliser l'élément a avec role="button". Il convient de noter que pour définir la taille et la largeur de l'image, vous devez définir la taille du conteneur du carrousel. Le paramètre d'image doit être w-100 pour remplir le conteneur, sinon le suivant risque de ne pas être visible.
<div id="carouselExampleControls" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>Les signes supérieur et inférieur aux deux côtés de l'image sont les contrôles précédent et suivant.
2.3 Avec indicateur
L'indicateur est constitué des trois barres horizontales blanches dans l'image ci-dessous. Cliquez pour passer directement à l'image correspondante.
<div id="carouselExampleIndicators" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
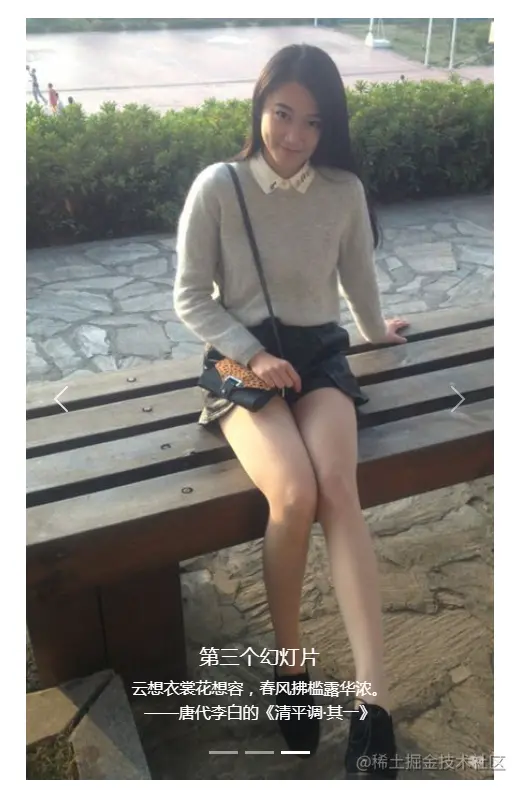
2.4 Avec sous-titres
Utilisez la légende du carrousel pour ajouter des sous-titres aux diapositives dans n'importe quel élément du carrousel. Vous pouvez éventuellement les masquer facilement sur des fenêtres plus petites à l'aide de la classe générique d'affichage, comme indiqué ci-dessous, qui sera initialement masquée avec d-none et réaffichée sur les appareils de taille moyenne à l'aide de d-md-block.
<div id="carouselExampleCaptions" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/3.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5 id="第一个幻灯片">第一个幻灯片</h5>
<p>一枝红艳露凝香,云雨巫山枉断肠。<br>——唐代李白的《清平调·其二》</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/4.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5 id="第二个幻灯片">第二个幻灯片</h5>
<p>南国有佳人,容华若桃李。<br>——汉曹植的《杂诗七首·其四》</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/6.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5 id="第三个幻灯片">第三个幻灯片</h5>
<p>云想衣裳花想容,春风拂槛露华浓。<br>
——唐代李白的《清平调·其一》</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
2.5 Fondu
Ajoutez un fondu de carrousel au conteneur du carrousel pour remplacer l'effet d'animation coulissant par un fondu. Cette partie ne sera pas démontrée, y compris les deux dernières qui sont toutes une question de paramètres.
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-bs-ride="carousel">
2.6 Définir l'intervalle de temps
Ajoutez data-bs-interval="" sur l'élément du carrousel pour modifier le temps de retard de la boucle automatique vers l'élément suivant. Ce paramètre doit être défini dans chaque élément d'éveil. L'unité de temps est en millisecondes. Si l'intervalle de réglage est de 5 secondes, il sera de 5 000. Vous trouverez ci-dessous l'intervalle de réglage de 10 secondes.
<div class="carousel-item active" data-bs-interval="10000">
2.7 Désactiver la commutation tactile
Le composant carrousel prend en charge le balayage gauche/droite sur les appareils à écran tactile pour se déplacer entre les diapositives. Cela peut être désactivé à l'aide de l'attribut data-bs-touch. L'exemple ci-dessous n'inclut ni l'attribut data-bs-ride, mais contient data-bs-interval="false" afin qu'il ne soit pas lu automatiquement.
<div id="carouselExampleControlsNoTouching" class="carousel slide" data-bs-touch="false" data-bs-interval="false">
2.8 Variante sombre
Ajoutez un carrousel-dark sur le carrousel pour obtenir des commandes, des indicateurs et des sous-titres sombres. Les contrôles ont été inversés par rapport à leur remplissage blanc par défaut via le filtre de propriété CSS. Les sous-titres et les contrôles ont des variables supplémentaires pour personnaliser la couleur et la couleur d'arrière-plan.
Nous prenons l'exemple de 22.2.4 et ajoutons carrousel-dark comme exemple pour vérifier l'effet
<div id="carouselExampleCaptions" class="carousel carousel-dark slide w-50" data-bs-ride="carousel">
Parce que la couleur de l'image sélectionnée elle-même est un peu sombre, donc l'effet n'est pas bon avec cela. S'il s'agit d'une image aux couleurs vives, elle sera meilleure. Vous pouvez l'essayer.
Pour plus de connaissances sur le bootstrap, veuillez visiter : Tutoriel de base du bootstrap ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-








