
En CSS, vous pouvez utiliser l'attribut width pour définir l'élément d'image pour qu'il soit aussi large que le conteneur. Cet attribut est utilisé pour définir la largeur de l'élément lorsque la valeur de l'attribut est "100%", la largeur de l'élément. element est la largeur de l'élément parent, c'est-à-dire la largeur du conteneur, la syntaxe est "picture element {width:100%;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir l'image pour qu'elle soit aussi large que le conteneur en CSS
En CSS, il suffit d'utiliser l'attribut width de l'image pour définir l'image pour qu'elle soit aussi large que le conteneur. vous devez modifier la valeur de l'attribut de largeur de l'image. Il suffit de la définir sur 100 %. L'attribut
width définit la largeur de l'élément. Définit la largeur en pourcentage en fonction de la largeur du bloc conteneur (élément parent) lorsque l'unité de valeur de l'attribut est %. , qui correspond au pourcentage de largeur du conteneur.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
div{
width: 200px;
height: 200px;
border:1px solid #000000;
}
div img{
width: 100%;
}
</style>
<div>
<img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" / alt="Comment définir l'image pour qu'elle soit aussi large que le conteneur en CSS" >
</div>
</body>
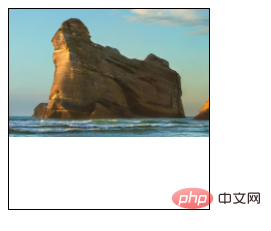
</html>Résultat de sortie :

De même, si vous souhaitez que la hauteur soit aussi haute que le conteneur, il vous suffit d'ajouter l'attribut de hauteur et de définir la valeur de l'attribut à 100 % .
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!