
En CSS, vous pouvez utiliser l'attribut "background-size" pour définir la taille adaptative de l'image d'arrière-plan. Cet attribut est utilisé pour définir la taille de l'image d'arrière-plan. Il vous suffit d'ajouter l'attribut "background-size:cover". ;" style à l’élément d’image d’arrière-plan. Rendre la taille de l’image d’arrière-plan adaptative.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la taille adaptative de l'image d'arrière-plan en CSS
En CSS, vous pouvez utiliser l'attribut background-size pour définir la taille adaptative de l'image d'arrière-plan. Cet attribut est utilisé pour spécifier la taille de. l’image d’arrière-plan. Lorsque la valeur de cet attribut est cover, le rapport hauteur/largeur de l'image est conservé et l'image est mise à l'échelle à la taille minimale qui couvrira complètement la zone de positionnement d'arrière-plan.
Jetons un coup d'œil en définissant l'image d'arrière-plan de la page pour qu'elle soit adaptative. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background-image:url("1118.02.png") ;
background-size:cover;
}
</style>
</head>
<body>
</body>
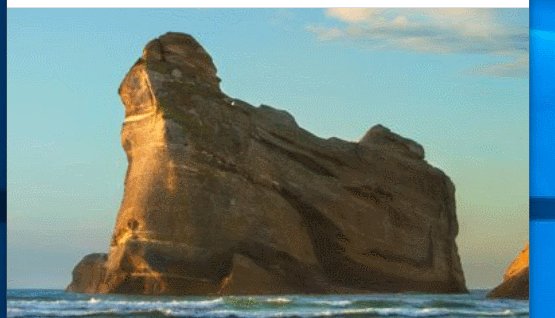
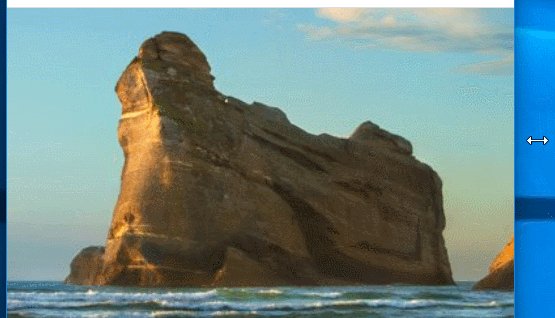
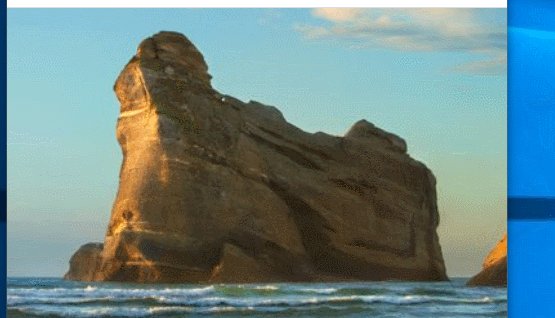
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!