
En CSS, vous pouvez utiliser l'attribut "letter-spacing" pour définir l'espacement des mots du tableau. La fonction de cet attribut est d'augmenter ou de diminuer l'espacement entre les caractères. valeur d'espacement;" style à l'élément de table. C'est Can.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment ajuster l'espacement des mots des tableaux en CSS
En CSS, vous pouvez utiliser l'attribut d'espacement des lettres pour ajuster l'espacement des mots des tableaux. L'attribut d'espacement des lettres est utilisé pour définir la taille du. espacement des mots.
Prenons un exemple pour voir comment ajuster l'espacement des mots dans les tableaux. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
table{
letter-spacing:10px;
}
</style>
<table border="1">
<tr>
<th>好好学习</th>
<th>天天向上</th>
</tr>
<tr>
<td>福如东海</td>
<td>寿比南山</td>
</tr>
</table>
</body>
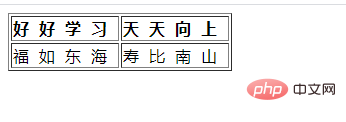
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!