
En CSS, vous pouvez utiliser l'attribut curseur pour changer le style de la souris lors d'une sélection normale. La fonction de cet attribut est de définir la forme du curseur de la souris. Il vous suffit d'ajouter le "curseur : style d'affichage de la souris ; " style à l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment changer le style de sélection normale de la souris en CSS
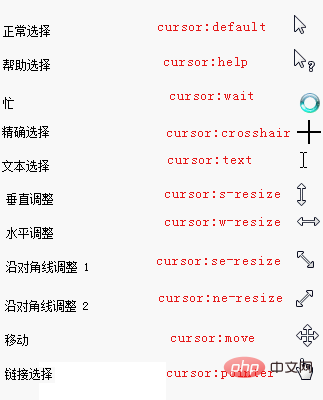
En CSS, vous pouvez utiliser l'attribut curseur pour changer le style de sélection normale de la souris. La fonction de l'attribut curseur est de déterminer le type (forme). ) du curseur à afficher. Cette propriété définit la forme du curseur utilisée lorsque le pointeur de la souris est placé dans les limites d'un élément.
Une partie des effets de style est présentée dans l'image ci-dessous :

L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:100px;
height:100px;
border:1px solid #000000;
cursor:pointer;
}
.div2{
width:100px;
height:100px;
border:1px solid #000000;
cursor:wait;
}
.div3{
width:100px;
height:100px;
border:1px solid #000000;
cursor:move;
}
.div4{
width:100px;
height:100px;
border:1px solid #000000;
cursor:text;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!