 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Quelle balise HTML utilise-t-il pour contenir le titre du document ?
Quelle balise HTML utilise-t-il pour contenir le titre du document ?
Quelle balise HTML utilise-t-il pour contenir le titre du document ?
HTML contient le titre du document à l'aide de la balise "
". La balise de titre peut définir le titre du document, avec la syntaxe "<title>Document Title " ; le navigateur reconnaîtra le texte entouré par "" et " " le titre du document. Placé sur la barre de titre ou la barre d'état de la fenêtre du navigateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
HTML contient le titre du document à l'aide de la balise "
La balise title peut définir le titre du document,
Syntaxe :
<title>文档标题</title>
Le navigateur reconnaîtra le texte enveloppé par "
Placez-le généralement sur la barre de titre ou la barre d'état de la fenêtre du navigateur. De même, lorsqu'un document est ajouté à la liste de liens ou à la liste de favoris ou de signets d'un utilisateur, le titre devient le nom par défaut du lien vers le document.
Exemple :
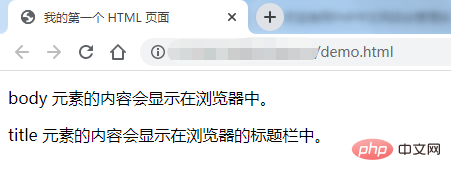
<!DOCTYPE html> <html> <head> <title>我的第一个 HTML 页面</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>

Lectures complémentaires : Qu'y a-t-il dans le titre ?
Assurez-vous de choisir le bon titre, il est important de définir votre document et de vous assurer qu'il pourra être utilisé efficacement sur le web.
N'oubliez pas que les utilisateurs peuvent accéder à chaque document de la collection indépendamment, dans n'importe quel ordre. Par conséquent, le titre d’un document doit non seulement être défini dans le contexte d’autres documents, mais également montrer ses propres caractéristiques.
Les titres qui contiennent un ordre de citation de documents ne sont généralement pas de bons titres. Par exemple, un titre comme « Chapitre 16 » ou « Partie 5 » ne fait rien pour aider le lecteur à comprendre le contenu. Un titre plus descriptif, comme « Chapitre 16 : Titres HTML » ou « Partie 5 : Comment utiliser les titres », exprime non seulement sa place dans une collection plus large de documents, mais explique également le contenu du document, attirant ainsi les lecteurs. être plus intéressé par la lecture.
Les titres autoréférentiels sont également de peu d'utilité. Des titres comme « Page d'accueil » n'ont rien à voir avec le contenu, et des titres similaires incluent « Page de commentaires » ou « Liens fréquemment utilisés ». Vous devez concevoir un titre pouvant transmettre un certain contenu et un certain objectif afin que les lecteurs puissent juger s'il est nécessaire de visiter cette page. "Détails de la balise HTML
Les gens passent souvent beaucoup de temps à créer des documents Web, mais tous ces efforts sont souvent vains simplement à cause d'un titre peu attrayant ou dénué de sens. Lorsque les logiciels spéciaux qui collectent automatiquement les liens pour les utilisateurs sont devenus de plus en plus populaires sur le Web, seul le titre d'une page Web était inséré dans la vaste base de données de liens en tant que mots descriptifs liés à la page. Nous ne saurions donc assez insister sur ce point : choisissez soigneusement un titre pour chacun de vos documents qui soit descriptif, utile et indépendant du contexte.
Tutoriel recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





