
Méthode CSS pour rendre l'axe de défilement invisible : 1. Utilisez le sélecteur "::-webkit-scrollbar" pour sélectionner l'objet de l'axe de défilement, 2. Utilisez l'attribut display pour définir le style de l'axe de défilement sur invisible, la syntaxe est " ::- webkit-scrollbar{display:none;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment rendre l'axe de défilement invisible en CSS
En CSS, vous pouvez utiliser le sélecteur "::-webkit-scrollbar" pour sélectionner la barre de défilement. La fonction de ce sélecteur est de sélectionner la barre de défilement. objet et définir le style.
La syntaxe est :
::-webkit-scrollbar { styles here }Prenons un exemple pour voir comment rendre la barre de défilement invisible. L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀东南飞,五里一徘徊。
十三能织素,十四学裁衣,十五弹箜篌,十六诵诗书。十七为君妇,心中常苦悲。君既为府吏,守节情不移,贱妾留空房,相见常日稀。鸡鸣入机织,夜夜不得息。三日断五匹,大人故嫌迟。非为织作迟,君家妇难为!妾不堪驱使,徒留无所施,便可白公姥,及时相遣归。
</div>
</body>
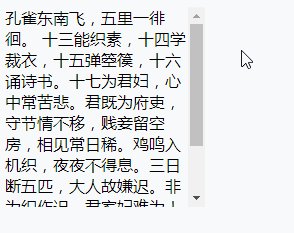
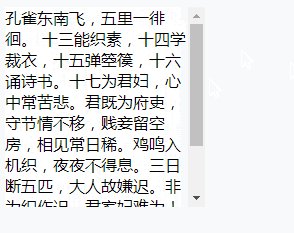
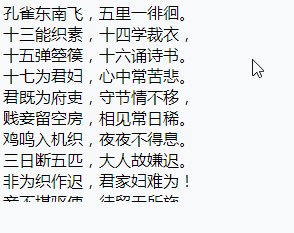
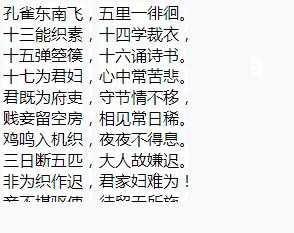
</html>Résultat de sortie :

Lors de l'ajout de ::-webkit-scrollbar. {display:none} Après le style :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
::-webkit-scrollbar {display:none}
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀东南飞,五里一徘徊。
十三能织素,十四学裁衣,十五弹箜篌,十六诵诗书。十七为君妇,心中常苦悲。君既为府吏,守节情不移,贱妾留空房,相见常日稀。鸡鸣入机织,夜夜不得息。三日断五匹,大人故嫌迟。非为织作迟,君家妇难为!妾不堪驱使,徒留无所施,便可白公姥,及时相遣归。
</div>
</body>
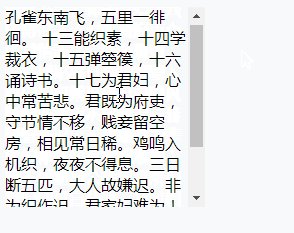
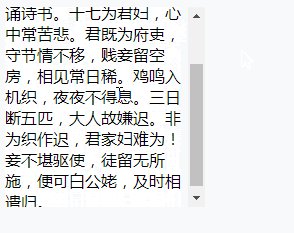
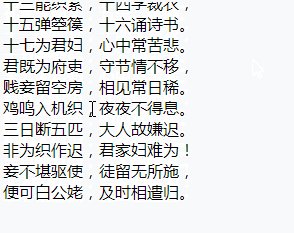
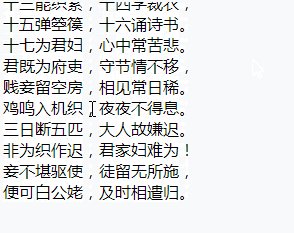
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!