
En CSS, vous pouvez utiliser l'attribut "background-repeat" pour rendre l'image d'arrière-plan non carrelée. Cet attribut est utilisé pour définir le mode de mosaïque de l'image d'arrière-plan. Il vous suffit d'ajouter le "background-repeat:no". -repeat;" style à l'élément, c'est-à-dire Permet à l'image d'arrière-plan de ne pas être affichée en mosaïque.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment rendre l'image d'arrière-plan non carrelée en CSS
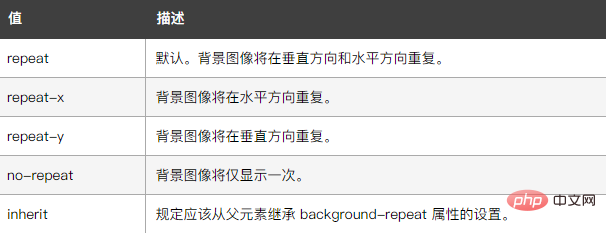
En CSS, vous pouvez utiliser l'attribut background-repeat pour que l'image d'arrière-plan ne soit pas carrelée. L'attribut background-repeat définit si et comment. pour répéter l’image d’arrière-plan. Par défaut, l'image d'arrière-plan se répète horizontalement et verticalement. L'attribut background-repeat définit le mode de mosaïque de l'image.
Les valeurs d'attribut sont comme indiqué ci-dessous :

Jetons un coup d'œil à travers un exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background-image: url(1118.02.png);
}</style>
</head>
<body>
</body>
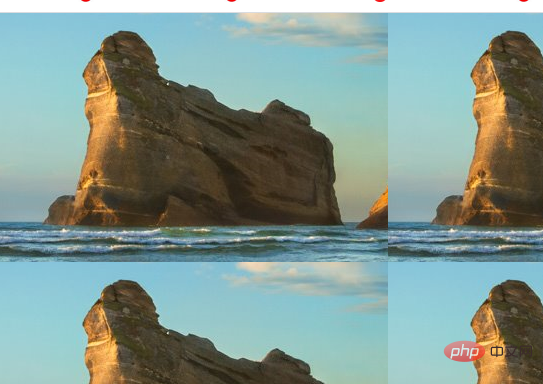
</html>Résultat de sortie :

Après avoir ajouté le style jusqu'à ce que :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background-image: url(1118.02.png);
background-repeat: no-repeat;
}</style>
</head>
<body>
</body>
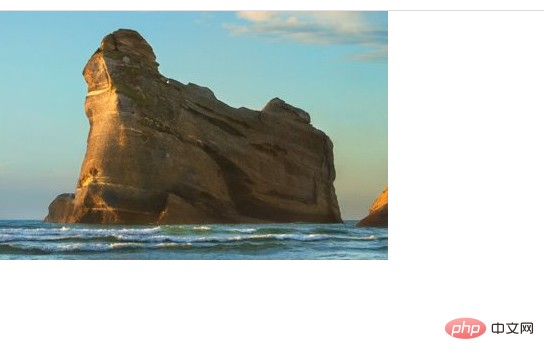
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!