
Les principales explications d'aujourd'hui incluent les points suivants : 1. Démontrer une structure de projet complète 2. La signification de $scope 3. Modularisation et injection de dépendances.
1. Démontrer une structure de projet complète.
Tous les codes ci-dessous sont reproduits par le professeur @大 desertqiongqiu. Je l'ai réimprimé et mis sur github. Vous pouvez aller sur ce lien pour voir le code source. Regardez et apprenez en même temps, le meilleur effet ~~~~
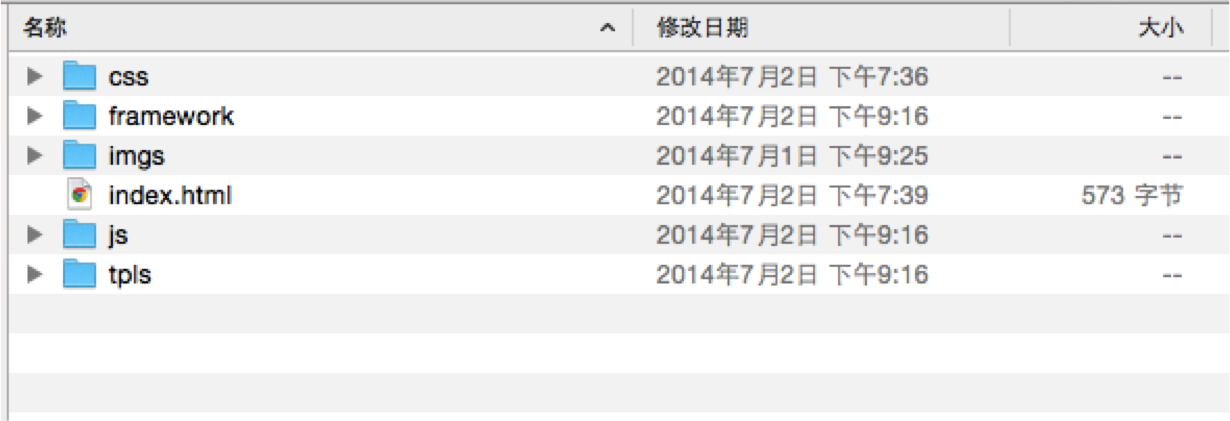
Jetons maintenant un œil à cette capture d'écran,

C'est la structure de répertoires qu'un projet angulaire js complet devrait avoir. Laissez-moi vous expliquer ci-dessous ce que signifie chaque dossier.
1.css : Inutile de dire qu'il suffit de mettre quelques fichiers de style CSS.
2. Framework : Voici généralement quelques frameworks front-end (UI) requis par des tiers en plus d'angularjs, tels que bootstrap, ueditor, etc.
3.imgs : Inutile de dire, mettez des fichiers image.
4.index.html : Fichier principal Bien sûr, s'il existe de nombreux fichiers de projet, vous pouvez également créer un dossier séparé pour stocker la page.
5.js : Inutile de dire que vous devez mettre votre propre fichier js nouvellement créé.
6.tpls : Le nom complet est templates, ce qui signifie modèles. Ce qui est placé à l’intérieur fait partie du code HTML. Utilisé conjointement avec l'attribut templateUrl dans la commande directive d'angualrjs.
Voyons comment utiliser tpls : il y a un fichier test.html sous le dossier tpls ici, le code est le suivant :
<ul>
<li>
第一行test
</li>
<li>
第二行test
</li><li>
第三行test
</li>
</ul>Nous avons également dit ci-dessus que le fichier ici n'est qu'une partie du code HTML, par exemple, ce n'est qu'une partie du code ul. Ensuite, certaines personnes sont confuses, à quoi sert d'écrire comme ça, comment dois-je l'utiliser ? Ne vous inquiétez pas, laissez-moi vous expliquer comment l'utiliser :
En fait, nous l'avons mentionné dans le dernier cours. Pour ceux qui ne le savent pas, cliquez ici Vous pouvez voir le troisième point, la méthode directive que j'ai mentionnée. Cela signifie définir une balise html, puis le contenu html renvoyé est la partie ul ici.
Regardons le code d'utilisation spécifique :
var appModule = angular.module('app', []); //app是html中ng-app指令的名称
appModule.directive('hello', function() { //定义一个指令,名称叫hello
return {
restrict: 'E',
//template: '<div>Hi there</div>',
templateUrl:'/tpls/test.html',
replace: true
};
});Explication du code ci-dessus : Il définit une balise hello Lors de l'utilisation de cette balise, le contenu de test.html est renvoyé (soit template, soit templateUrl peut être utilisé).
Pourquoi devrions-nous mettre le contenu ul ci-dessus dans un dossier séparé ? Comprenez-vous maintenant ? ? La raison en est que lorsqu'il y a beaucoup de contenu renvoyé, utilisez simplement le lien directement pour rendre le code clair.
2. Regardez quelques $scope.
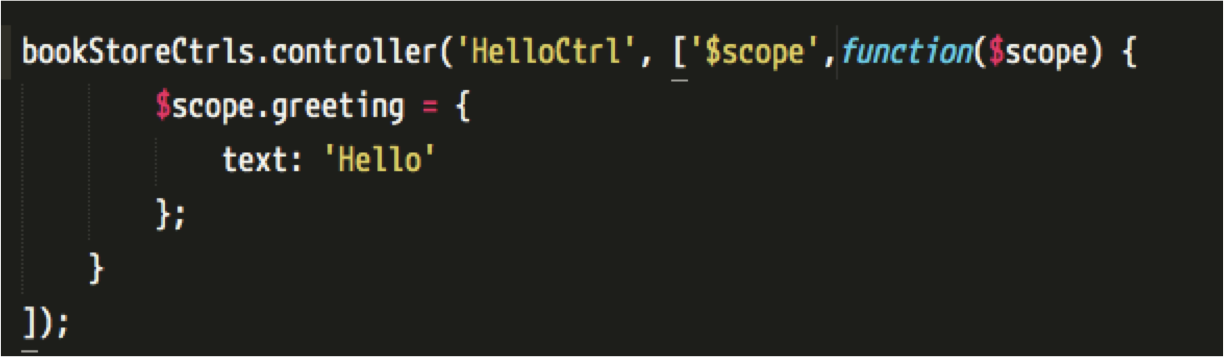
Jetons un coup d'œil à l'image ci-dessous pour expliquer en profondeur certains oscilloscopes et leurs fonctionnalités :

Jetons un coup d'œil au code ci-dessus : Tout d'abord, nous définissons un contrôleur appelé HelloCtrl, qui ajoute un attribut Greeting à $scope. L'attribut Greeting est un objet et l'attribut text est ajouté avec la valeur 'Hello'. C'est aussi simple que cela. Ensuite, vous pouvez appeler directement Greeting.text dans la page pour obtenir la valeur de « Bonjour ». N'est-ce pas incroyable ? Alors, qu’est-ce que $scope exactement ? Pourquoi ces fonctions peuvent-elles être réalisées ? Voici ses caractéristiques. Après l’avoir lu, vous devez en avoir une certaine compréhension.
1.$scope est une portée, qui peut également être comprise comme un objet.
2.$scope fournit quelques outils et méthodes, tels que $watch() et $apply(), etc.
3.$scope est aussi un environnement d'exécution (scope).
4. L'enfant $scope peut hériter des propriétés et des méthodes du $scope parent.
5. Chaque application Angular n'a qu'un seul $scope ($rootscope, situé dans ng-app).
3. Modularisation et injection de dépendances
Regardez le code suivant qui définit le contrôleur :
var myApp = angular.module('angularApp', []);
myApp.controller('HelloCtrl', ['$scope',function($scope) {
$scope.greeting = {
text: 'Hello'
};
}
]);
myApp.controller('ByeCtrl', ['$scope',function($scope) {
//.....
}
]);Vous souvenez-vous encore de la définition de contrôleur expliquée au début ? Utilisez directement la méthode funciton name(){}. Petit à petit, nous avons découvert que s'il y a trop de contrôleurs, ce sera difficile à gérer. Afin de réaliser la modularisation d'angualrjs, nous devons passer à la méthode d'écriture ci-dessus, puis je vous expliquerai la signification de ce code.
Ligne 1 : obtenez d'abord le nom du module de la page entière 'myApp',,, angulaireApp est la valeur de ng-app en HTML .
Ligne 3 : Définir un contrôleur nommé 'HelloCtrl'
La ligne 9 est la même que ci-dessus.
De cette façon, nous avons atteint la modularité inconsciemment ! ! !
Ici, nous appelons uniquement la méthode du contrôleur, et la directive, le filtre et les autres méthodes mentionnées dans la première section doivent tous être appelés sur myApp pour réaliser la fonction de réponse. Utilisez ensuite plusieurs modules pour terminer un projet, et nous avons réalisé l’injection de dépendances ! !
OK, ce qui précède sont les instructions d'utilisation de ces trois modules principaux. J'espère que cela sera utile à l'étude de chacun. . . S'il y a quelque chose que vous ne comprenez pas dans les notes ci-dessus, demandez-le-moi et j'y répondrai certainement pour vous. Je vous souhaite à tous une vie heureuse !
 fil prix de la devise prix en temps réel
fil prix de la devise prix en temps réel
 Comment vérifier le plagiat sur CNKI Étapes détaillées pour vérifier le plagiat sur CNKI
Comment vérifier le plagiat sur CNKI Étapes détaillées pour vérifier le plagiat sur CNKI
 Comment écrire du code de zone de texte HTML
Comment écrire du code de zone de texte HTML
 cadre réseau
cadre réseau
 Comment télécharger et enregistrer les vidéos phares du jour
Comment télécharger et enregistrer les vidéos phares du jour
 La différence entre le système Hongmeng et le système Android
La différence entre le système Hongmeng et le système Android
 utilisation de la paire de sockets
utilisation de la paire de sockets
 Comment utiliser la fonction countif
Comment utiliser la fonction countif