
Comment créer et exécuter un projet vue en
vscode ? Cet article vous expliquera comment créer et exécuter un projet vue dans vscode. J'espère qu'il sera utile aux amis dans le besoin !

Configurez l'environnement prototype de vue node.js avant l'installation
Il suffit de le télécharger et de l'installer. Il n'y a aucun problème avec l'installation par défaut. Les variables d'environnement seront automatiquement configurées
Installez l'échafaudage de vue, vue-cli
1. . Installez le logiciel Visual Studio Code. [Apprentissage recommandé : "Tutoriel d'introduction au vscode"]
2. La langue sociale peut être le chinois.

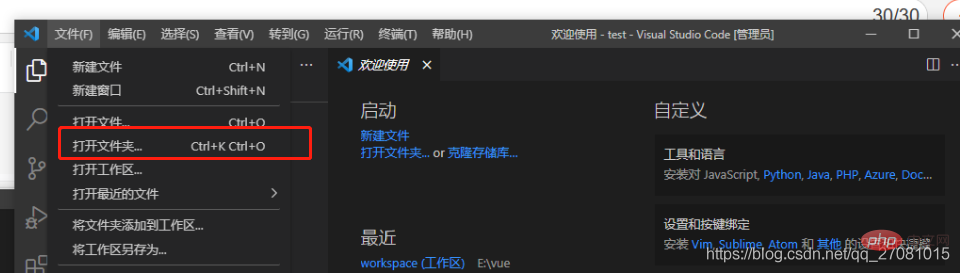
3. Une fois l'installation terminée, créez un nouveau dossier sur l'ordinateur pour stocker le projet vue
4. 

Maintenez ctrl+shift+~ pour démarrer l'outil de ligne de commande
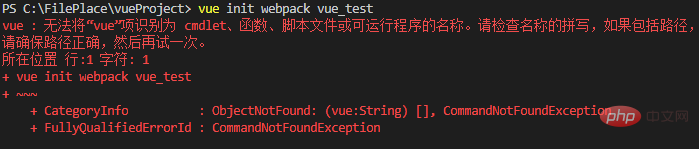
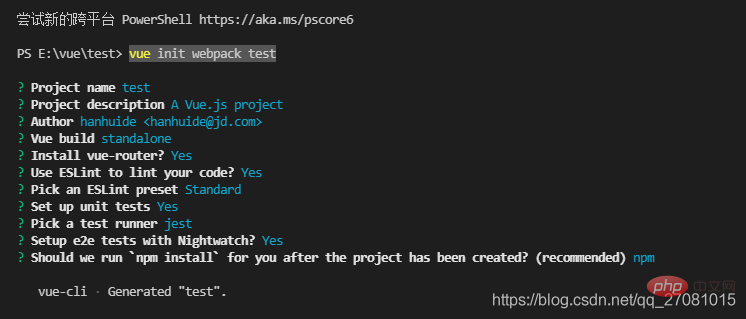
5. Entrez vue init webpack testvue init webpack test
输入命令行之后可能会出现一个问题,无法加“vue”项识别为cmdlet、函数、脚本或可运行程序的名称

需要打开

输入命令查看get-ExecutionPolicy,显示Restricted(表示状态是禁止的),则执行命令set-ExecutionPolicy RemoteSigned最后输入命令查看get-ExecutionPolicy,显示RemoteSigned表示可以用了
还有一种可能就是环境变量配置有问题
6、重启软件继续执行 vue init webpack test

一路回车就好表示创建成功
7、创建成功之后 cd到项目路径下执行npm install
8、然后执行npm run dev

 Besoin d'ouvrir
Besoin d'ouvrir


Entrez la commande pour afficher get- ExecutionPolicy, qui affiche Restricted (indiquant que le statut est interdit) ), exécutez la commande set-ExecutionPolicy RemoteSigned et enfin entrez la commande pour afficher get-ExecutionPolicy Si RemoteSigned est affiché, cela signifie qu'il peut être utilisé. est un problème avec la configuration des variables d'environnement. 6. Redémarrez le logiciel et continuez à exécuter le vue init webpack test

Appuyez simplement sur Entrée jusqu'au bout pour indiquer une création réussie7. Après une création réussie, accédez au chemin du projet et exécutez npm install
npm run dev pour démarrer le projet🎜🎜 9. 🎜🎜🎜🎜🎜🎜🎜🎜🎜Le projet a été lancé avec succès🎜🎜Pour en savoir plus connaissances sur VSCode, veuillez visiter : 🎜tutoriel vscode🎜 ! ! 🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!