
En CSS, vous pouvez utiliser l'attribut "text-align" pour aligner l'image à droite. Cet attribut est utilisé pour définir l'alignement horizontal de l'élément. Lorsque la valeur de l'attribut est correcte, l'élément sera affiché à droite. -aligned Il vous suffit de donner à l'élément. Ajoutez simplement le style "text-align:right;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment afficher les images CSS alignées à droite
En CSS, vous pouvez utiliser l'attribut text-align pour aligner à droite les images dans le div. L'exemple suivant explique comment aligner à droite les images dans les divs à l'aide de CSS.
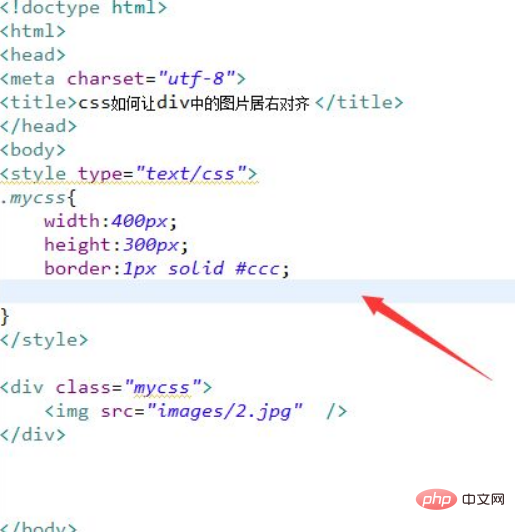
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment aligner à droite les images dans les divs à l'aide de CSS. Utilisez la balise div pour créer un module, et dans le div, utilisez la balise img pour créer une image. Définissez l'attribut de classe de la balise div sur mycss. Définissez le style de la classe div through, en définissant sa largeur sur 400 px, sa hauteur sur 300 px et sa bordure sur 1 px.

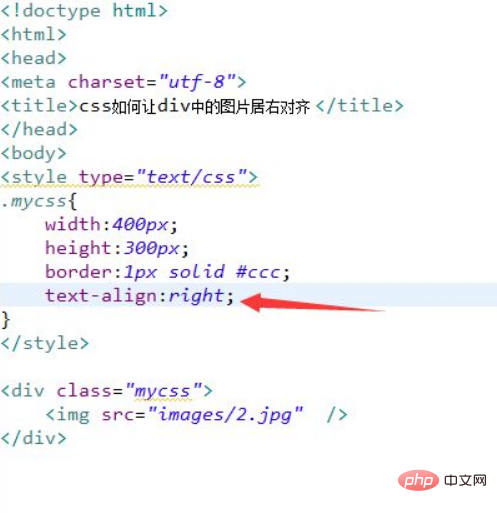
2. Dans la balise CSS, définissez l'attribut text-align sur right pour aligner le contenu du div vers la droite, obtenant ainsi un bon alignement de l'image.

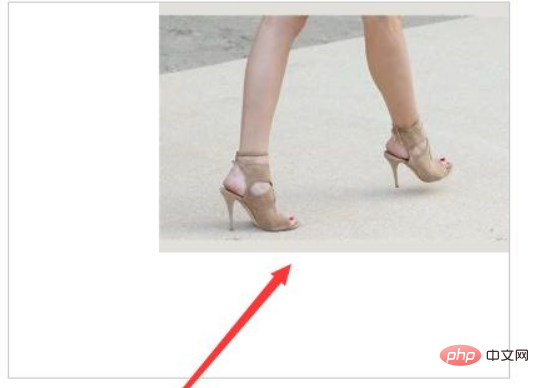
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Utilisez la balise div pour créer un module Dans le div, utilisez la balise img pour créer une image et définissez l'attribut de classe de la balise div sur mycss.
2. Dans la balise css, définissez le style de la classe div through, définissez sa largeur sur 400 px, sa hauteur sur 300 px et sa bordure sur 1 px.
3. Dans la balise CSS, définissez l'attribut text-align sur right pour aligner le contenu du div vers la droite, obtenant ainsi un bon alignement de l'image.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!