
En CSS, vous pouvez utiliser la fonction "linear-gradient()" et la valeur de transparence "transparent" pour obtenir un effet dégradé et transparent. Il vous suffit d'ajouter la valeur "background-image:linear-gradient(color value, transparent)" à l'élément. .

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment rendre le dégradé CSS transparent
En CSS, vous pouvez utiliser l'attribut background-image et la fonction Linear-gradint() pour obtenir l'effet de dégradé. Il vous suffit de définir la couleur du dégradé sur une couleur transparente. . L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(red,transparent);
}
</style>
</head>
<body>
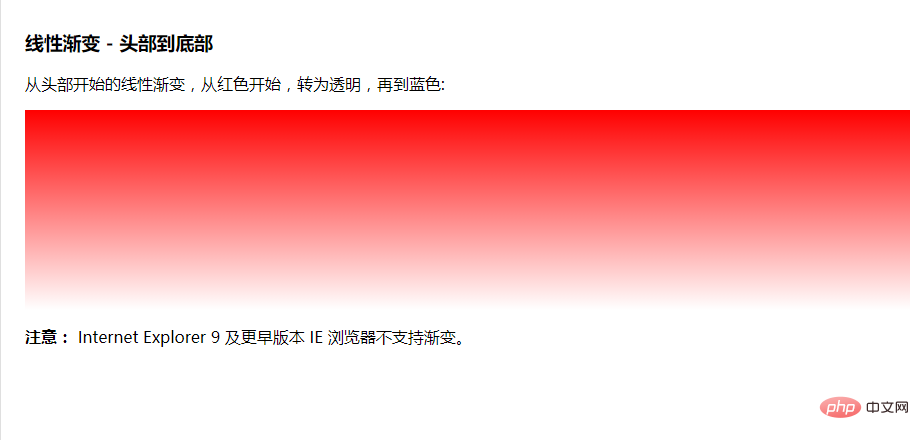
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为透明,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>Résultat de sortie :

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!