
Log en JavaScript signifie "logarithme" et est une méthode de l'objet Math. La syntaxe est "Math.log(x)" ; la méthode log() peut renvoyer le logarithme naturel du nombre "x". la valeur est Pour les nombres négatifs, le résultat renvoyé est "NaN". Si la valeur du paramètre est 0, le résultat renvoyé est "-Infinity".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Que signifie log in JavaScript ?
Log in JavaScript signifie "logarithme", et la méthode log() renvoie le logarithme népérien d'un nombre (avec E comme base).
La syntaxe de cette méthode est la suivante :
Math.log(x)
Si le paramètre x est un nombre négatif, NaN est renvoyé. Si le paramètre x est 0, alors -Infinity est renvoyé. Le résultat renvoyé est le logarithme népérien de x.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<p id="demo">单击按钮显示不同数值的自然对数。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var a=Math.log(2.7183);
var b=Math.log(2);
var c=Math.log(1);
var d=Math.log(0);
var e=Math.log(-1);
var x=document.getElementById("demo");
x.innerHTML=a + "<br>" + b + "<br>" + c + "<br>" + d + "<br>" + e
}
</script>
</body>
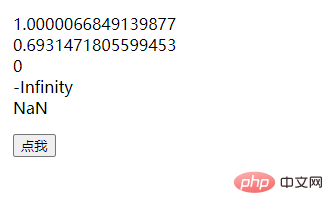
</html>Résultat de sortie :

[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!