
En CSS, vous pouvez utiliser le sélecteur ":nth-child(n)" pour sélectionner l'élément p sous le div. La fonction de ce sélecteur est de sélectionner le nième élément enfant sous l'élément parent. La syntaxe est "div". p:nth-child(n){code de style CSS;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment sélectionner l'élément p sous un div en CSS
En CSS, vous pouvez utiliser le sélecteur :nth-child() pour sélectionner l'élément p sous le div.
:nth-child(n) le sélecteur correspond au Nième élément enfant qui appartient à son élément parent, quel que soit le type de l'élément.
n peut être un nombre, un mot-clé ou une formule.
L'exemple est le suivant :
<html>
<head>
<style>
div p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<div>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</div>
</body>
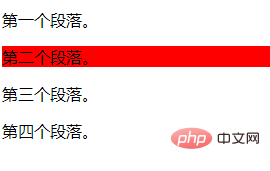
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!