
Javascript est un langage de script basé sur des événements. JavaScript utilise un mécanisme piloté par les événements pour répondre aux opérations de l'utilisateur, ce qui signifie que lorsque l'utilisateur opère sur un élément HTML, un événement sera généré, qui entraînera le traitement de certaines fonctions.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript est un langage de script basé sur les objets et les événements avec des fonctionnalités de sécurité.
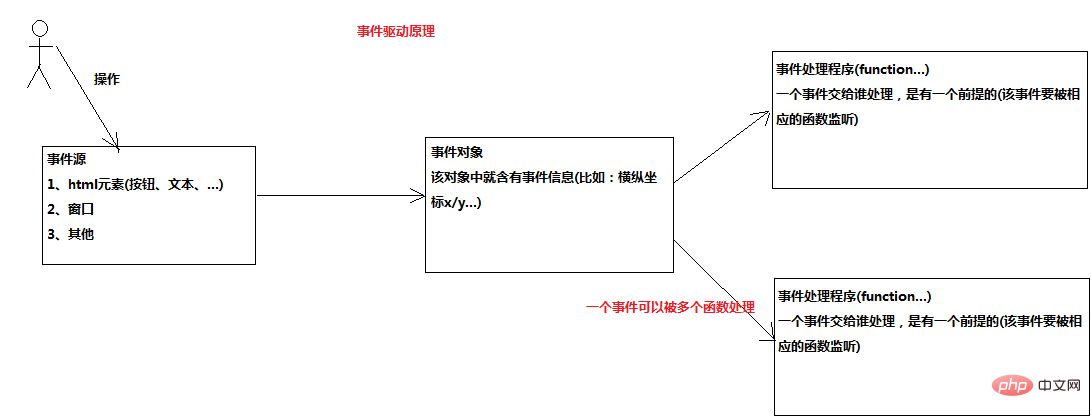
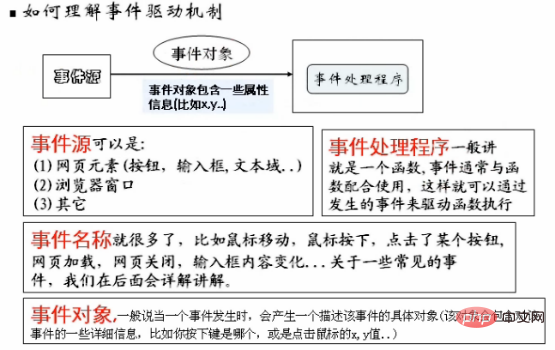
Je me souviens encore que lorsque j'ai appris la programmation JAVA-GUI, j'ai appris le mécanisme d'écoute des événements. Il est désormais facile d'apprendre le mécanisme piloté par les événements en JavaScript. J'ai également dessiné des diagrammes schématiques lorsque j'étudiais, alors commençons par le diagramme schématique !

js utilise des événements pour répondre aux opérations des utilisateurs. C'est-à-dire que lorsque l'utilisateur opère sur un élément html, un événement sera généré, qui pilotera certaines fonctions à traiter.
Par exemple, les opérations effectuées sur une fenêtre de navigateur ou un élément de page Web (bouton, zone de texte...) via la souris ou un bouton, nous appelons cela un événement (Événement). Une série d'actions de programme déclenchées par la souris ou les touches de raccourci est appelée event-driven (Event-Driver). Un gestionnaire ou une fonction pour un événement est appelé gestionnaire d'événement.
Classification des événements :
:
Événements de souris:
Lorsque l'utilisateur clique sur l'élément de la page avec la souris, le nœud dom correspondant déclenchera des événements de souris, principalement click, dblclick, mousedown, mouseout, survol, mouseup, mousemove, etc.
Événements de clavier:
Lorsque l'utilisateur saisit des informations avec le clavier, l'événement d'opération du clavier sera déclenché. Il comprend principalement les touches enfoncées, les touches enfoncées et les touches enfoncées.
HTMLÉvénements : Chargement des modifications et autres événements associés dans les nœuds HTML, tels que le chargement, le déchargement, l'abandon, l'erreur, la sélection de zone de texte, la modification, etc.
Autres événements:
Événements générés lors du fonctionnement de certains objets spéciaux dans la page, tels que les événements liés à l'objet xmlhttprequest. L'exemple suivant :
Dans le premier cas d'introduction, vous rencontrerez un problème comme suit :
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.cientX + " y =" + e.clientY);
}
</script>
</head>
<body onmousedown="test(event)">
</body>
</html>La fonction du code ci-dessus est qu'après avoir appuyé sur la souris, une pop- La fenêtre supérieure affiche les coordonnées x et y.
Ce code ne peut pas s'exécuter normalement sous IE9 ou Chrome. Quelle en est la raison ?
Plus tard, j'ai cherché et découvert que quelqu'un avait le même problème que moi, et il l'a également résolu. J'ai fait référence à l'événement onmousedown de js et l'ai placé sous la balise
navigateur Firefox. Les questions découlent de cet article.Il s’avère que c’est le corps.
J'ai donc essayé d'ajouter une largeur et une hauteur au corps :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.cientX + " y =" + e.clientY);
}
</script>
</head>
<body onmousedown="test(event)">
</body>
</html>Il n'est pas difficile de constater que lorsque l'on ne définit pas la largeur et la hauteur du corps, la plage du corps n'est qu'une ligne, donc la L'événement onmousedown ne peut pas répondre. Par conséquent, après avoir défini la largeur et la hauteur du corps, nous pouvons répondre à l'événement onmousedown dans la plage de largeur et de hauteur du corps.
Comment comprendre le mécanisme événementiel de js
Afin que chacun puisse mieux comprendre le mécanisme événementiel de js, regardons deux cas : Cas : affichez un bouton, et une boîte de dialogue apparaîtra pour afficher l'heure actuelle après avoir cliqué sur le bouton.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test1() {
window.alert(new Date().toLocaleString());
}
</script>
</head>
<body>
<input type="button" onclick="test1()" value="显示当前时间" />
</body>
</html>Cas : Changez la couleur d'un div en cliquant sur un bouton.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
//js如何访问元素的style属性,进行样式修改
function test4(eventObj) {
//怎么知道button1被按,还是button2被按下
//window.alert(eventObj.value);
if(eventObj.value == "黑色") {
//获取div1
var div1 = document.getElementById("div1");
div1.style.background = "black";
} else if(eventObj.value == "红色") {
var div1 = document.getElementById("div1");
div1.style.background = "red";
}
}
</script>
</head>
<body>
<div id="div1" style="width: 400px; height: 300px; background: red;">div1</div>
<input type="button" value="黑色" onclick="test4(this)" />
<input type="button" value="红色" onclick="test4(this)" />
</body>
</html>Javascript accède et modifie la feuille de style CSS
JavaScript accède et modifie la feuille de style, ce qui peut modifier la page de manière pratique et dynamique : 1. Accédez au style CSS de l'attribut de style dans l'élément
Ceci peut être utilisé directement
objet de styleAccès pratique, par exemple :
<div id="mdiv" style="background-color:blue;">...</div>
La méthode d'accès au CSS est : <script type="text/javascript">
//获得元素
var oDiv=document.getElementById("mdiv");
//访问元素的style对象,再访问对象中的属性,也可以修改属性的值,直接为他赋值
alert(oDiv.style.backgroundColor);
</script>
2. Accédez aux styles CSS définis en externe (styles CSS définis par la classe)
Cela ne peut pas être accessible à l'aide de la méthode ci-dessus car les données CSS ne sont pas stockées dans l'attribut style, elles sont stockées dans la classe. 访问方法:先取得定义类的样式表的引用,用document.styleSheets集合实现这个目的,这个集合包含HTML页面中所有的样式表,DOM为每个样式表定义一个cssRules的集合,这个集合中包含定义在样式表中的所用CSS规则(注意:Mozilla和Safasi中是cssRules,而IE中是rules)。 例, 外部样式表(myCss.css)如下: 访问css: 以上是我用到的时候一些简单的应用,具体深入的使用可以参看《javascript高级程序设计》中DOM技术部分。 如下例: 案例:通过点击按钮改变p的颜色(使用CSS样式表修改) 外部样式表(mycss.css): 说明:以下代码在Chrome浏览器不起作用,在IE9中无论使用.rules还是使用.cssRules都通过测试。 如何理解事件驱动机制对不同浏览器的兼容 如何区分当前浏览器类型? 代码如下: 一个事件可以被多个函数监听 事件写在前面的会被先调用。 如下例: JavaScript常用事件: 可参考:http://www.w3school.com.cn/jsref/jsref_events.asp及http://www.w3school.com.cn/jsref/dom_obj_event.asp。 下面还是举几个例子吧! 那么如何使得页面一加载,文本框即获得焦点,这是一个疑问? window有三个事件 如下例: 说明:onload事件在IE9和Chrome浏览器测试通过,onbeforeunload事件在IE9中测试通过,onunload事件均没通过。 js常用事件实例 请使用js完成如下功能: 1、防止用户通过点击鼠标右键菜单copy网页内容 2、当用户试图选中网页文字copy时,给出提示(版权所有,禁止拷贝) 说明:oncontextmenu(IE9、Chrome不支持),onselectstart(IE9支持,Chrome不支持) 【相关推荐:javascript学习教程】 Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!/*第一条规则*/
div .ss{
background-color:red;
width:101px;
}
/*第二条规则*/
a .btn2{
background:url(imag/2-AccessCtl.jpg);
}var ocssRules=document.styleSheets[0].cssRules || document.styleSheets[0].rules;
//访问第一条规则
alert(ocssRules[0].style.backgroundColor);
//设置值
ocssRules[0].style.width="992px";
//访问第二条规则
alert(ocssRules[1].style.background);
//设置值
ocssRules[0].style.background="url(imag/3-back.jpg);";
.style1 {
width: 600px;
height: 400px;
background: black;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js事件驱动机制操作外部CSS案例</title>
<link rel="stylesheet" type="text/css" href="mycss.css" />
<link rel="stylesheet" type="text/css" href="mycss2.css" />
<script type="text/javascript">
function test4(eventObj) {
//获取mycss.css中所有class选择器
var ocssRules = document.styleSheets[0].cssRules;//或xxx.rules
//从ocssRules中取出你希望的class
//ocssRules[0]:这里的0表示mycss.css文件中的一个样式规则
var style1 = ocssRules[0];
if(eventObj.value == "黑色") {
style1.style.background = "black";
} else if(eventObj.value == "红色") {
style1.style.background = "red";
}
}
</script>
</head>
<body style="width: 900px; height: 800px; border: 1px solid red;">
<!-- 如何通过修改style来改变style -->
<div id="div1" class="style1">div1</div>
<input type="button" value="黑色" onclick="test4(this)" />
<input type="button" value="红色" onclick="test4(this)" />
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
//"" null false 0 NaN都是false
if(window.XMLHttpRequest){//Mozilla,Safari,IE7,IE8,IE9...
if(!window.ActiveXObject){//Mozilla,Safari
alert("Mozilla(FF),Safari");
}else{
alert("IE");
}
}else{
alert("IE6");
}
</script>
</head>
<body>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test4(e) {
window.alert("ok1");
}
function test5(e) {
window.alert("ok2");
}
</script>
</head>
<body>
<input type="button" value="测试" onclick="test5(this),test4(this)" />
</body>
</html>onfocus 元素获得焦点(当光标处在其中时触发) <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
</script>
</head>
<body>
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html>onload 一张页面或一幅图像完成加载 onunload 用户退出页面 onbeforeunload 关闭页面时 <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
function test7() {
window.alert("onload...");
}
function test8() {
window.alert("onbeforeunload...");
}
function test9() {
window.alert("onunload...");
}
</script>
</head>
<body onload="test7()" onbeforeunload="test8()" onunload="test9()">
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
function test1() {
window.alert("版权所有,禁止拷贝");
return false;
}
function test2() {
window.alert("不要点击右键");
return false;
}
</script>
</head>
<body onselectstart="return test1()" oncontextmenu="return test2()">
请使用js完成如下功能:
1、防止用户通过点击鼠标右键菜单copy网页内容
2、当用户试图选中网页文字copy时,给出提示(版权所有,禁止拷贝)<br/>
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html>