
En CSS, vous pouvez utiliser l'attribut "z-index" pour faire en sorte que l'élément ait le niveau le plus élevé. La fonction de cet attribut est de définir l'ordre d'empilement des éléments. Les éléments avec un ordre d'empilement supérieur seront toujours devant les éléments. avec un ordre d'empilement inférieur, c'est-à-dire que l'élément a le niveau le plus élevé et la syntaxe est "element {z-index:number;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment rendre le niveau d'élément le plus élevé en CSS
Contrôlez l'élément au niveau supérieur, qui peut être défini via l'attribut z-index en CSS. Prenons l'exemple d'un div à trois couches pour expliquer comment le style CSS contrôle le div au niveau supérieur.
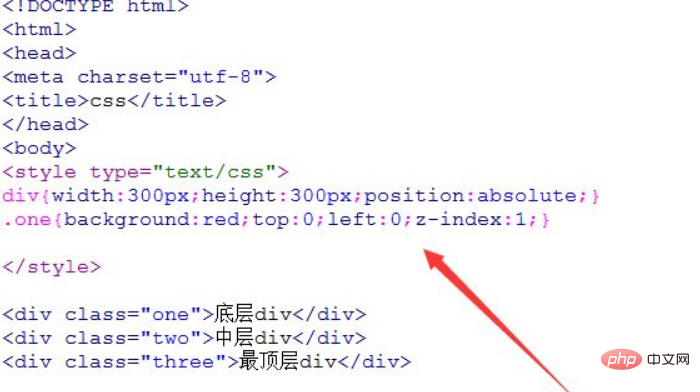
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment le style CSS contrôle div au niveau supérieur. Utilisez CSS pour définir la largeur de tous les divs de la page sur 300 px, la hauteur sur 300 px et la position des divs sur un positionnement absolu.
Créez trois divs et étiquetez-les avec du texte, à savoir le div inférieur, le div du milieu et le div supérieur. Définissez respectivement les attributs de classe sur un, deux et trois pour les trois div, qui seront utilisés pour styliser les noms de classe ci-dessous.
Définissez le style div avec le nom de classe un, définissez sa couleur d'arrière-plan sur rouge, la distance depuis le bord gauche de la page sur 0, la distance depuis le bord supérieur de la page sur 0 et utilisez z-index pour définir son niveau à 1.

2. Dans la balise CSS, définissez le style div avec le nom de classe deux, définissez sa couleur d'arrière-plan sur jaune, à 50 px du bord gauche de la page, à 50 px du bord supérieur de la page et utilisez z. -index pour définir son niveau Il est 2, c'est-à-dire au-dessus du div avec le nom de classe un.
Définissez le style div avec le nom de classe trois, définissez sa couleur d'arrière-plan sur rose, à 100 px du bord gauche de la page, à 100 px du bord supérieur de la page et utilisez z-index pour définir son niveau sur 3, cela c'est-à-dire trois divs sur la page au niveau supérieur.

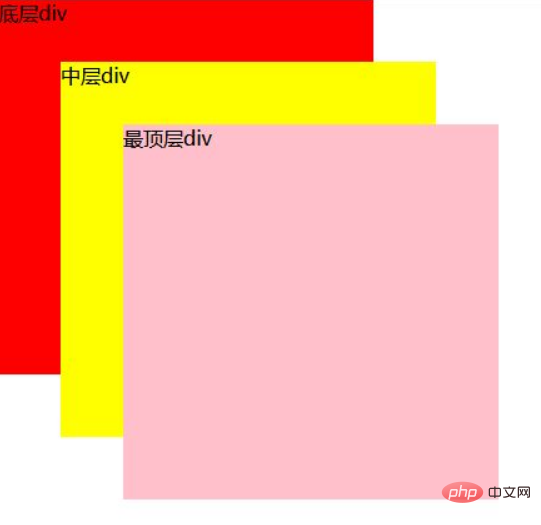
Ouvrez le fichier test.html dans le navigateur pour visualiser l'effet hiérarchique obtenu.

Résumé :
1. Créez trois divs et définissez leurs attributs de position sur un positionnement absolu.
2. Utilisez z-index pour définir respectivement la relation hiérarchique des trois divs. Plus le nombre est grand, plus il est élevé.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!