
Méthode : 1. Placez les éléments de l'image dans le même conteneur div ; 2. Utilisez l'attribut position pour définir tous les éléments de l'image sur un style de positionnement absolu, afin que les images puissent être superposées. La syntaxe est "élément d'image {position : absolue. ;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment superposer des images ensemble en CSS3
En CSS, vous pouvez utiliser l'attribut position pour définir le bitmap de l'image afin que trois images se chevauchent. L'exemple suivant explique comment utiliser CSS pour superposer trois images.
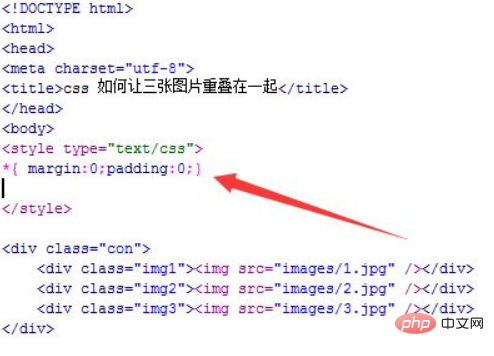
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment superposer trois images avec du CSS. Utilisez la balise div pour créer un module et définissez la classe du div sur con, qui est principalement utilisée pour définir le style CSS via cette classe ci-dessous. Dans la balise div, définissez trois autres div et utilisez la balise img pour définir une image dans chaque div.
Écrivez Dans la balise css, utilisez "*" pour initialiser les marges intérieures et extérieures de tous les éléments html de la page à 0.

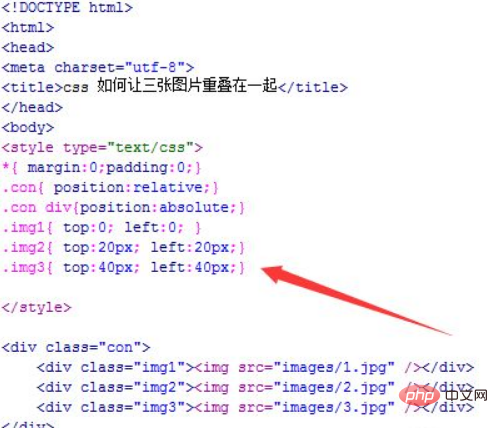
2. Dans la balise css, définissez le style du div avec le nom de la classe con et définissez son attribut de position comme positionnement relatif (relatif). Dans le même temps, définissez les attributs de position des trois divs au sein du div sur un positionnement absolu (absolu).
Utilisez les attributs supérieur et gauche des trois div nommés img1, img2 et img3 pour définir leurs positions sur la page afin qu'ils se chevauchent et s'affichent sur la page.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez la balise div pour créer un module Dans le div, créez trois div supplémentaires, chaque div contenant une image.
3. Utilisez CSS pour définir le div externe sur un positionnement relatif (position : relative) et le div interne sur un positionnement absolu (position : absolue).
4. Utilisez CSS pour définir les styles div correspondant aux trois images et réalisez l'affichage superposé des images grâce à la définition de la position des attributs gauche et supérieur.
Notes
Les trois images doivent être des éléments de même niveau et avoir les mêmes attributs de position.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!