
En CSS, vous pouvez utiliser l'attribut clear pour effacer les éléments flottants gauche et droit. La fonction de cet attribut est de spécifier quel côté de l'élément n'autorise pas d'autres éléments flottants. Lorsque la valeur de l'attribut est "les deux", cela n'est pas autorisé sur les côtés gauche et droit de l'élément. Les éléments flottants, c'est-à-dire l'effacement des flottants gauche et droit, ont la syntaxe "element {clear:both;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment effacer les flotteurs gauche et droit en CSS
En CSS, pour effacer les flotteurs gauche et droit, vous devez passer l'attribut clear L'attribut clear spécifie quel côté de l'élément n'autorise pas d'autres éléments flottants. . L'attribut
clear définit quels côtés de l'élément ne sont pas autorisés à avoir des éléments flottants. Dans CSS1 et CSS2, cela a été accompli en ajoutant automatiquement une marge supérieure aux éléments clear (c'est-à-dire les éléments avec la propriété clear définie). En CSS2.1, un espace libre est ajouté au-dessus de la marge supérieure de l'élément, mais la marge elle-même ne change pas. Quel que soit le changement, le résultat final est le même. S'il est déclaré clair à gauche ou à droite, la bordure supérieure de l'élément sera juste en dessous de la marge inférieure de l'élément flottant de ce côté.
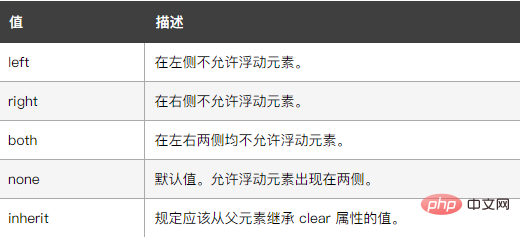
Parmi eux :

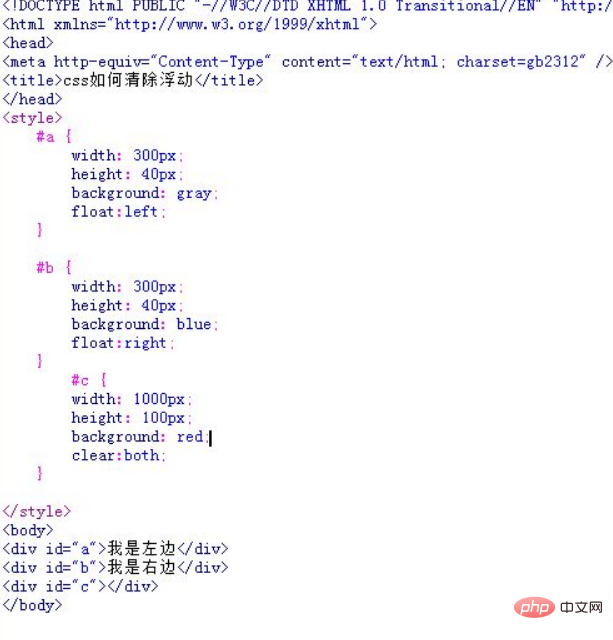
L'exemple est le suivant :

Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!