 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Comment utiliser le composant Toasts dans Bootstrap ? (exemple d'explication)
Comment utiliser le composant Toasts dans Bootstrap ? (exemple d'explication)
Comment utiliser le composant Toasts dans Bootstrap ? (exemple d'explication)
Comment utiliser le composant Toasts dans
Bootstrap ? L'article suivant vous présentera l'utilisation du composant Toasts de message toast dans Bootstrap5. J'espère qu'il vous sera utile !

1 Exemple de Toasts
Les Toasts sont une notification légère conçue pour imiter les notifications push qui sont devenues populaires dans les systèmes d'exploitation mobiles et de bureau. Ils sont construits avec flexbox afin qu'ils soient faciles à aligner et à positionner. [Recommandation associée : "Tutoriel bootstrap"]
Comme l'invite contextuelle, le message toast doit également être initialisé par lui-même. Je ne sais pas pourquoi la méthode d'initialisation sur le site officiel n'est pas valide. méthode réalisable sur un site Web étranger.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>Popovers</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div class="position-fixed bottom-0 end-0 p-3" style="z-index: 5">
<div id="liveToast" class="toast hide" data-bs-animation="false" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>吐司消息提示</strong>
<small>11 mins ago</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
你有一条短消息!
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>
2 Options de configuration
Les options peuvent être transmises via des attributs de données ou JavaScript. Pour les attributs de données, ajoutez le nom de l'option à data-bs-, par exemple : data-bs-animation="".
- data-bs-animation="true" applique l'effet de transition de fondu CSS au toast
- data-bs-autohide="true" masque automatiquement le toast
- data-bs-delay="5000" , masquage retardé de Toast 5s ( unité par défaut millisecondes)
Les valeurs ci-dessus sont les valeurs par défaut. Si vous êtes satisfait de l'effet de broyage, il n'est pas du tout nécessaire de l'écrire. Dans l'exemple 27.3.1, j'ai défini data-bs-autohide. ="false" Il est configuré pour ne pas masquer automatiquement le toast, afin qu'il soit pratique de prendre des captures d'écran, sinon la boîte de message disparaîtra tant que la souris est cliquée n'importe où.
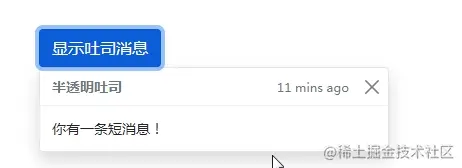
3 Translucide
Les toasts peuvent également être translucides et donc se fondre dans tout ce sur quoi ils peuvent apparaître. Les navigateurs qui prennent en charge l'attribut CSS background-filter tenteront également de rendre flous les éléments situés sous le toast.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>半透明吐司</strong>
<small>11 mins ago</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
你有一条短消息!
</div>
</div>
</div>
<script ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>
4 L'empilage
peut être effectué en emballant les toasts dans toast-container conteneurs, ce qui ajoutera un espacement vertical.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn1">显示吐司消息1</button>
<button type="button" class="btn btn-primary" id="liveToastBtn2">显示吐司消息2</button>
<div>
<div id="toast1" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>吐司消息</strong>
<small>刚刚发送</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
第一条消息
</div>
</div>
<div id="toast2" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>吐司消息</strong>
<small>2分钟前</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
第二条消息
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn1").onclick = function() {
new bootstrap.Toast(document.querySelector('#toast1')).show();
}
document.querySelector("#liveToastBtn2").onclick = function() {
new bootstrap.Toast(document.querySelector('#toast2')).show();
}
</script>
</body>
</html>
5 Personnalisez le contenu
Personnalisez Toast en supprimant des composants enfants, en ajustant les classes communes ou en ajoutant du balisage.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div role="alert" aria-live="assertive" aria-atomic="true">
<div>
邀请你穿越到三国!
<div class="mt-2 pt-2 border-top">
<button type="button" class="btn btn-primary btn-sm">接受邀请</button>
<button type="button" class="btn btn-secondary btn-sm" data-bs-dismiss="toast">关闭</button>
</div>
</div>
</div>
</div>
<script ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>
6 palettes de couleurs
Sur la base de l'exemple ci-dessus, vous pouvez également créer différentes palettes de couleurs grillées grâce à nos catégories universelles de couleurs. Ensuite, nous ajoutons bg-danger et text-white au toast, puis ajoutons text-white au bouton de fermeture. Afin de faire apparaître clairement les bords, les bordures par défaut sont supprimées via border-0.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div class="toast align-items-center text-white bg-danger border-0" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<div>
这里是红色背景的
</div>
<button type="button" class="btn-close btn-close-white me-2 m-auto" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>
7 Définir la position d'affichage
Le message toast par défaut est affiché dans le coin inférieur droit du navigateur. Utilisez du CSS personnalisé pour spécifier la position du toast en fonction de vos besoins. Le coin supérieur droit est généralement utilisé pour les notifications, tout comme le coin supérieur droit. Si vous souhaitez afficher un seul toast à la fois, appliquez le style de positionnement sur le toast.
<form> <div > <label for="selectToastPlacement">Toast placement</label> <select id="selectToastPlacement"> <option value="" selected>Select a position...</option> <option value="top-0 start-0">Top left</option> <option value="top-0 start-50 translate-middle-x">Top center</option> <option value="top-0 end-0">Top right</option> <option value="top-50 start-0 translate-middle-y">Middle left</option> <option value="top-50 start-50 translate-middle">Middle center</option> <option value="top-50 end-0 translate-middle-y">Middle right</option> <option value="bottom-0 start-0">Bottom left</option> <option value="bottom-0 start-50 translate-middle-x">Bottom center</option> <option value="bottom-0 end-0">Bottom right</option> </select> </div> </form> <div aria-live="polite" aria-atomic="true" > <div id="toastPlacement"> <div > <div > <img class="rounded me-2 lazy" src="/static/imghw/default1.png" data-src="..." alt="..."> <strong class="me-auto">Bootstrap</strong> <small>11 mins ago</small> </div> <div class="toast-body"> Hello, world! This is a toast message. </div> </div> </div> </div>
Ce qui précède est l'exemple officiel, Bootstrap5 ToastsJe n'ai pas trouvé le code js qui le pilote. Mais il peut être donné comme référence pour tout le monde. Si vous êtes intéressé, vous pouvez l'étudier ici, je l'ai modifié pour qu'il soit affiché dans le coin supérieur gauche en fonction du code ci-dessus.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div class="position-fixed top-0 start-0 p-3" style="z-index: 5">
<div id="liveToast" class="toast hide" data-bs-animation="false" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>吐司消息提示</strong>
<small>11 mins ago</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
你有一条短消息!
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>Pour plus de connaissances sur le bootstrap, veuillez visiter : tutoriel de base du bootstrap ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-



)


