 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment transférer des valeurset appeler des méthodes entre composants parent et enfant dans un mini programme ? (Résumé de la méthode)
Comment transférer des valeurset appeler des méthodes entre composants parent et enfant dans un mini programme ? (Résumé de la méthode)
Comment transférer des valeurset appeler des méthodes entre composants parent et enfant dans un mini programme ? (Résumé de la méthode)
Dec 09, 2021 am 10:03 AMComment transférer des valeurset appeler des méthodes entre composants parent et enfant dans un mini programme ? L'article suivant résumera et partagera avec vous quelques méthodes de transfert de valeur et d'appel de méthode entre les composants parent et enfant de l'applet WeChat. J'espère qu'il vous sera utile !

Encapsulation de composants personnalisés
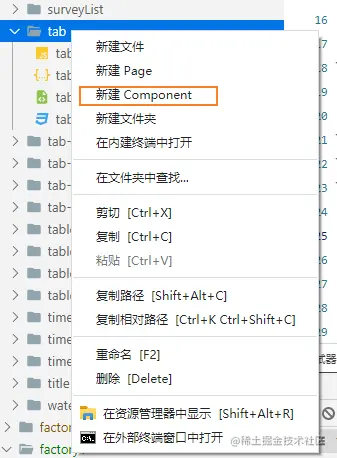
Enregistrez un composant d'onglet
Créez un dossier d'onglets sous le dossier des composants, cliquez sur le côté droit des onglets pour voir un nouveau composant, cliquez sur un nouveau composant Enregistrement réussi.

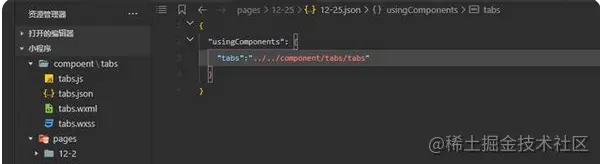
Utilisation du composant
Importez le composant sur la page json de la page qui doit utiliser le composant, et utilisez-le comme une balise HTML sous wxml.

<tabs></tabs>
Qu'est-ce qu'un composant parent et qu'est-ce qu'un composant enfant ? Le composant parent est le composant qui doit introduire d'autres composants dans la page, et le composant enfant est le composant qui est introduit. Le parent transmet les valeurs à l'enfant via des attributs, tandis que l'enfant transmet les valeurs au parent via des méthodes.
Le composant parent transmet la valeur au composant enfant
Le composant parent transmet la valeur via les propriétés
<childEle childParams="{{params}}"></childEle>Le composant enfant reçoit via les propriétés :
properties: {
childParams: { type: String }
}Le composant enfant appelle la méthode du composant parent
Cette méthode peut également être comprise comme une méthode permettant de transmettre des paramètres d'un composant enfant à un composant parent.
Le composant parent définit la méthode, childFun est le nom de la méthode dans le composant enfant et fun est le nom de la méthode dans le composant parent. Nous appelons le plaisir à travers chidlFun.
<childEle childParams="{{params}}" bind:childFun="fun"></childEle>Méthode du composant parent :
childFun(e){
console.log('我是父组件的方法', e)
}Appelle la méthode du composant parent lorsque l'on clique sur le bouton du composant enfant pour exécuter clickFun
clickFun(){
this.triggerEvent('childFun');//如果需要传递参数,直接写在triggerEvent的参数里即可
}Le composant parent appelle la méthode du composant enfant
<childEle id="childEle" childParams="{{params}}" bind:childFun="fun"></childEle>Get childEle dans le cycle de vie onReady du composant parent Element
onReady(){
this.childEle = this.selectComponent('#childEle');
}L'événement click childF du composant parent appelle l'événement du composant enfant :
<view bindtap="childF">我是父组件的点击事件</view>
Le composant parent déclenche la méthode du composant enfant :
childF(){
this.childEle.foo()
}Le foo ici est la méthode du composant enfant.
【Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
 Apprendre Laravel à partir de zéro : explication détaillée de l'invocation de la méthode du contrôleur
Mar 10, 2024 pm 05:03 PM
Apprendre Laravel à partir de zéro : explication détaillée de l'invocation de la méthode du contrôleur
Mar 10, 2024 pm 05:03 PM
Apprendre Laravel à partir de zéro : explication détaillée de l'invocation de la méthode du contrôleur
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python






