
Méthode : 1. Ajoutez le style "border-bottom-left-radius:0;" à l'élément et supprimez le style de coin arrondi dans le coin inférieur droit de l'élément. 2. Ajoutez le style "border-top-left-" radius:0;" style à l'élément, supprimez simplement le style de coin arrondi dans le coin supérieur droit de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment faire en sorte que le côté gauche d'un élément n'ait pas de coins arrondis en CSS
En CSS, vous pouvez utiliser les propriétés border-bottom-left-radius et border-top-left-radius pour créer le côté gauche Le côté d'un élément n'a pas de coins arrondis. border-top- L'attribut left-radius est utilisé pour définir le style de coin arrondi du coin supérieur gauche de l'élément, et l'attribut border-bottom-left-radius est utilisé pour définir le style de coin arrondi du coin supérieur gauche de l'élément. style de coin arrondi du coin inférieur gauche de l’élément.
Il suffit de définir ces deux valeursà 0 pour créer le côté gauche de l'élément sans coins arrondis.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
background: darkcyan;
width:200px;
height:200px;
border:2px solid darkslategray;
border-radius:30px;
border-top-left-radius:0;
border-bottom-left-radius:0;
}
</style>
</head>
<body>
<div></div>
</body>
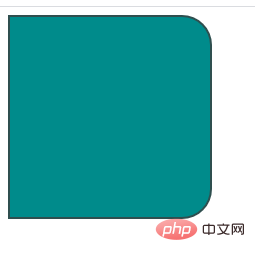
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!