
Le caractère générique est représenté par l'astérisque "*", qui signifie "tout" et est un sélecteur en CSS ; il a la portée la plus large parmi tous les sélecteurs en CSS et peut correspondre à tous les éléments de la page. Nom de l'attribut : Valeur de l'attribut ;...}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le caractère générique est représenté par l'astérisque "*", qui signifie "tout" et est un sélecteur en CSS.
Le sélecteur générique "*" a la portée la plus large de tous les sélecteurs et peut correspondre à tous les éléments de la page.
Format de syntaxe de base

Exemple 1
Ici, j'écris trois sélecteurs, à savoir le sélecteur d'élément, le sélecteur d'identifiant, le sélecteur de classe, le code HTML est le suivant
<div>寄言燕雀莫相唣,自有云霄万里高。</div> <span id="myId">人生不得行胸怀,虽寿百岁犹为无也。</span> <p class="myClass">如果你想攀登高峰,切莫把彩虹当作梯子。</p>
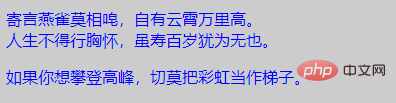
Ensuite, nous passons les caractères génériques Les ensembles de sélecteurs toutes les couleurs du texte en bleu. Le code CSS est le suivant
* {color: blue;}L'effet exécuté par le navigateur est le suivant

Comme vous pouvez le voir, nous ne définissons pas de styles CSS pour chaque sélecteur, mais la couleur du texte de chaque sélecteur a également a été changé en bleu, qui est le sélecteur de caractère générique.
Exemple 2
Par exemple, le code suivant utilise des sélecteurs génériques pour définir les styles CSS et effacer les marges par défaut de toutes les balises HTML.
* {
margin:0; /*清除外边距*/
padding: 0; /*清除内边距*/
}(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!