
En CSS, vous pouvez utiliser l'attribut position pour définir le positionnement relatif et le positionnement absolu. Ajoutez le style "position:relative;" à un élément pour définir le positionnement relatif et ajoutez le style "position:absolute;" définir le positionnement absolu.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut position pour définir le positionnement relatif (relatif) et le positionnement absolu (absolu).
Le positionnement relatif consiste à affiner la position d'un élément. Laissez l'élément affiner sa position par rapport à sa position d'origine.自己原来的位置,进行位置的微调.

也就是说,如果一个盒子想进行位置调整,那么就要使用相对定位了
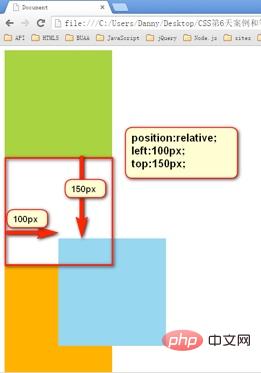
position:relative; → 必须先声明,自己要相对定位了, left:100px; → 然后进行调整。 top:150px; → 然后进行调整。
1、相对定位的特性 - 不脱标,老家留坑,形影分离
相对定位不脱标,真实位置是在老家,只不过影子出去了,可以到处飘.
2、相对定位的用途
子绝父相(绝对定位中详细讲)3、相对定位的定位值
position: relative; right: 100px; → 往左边移动 top: 100px; position: relative; right: 100px; bottom: 100px; → 移动方向是向上。

display:block;就可以设置宽高了span{
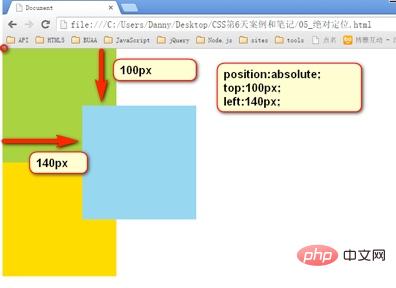
position: absolute;
top: 100px;
left: 100px;
width: 100px;
height: 100px;
background-color: pink;
}1、参考点
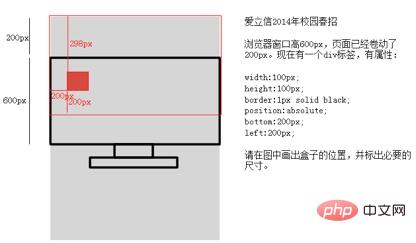
绝对定位的参考点,如果用top描述,那么定位参考点就是页面的左下角,而不是浏览器的左上角:

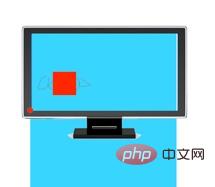
如果用bottom描述,那么就是浏览器首屏窗口尺寸,对应的页面的左下角:

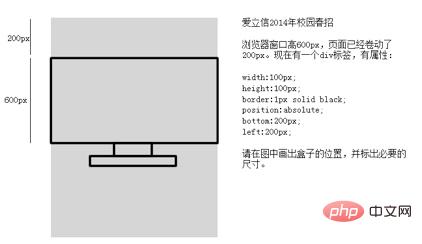
面试题:

答案:用bottom的定位的时候,参考的事浏览器首屏大小对应的页面左下角.
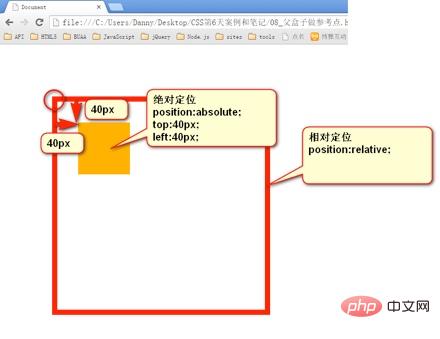
2、以盒子为参考点 - 子绝父相
一个绝对定位的元素,如果父辈元素中出现了也定位了的元素,那么将以父辈这个元素,为参考点.

子绝父绝,子绝父相,子绝父固,都是可以给儿子定位的.但是,工程上,子绝,父绝,没有一个盒子在标准文档流中,所以页面就不稳固,没有任何实战用途.工程上,"子绝父相"有意义,父亲没有脱标,儿子脱标在父亲的范围里面移动.
<div class=”box1”> → 绝对定位 <div class=”box2”> → 相对定位 <div class=”box3”> → 没有定位 <p></p> → 绝对定位,以box2为参考定位。 </div> </div> </div>
绝对定位的儿子,无视参考的那个盒子的padding.下图中,绿色部分是div的padding,蓝色部分是div的内容区域。那么此时,div相对定位,p绝对定位。

3、绝对定位的盒子居中
绝对定位之后,所有标准流的规则,都不适用了.所以margin:0 auto;失效.

width: 600px; height: 60px; position: absolute; left: 50%; top: 0; margin-left: -300px; → 宽度的一半
非常简单,当做公式记一下来.就是left:50%;margin-left:负的宽度的一半

En d'autres termes, si une boîte veut Pour ajuster la position, vous devez utiliser le positionnement relatif
rrreee🎜1. Caractéristiques du positionnement relatif - pas hors norme, laissant des pièges dans la ville natale et la séparation. de formes et d'ombres🎜🎜 Le positionnement relatif n'est pas faux, l'emplacement réel est dans ma ville natale, mais l'ombre est dehors et peut flotter partout. 🎜🎜2. positionnement relatif🎜🎜🎜Le positionnement relatif comporte des pièges, il n'est donc généralement pas utilisé pour l'effet "Capping". Sur la page, l'effet est très faible : 🎜🎜éléments de réglage fin. li>🎜comme référence pour le positionnement absolu,
🎜🎜2. positionnement relatif🎜🎜🎜Le positionnement relatif comporte des pièges, il n'est donc généralement pas utilisé pour l'effet "Capping". Sur la page, l'effet est très faible : 🎜🎜éléments de réglage fin. li>🎜comme référence pour le positionnement absolu, phase absolue du père de l'enfant (plus de détails dans le positionnement absolu) )🎜3 . Valeur de positionnement du positionnement relatif🎜🎜🎜Vous pouvez utiliser gauche et droite pour décrire le mouvement de la boîte vers la droite et la gauche li>🎜Vous pouvez utiliser haut et bas pour décrire le bas et le haut. mouvement de la boîte.rrreee🎜Positionnement absolu🎜🎜 🎜🎜🎜Le positionnement absolu est hors norme🎜🎜Les boîtes en position absolue sont également hors du flux de documents standard Par conséquent, toutes les normes La nature du flux de documents n'est plus respectée après le positionnement absolu. .🎜Après un positionnement absolu, les balises ne font pas de distinction entre les éléments dits en ligne et les éléments de niveau bloc. Il n'est pas nécessaire de
🎜🎜🎜Le positionnement absolu est hors norme🎜🎜Les boîtes en position absolue sont également hors du flux de documents standard Par conséquent, toutes les normes La nature du flux de documents n'est plus respectée après le positionnement absolu. .🎜Après un positionnement absolu, les balises ne font pas de distinction entre les éléments dits en ligne et les éléments de niveau bloc. Il n'est pas nécessaire de display:block; Vous pouvez définir la largeur et la hauteur <.>rrreee🎜1. Point de référence 🎜🎜🎜🎜Le point de référence pour le positionnement absolu, s'il est décrit avec top, alors Le point de référence de positionnement est le coin inférieur gauche de la page, pas le coin supérieur gauche du navigateur : 🎜🎜 🎜🎜🎜Si décrit en bas, il s'agit de la taille de la première fenêtre d'écran du navigateur, correspondant au coin inférieur gauche de la page : 🎜🎜
🎜🎜🎜Si décrit en bas, il s'agit de la taille de la première fenêtre d'écran du navigateur, correspondant au coin inférieur gauche de la page : 🎜🎜 🎜🎜🎜Questions d'entretien : 🎜🎜
🎜🎜🎜Questions d'entretien : 🎜🎜 🎜🎜Réponse : Lors de l'utilisation positionnement en bas, reportez-vous à C'est le coin inférieur gauche de la page correspondant à la taille du premier écran du navigateur.
🎜🎜Réponse : Lors de l'utilisation positionnement en bas, reportez-vous à C'est le coin inférieur gauche de la page correspondant à la taille du premier écran du navigateur. 🎜🎜2. Utilisez la case comme point de référence - l'enfant doit être le même que le père 🎜🎜🎜🎜Un élément positionné de manière absolue, s'il apparaît dans l'élément parent Si l'élément est positionné, l'élément parent sera utilisé comme point de référence 🎜🎜
🎜🎜2. Utilisez la case comme point de référence - l'enfant doit être le même que le père 🎜🎜🎜🎜Un élément positionné de manière absolue, s'il apparaît dans l'élément parent Si l'élément est positionné, l'élément parent sera utilisé comme point de référence 🎜🎜 🎜🎜🎜Le fils est absolument parfait pour son père, le fils est absolument parfait pour son père, et le fils est absolument parfait pour son père. Tout cela peut être utilisé pour positionner le fils. Cependant, en ingénierie, le fils est absolument parfait et le père est absolument parfait, aucune des cases n'est dedans. le flux de documents standard, donc la page est instable et n'a aucune utilité pratique.
🎜🎜🎜Le fils est absolument parfait pour son père, le fils est absolument parfait pour son père, et le fils est absolument parfait pour son père. Tout cela peut être utilisé pour positionner le fils. Cependant, en ingénierie, le fils est absolument parfait et le père est absolument parfait, aucune des cases n'est dedans. le flux de documents standard, donc la page est instable et n'a aucune utilité pratique. En ingénierie, "le fils doit avoir la phase du père" a du sens. Le père ne sort pas du standard, et le fils sort du standard. le standard et se déplace dans le périmètre du père .🎜rrreee🎜🎜🎜Le fils de positionnement absolu ignore le remplissage de la case de référence. Dans l'image ci-dessous, la partie verte. est le remplissage du div et la partie bleue est la zone de contenu du div . Ensuite, à ce moment-là, div est positionné de manière relative et p est positionné de manière absolue. 🎜🎜 🎜🎜3. La boîte en position absolue est centrée🎜🎜
🎜🎜3. La boîte en position absolue est centrée🎜🎜Après le positionnement absolu, toutes les règles du flux standard ne s'appliquent plus Donc margin: 0 auto n'est pas valide. code> 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5326d481dde32e71ff6051e2e8338ccf-9.jpg" class="lazy" alt="" chargement="lazy">🎜rrreee🎜très simple, souvenez-vous-en comme d'une formule. C'est <code>left:50%;margin-left : la moitié de la largeur négative. 🎜🎜(Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!