
Dans le style CSS, il existe un style de trait de texte. Vous pouvez utiliser l'attribut "text-stroke" pour définir le style de trait des éléments de texte. Cet attribut peut définir l'épaisseur et la couleur du trait de texte. La syntaxe est "élément de texte {text-stroke:width color;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Y a-t-il un trait de texte en style CSS ?
Y a-t-il un trait de texte en style CSS ?
En CSS, vous pouvez utiliser l'attribut text-stroke pour définir le style de trait du texte. Cet attribut est un attribut composite. Définit ou récupère le trait de texte dans un objet.
Il peut également être écrit séparément, text-trait-largeur : définit ou récupère l'épaisseur du trait du texte dans l'objet, texte-trait-couleur : définit ou récupère la couleur du trait du texte dans l'objet.
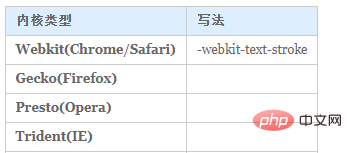
Écriture :

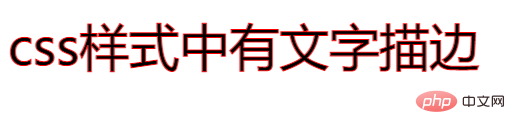
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
font-size:50px;
-webkit-text-stroke:1px red;
}
</style>
</head>
<body>
<p>css样式中有文字描边</p>
</body>
</html>Résultat de sortie :

Si vous êtes intéressé, vous pouvez continuer à visiter : tutoriel vidéo CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!