
Utilisation principale de l'API Composition dans Vue3
Qu'est-ce que l'API Composition ?
L'API Composition est également appelée API combinée, qui est une nouvelle fonctionnalité dans Vue3.x. En créant des composants Vue, nous pouvons extraire les parties répétables de l'interface en segments de code réutilisables. Avant l'API de composition, le code métier lié à Vue devait être configuré pour une zone spécifique de l'option. grand projet, cela posera des problèmes plus tard. La maintenance est relativement compliquée et la réutilisabilité du code n'est pas élevée. L'API de composition de Vue3 résout ce problème.
Utilisez ref et reactive pour définir des données réactives dans la configuration
Avant d'utiliser ref et reactive pour définir des données, vous devez les déconstruire de vue.
import {ref,reactive} from 'vue';Ref et reactive peuvent définir des données réactives. Les données définies peuvent être obtenues directement dans le modèle Vue. Cependant, si elles sont obtenues via des méthodes, il existe certaines différences dans l'acquisition des données définies par ref et reactive. défini par ref doit être obtenu via L'attribut value est obtenu indirectement et les données définies par reactive peuvent être obtenues directement. Il en va de même lors de la modification de ces deux types de données.
export default {
setup() {
// 使用ref定义响应式数据
const title = ref("这是一个标题");
// 使用reactive定义响应式数据
const userinfo = reactive({
username: "张三",
age: 20
});
// 获取reactive中的属性可以直接获取
const getUserName = () => {
alert(userinfo.username)
};
// 获取ref中的数据需要通过value属性
const getTitle = () => {
alert(title.value)
};
const setUserName = () => {
// 修改reactive中的属性可以直接修改
userinfo.username = "修改后的张三"
};
const setTitle = () => {
// 修改ref中的属性,需要通过value
title.value = "这是修改后的标题"
};
return {
title,
userinfo,
getUserName,
getTitle,
setTitle,
setUserName
}
},
data() {
return {
msg: "这是Home组件的msg"
}
},
methods: {
run() {
alert('这是Home组件的run方法')
}
}
}Vous pouvez utiliser v-model pour effectuer directement une liaison de données bidirectionnelle.
<input type="text" v-model="title"> <input type="text" v-model="userinfo.username">
toRefs déconstruit les données d'objets réactifs
La raison pour laquelle toRefs est nécessaire est que les données déconstruites via toRefs ont également des caractéristiques réactives. La déconstruction via l'opérateur de propagation traditionnel n'a pas de caractéristiques réactives. .
Déconstruisez toRefs de vue
import {ref,reactive,toRefs} from 'vue';setup et apportez les modifications suivantes aux données de retour
return {
title,
userinfo,
getUserName,
getTitle,
setTitle,
setUserName,
...toRefs(article)
}Propriétés calculées dans la configuration
Les propriétés calculées dans la configuration sont similaires aux propriétés calculées générales, la différence est qu'elles ne peuvent pas être lues ceci .
setup() {
let userinfo = reactive({
firstName: "",
lastName: ""
});
let fullName = computed(() => {
return userinfo.firstName + " " + userinfo.lastName
})
return {
...toRefs(userinfo),
fullName
}
}readonly : un proxy profond en lecture seule
readonly existe pour pouvoir convertir des objets réactifs en objets primitifs ordinaires.
Présentation de la lecture seule.
import {computed, reactive,toRefs,readonly} from 'vue'Passez l'objet réactif en lecture seule.
let userinfo = reactive({
firstName: "666",
lastName: ""
});
userinfo = readonly(userinfo);watchEffect dans la configuration
watchEffect dans la configuration a les fonctionnalités suivantes.
Capable de surveiller les modifications des données dans la configuration. Une fois les données modifiées, la fonction de rappel dans watchEffect sera exécutée.
Les données de la configuration ne changeront pas en temps réel et seront exécutées une fois initialement.
setup() {
let data = reactive({
num: 1
});
watchEffect(() => {
console.log(`num2=${data.num}`);
});
setInterval(() => {
data.num++;
},1000)
return {
...toRefs(data)
}
}watch in setup
La méthode de base pour utiliser la montre pour surveiller les données.
setup() {
let keyword = ref("111");
watch(keyword,(newData,oldData) => {
console.log("newData是:",newData);
console.log("oldData是:",oldData);
})
return {
keyword
}
}La différence entre watch et watchEffect
watch ne sera pas exécutée lorsque la page sera rendue pour la première fois, mais watchEffect le sera.
watch peut obtenir les valeurs avant et après les changements d'état des données.
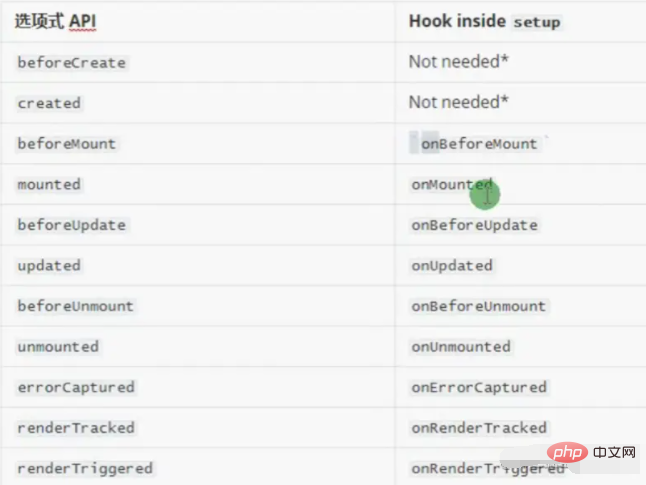
La fonction de hook de cycle de vie dans la configuration

Le hook de cycle de vie dans la configuration est similaire à l'appel direct d'une fonction.
setup() {
let keyword = ref("111");
watch(keyword,(newData,oldData) => {
console.log("newData是:",newData);
console.log("oldData是:",oldData);
})
onMounted(() => {
console.log('onMounted');
})
onUpdated(() => {
console.log('onUpdated');
})
return {
keyword
}
}Les accessoires de configuration
sont transmis au composant parent.
<Search :msg="msg" />
Déclaration de réception
props: ['msg'],
setup(props) {
console.log(props);
}Fournir avec inject
Parfois, nous devons transmettre des données du composant parent au composant enfant, mais si le composant parent au composant enfant est une relation profondément imbriquée, la transmettre via des accessoires le fera devient très gênant. Dans ce cas, nous pouvons utiliser provide et inject pour y parvenir.
Utilisation générale
Le composant racine transmet les données via Provide.
export default {
data() {
return {
}
},
components: {
Home
},
provide() {
return {
title: "app组件里面的标题"
}
}
}Les composants qui doivent recevoir des données sont reçus via l'instruction inject
export default {
inject: ['title'],
data() {
return {
}
},
components: {
}
}Après avoir reçu l'instruction, ils peuvent être utilisés directement.
<template>
<div class="container">
这是Location组件
{{title}}
</div>
</template>provide peut obtenir les données dans ce
export default {
data() {
return {
title: "根组件的数据"
}
},
components: {
Home
},
provide() {
return {
title: this.title
}
}
}Remarque : dans l'usage général ci-dessus, si les données du composant parent changent, le composant enfant ne changera pas, il est donc recommandé d'utiliser la composition suivante Fournir et injecter dans l'API peut réaliser des changements synchrones.
fournir et injecter dans la configuration
Composant racine
import Home from './components/Home.vue'
import {ref,provide} from 'vue'
export default {
setup() {
let title = ref('app根组件里面的title');
let setTitle = () => {
title.value = "改变后的title"
}
provide("title",title);
return {
title,
setTitle
}
},
data() {
return {
}
},
components: {
Home
}
}Composants qui utilisent des données
import {inject} from 'vue'
export default {
setup() {
let title = inject('title');
return {
title
}
},
data() {
return {
}
},
components: {
}
}Différent des accessoires, les données du composant enfant seront synchronisées avec le composant parent si la liaison de données bidirectionnelle est utilisée.
Apprentissage recommandé : "La dernière sélection de 5 tutoriels vidéo vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 utilisation du latex
utilisation du latex
 technologie informatique en nuage
technologie informatique en nuage
 vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 Comment intégrer des styles CSS dans HTML
Comment intégrer des styles CSS dans HTML
 Comment commencer à acheter des crypto-monnaies
Comment commencer à acheter des crypto-monnaies
 Combien vaut un Bitcoin en RMB ?
Combien vaut un Bitcoin en RMB ?