1. Importez des données depuis HTML ou Blade
 code de modèle--resources/views/customers/table.blade.php:
code de modèle--resources/views/customers/table.blade.php:
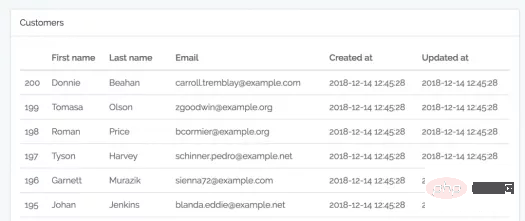
| First name | Last name | Created at | Updated at | ||
|---|---|---|---|---|---|
| {{ $customer->id }} | {{ $customer->first_name }} | {{ $customer->last_name }} | {{ $customer->email }} | {{ $customer->created_at }} | {{ $customer->updated_at }} |
Vous pouvez l'utiliser pour répéter le importer Transférer ce tableau vers Excel
Étape 1. Générer une classe d'exportation
php artisan make:export CustomersFromView --model=Customer
Étape 2. Utiliser FromView pour opérer
namespace App\Exports;
use App\Customer;
use Illuminate\Contracts\View\View;
use Maatwebsite\Excel\Concerns\FromView;
class CustomersExportView implements FromView
{
public function view(): View
{
return view('customers.table', [
'customers' => Customer::orderBy('id', 'desc')->take(100)->get()
]);
}
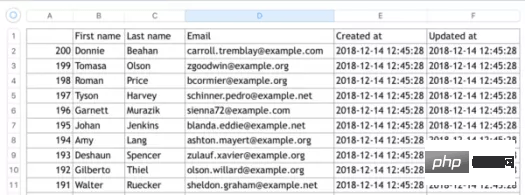
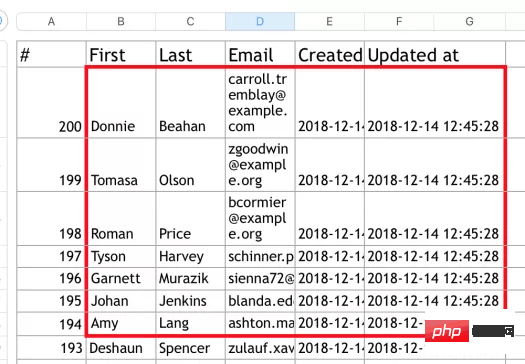
}Voici le fichier Excel importé :
 Remarque : Seuls les tableaux HTML peuvent être exportés ici et ne peut pas avoir de balises, telles que html, body, p, etc.
Remarque : Seuls les tableaux HTML peuvent être exportés ici et ne peut pas avoir de balises, telles que html, body, p, etc.
return Excel::download(new CustomersExport(), 'customers.xlsx', 'Html');
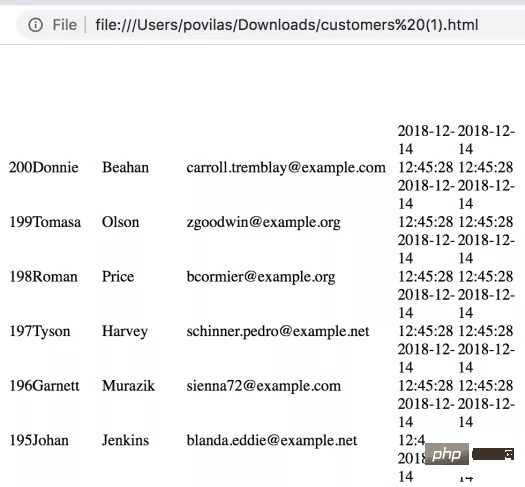
Par exemple, si vous faites cela, il sera exporté au format HTML, comme indiqué ci-dessous :
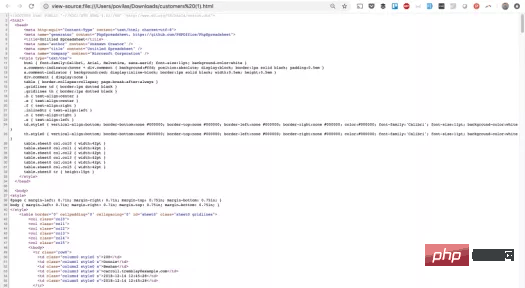
 Voici le code source :
Voici le code source :
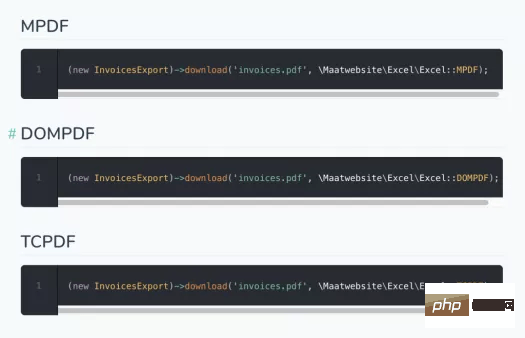
 Pas seulement ça, il. peut également être exporté au format PDF, vous pouvez même choisir parmi trois bibliothèques. La méthode d'utilisation est la même. Il vous suffit de spécifier le format dans le dernier paramètre. Exemple de document :
Pas seulement ça, il. peut également être exporté au format PDF, vous pouvez même choisir parmi trois bibliothèques. La méthode d'utilisation est la même. Il vous suffit de spécifier le format dans le dernier paramètre. Exemple de document :
 Remarque : Vous devez installer le package PDF spécifié via Composer, tel que :
Remarque : Vous devez installer le package PDF spécifié via Composer, tel que :
composer require dompdf/dompdf
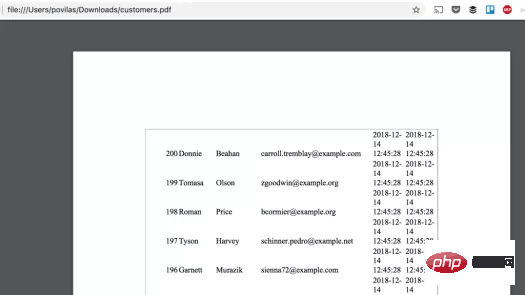
Le PDF exporté est le suivant :

Voici un exemple de la façon de l'utiliser dans une classe Laravel Export, telle que app/Exports/CustomersExportStyling.php :
Étape 1. Introduisez la classe appropriée dans l'en-tête.
use Maatwebsite\Excel\Concerns\WithEvents; use Maatwebsite\Excel\Events\AfterSheet;
Étape 2. Utilisez l'interface WithEvents dans la section des outils.
class CustomersExportStyling implements FromCollection, WithEvents
{
// ...Étape 3. Utilisez l'événement AfterSheet pour créer la méthode registerEvents().
/**
* @return array
*/
public function registerEvents(): array
{
return [
AfterSheet::class => function(AfterSheet $event) {
// ... 此处你可以任意格式化
},
];
}Voici un exemple :
/**
* @return array
*/
public function registerEvents(): array
{
return [
AfterSheet::class => function(AfterSheet $event) {
// 所有表头-设置字体为14
$cellRange = 'A1:W1';
$event->sheet->getDelegate()->getStyle($cellRange)->getFont()->setSize(14);
// 将样式数组应用于B2:G8范围单元格
$styleArray = [
'borders' => [
'outline' => [
'borderStyle' => \PhpOffice\PhpSpreadsheet\Style\Border::BORDER_THICK,
'color' => ['argb' => 'FFFF0000'],
]
]
];
$event->sheet->getDelegate()->getStyle('B2:G8')->applyFromArray($styleArray);
// 将第一行行高设置为20
$event->sheet->getDelegate()->getRowDimension(1)->setRowHeight(20);
// 设置 A1:D4 范围内文本自动换行
$event->sheet->getDelegate()->getStyle('A1:D4')
->getAlignment()->setWrapText(true);
},
];
}Les résultats de ces exemples "aléatoires" sont présentés ci-dessous :
 Vous pouvez trouver tous les exemples ci-dessus et d'autres dans la page Recettes de la documentation PhpSpreadsheet.
Vous pouvez trouver tous les exemples ci-dessus et d'autres dans la page Recettes de la documentation PhpSpreadsheet.
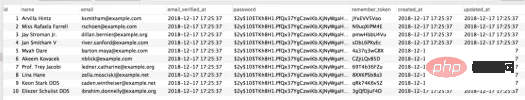
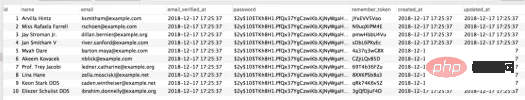
users par défaut de Laravel 5.7 : 
Laravel 5.7默认的users表:

现在我们尝试用简单的FromCollection来导出用户表数据:
class UsersExport implements FromCollection
{
public function collection()
{
return User::all();
}
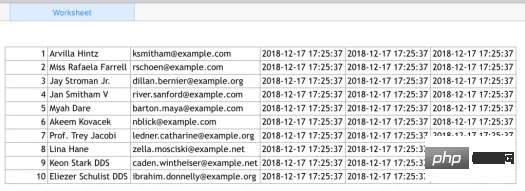
}在导出的Excel 里,你只能看到如下字段,但是没有password和remember_token:

这是因为在User模型里定义了隐藏字段的属性:
class User extends Authenticatable
{
// ...
/**
* 这个数组用来定义需要隐藏的字段。
*
* @var array
*/
protected $hidden = [
'password', 'remember_token',
];
}所以,默认情况下这些字段是隐藏的,如果你想在导出数据的时候某些字段不被导出的话,可以直接在模型中定义隐藏属性$hidden。
出于某种原因,Laravel Excel 包的官方文档中并没有提及公式,但是这是Excel 重要的功能!
幸运的是,我们可以直接将公式写在导出数据的类中,我们需要设置cell 的值,就像这样:=A2+1 or SUM(A1:A10)。
其中一种方式就是实现WithMapping
FromCollection pour exporter les données de la table utilisateur :
use App\Customer;
use Maatwebsite\Excel\Concerns\FromCollection;
use Maatwebsite\Excel\Concerns\WithMapping;
class CustomersExportFormulas implements FromCollection, WithMapping
{
public function collection()
{
return Customer::all();
}
/**
* @var Customer $customer
* @return array
*/
public function map($customer): array
{
return [
$customer->id,
'=A2+1',
$customer->first_name,
$customer->last_name,
$customer->email,
];
}
}mot de passe ni de remember_token :
 🎜🎜Cela est dû au fait que l'attribut de champ caché est défini dans le modèle
🎜🎜Cela est dû au fait que l'attribut de champ caché est défini dans le modèle Utilisateur : 🎜rrreee 🎜Donc, ces champs sont masqués par défaut. Si vous souhaitez que certains champs ne soient pas exportés lors de l'export des données, vous pouvez définir directement l'attribut caché $hidden dans le modèle. 🎜🎜🎜5. Formules🎜🎜Pour une raison quelconque, les formules ne sont pas mentionnées dans la documentation officielle du package Laravel Excel, mais c'est une fonctionnalité importante d'Excel ! 🎜🎜Heureusement, nous pouvons écrire la formule directement dans la classe qui exporte les données. Nous devons définir la valeur de cell, comme ceci : =A2+1 ou SUM(A1:A10). ). 🎜🎜Une solution consiste à implémenter l'interface WithMapping : 🎜rrreee🎜Ci-dessus sont cinq fonctions peu connues de Laravel Excel. 🎜🎜Si vous voulez en savoir plus, j'ai un ensemble de tutoriels en ligne sur l'Export/Import Excel dans Laravel, allez y jeter un oeil !🎜Adresse originale : https://laravel-news.com/five-hidden-features-of-the-laravel-excel-package
Adresse de traduction : https://learnku.com/laravel/t/24161
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 album photo dynamique
album photo dynamique
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 tutoriel ajax
tutoriel ajax
 Quel est le format de fichier mkv ?
Quel est le format de fichier mkv ?
 expression régulière Perl
expression régulière Perl
 Le défaut fatal des serveurs lames
Le défaut fatal des serveurs lames
 Comment résoudre trop de connexions
Comment résoudre trop de connexions
 Comment résoudre le problème de l'impossibilité d'ouvrir le gestionnaire de périphériques
Comment résoudre le problème de l'impossibilité d'ouvrir le gestionnaire de périphériques
 orientéb
orientéb