Quelle est la différence entre vw et vh en CSS
La différence entre vw et vh en CSS : l'unité vw peut automatiquement changer la taille en fonction de la largeur de la fenêtre, "1vw" est "1%" de la largeur de la fenêtre ; l'unité vh peut automatiquement changer la taille en fonction ; la hauteur de la fenêtre, "1vh" est la fenêtre "1%" de la hauteur.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quelle est la différence entre vw et vh en css ?
En css, la différence entre vw et vh est :
L'unité vw peut automatiquement changer la taille en fonction de la largeur de la fenêtre, 1vw correspond à 1% de la largeur de la fenêtre ;
l'unité vh peut automatiquement changer la taille en fonction de la hauteur de la fenêtre, 1vh correspond à 1% de la hauteur de la fenêtre
vw est un attribut du CSS, similaire à px, rem, etc., et appartient à l'unité de longueur. Dans le navigateur, 1 vw = largeur de la fenêtre/100
Selon cette fonctionnalité, vw peut nous aider à mettre en œuvre une mise en page adaptative mobile. Son avantage est que ce que vous voyez est ce que vous obtenez, encore mieux que rem, car aucun calcul supplémentaire n'est effectué. requis. .
Il est recommandé de l'utiliser avec des langages de prétraitement CSS tels que sass et moins, car il peut définir des variables et des fonctions, ce qui sera d'une grande aide dans l'utilisation de vw.
vm, vh, vmin, vmax sont des unités de fenêtre et des unités relatives. Ce n'est pas relatif au nœud parent ou au nœud racine de la page. Elle est déterminée par la taille de la fenêtre d'affichage. L'unité est 1, ce qui signifie quelque chose comme 1 %. La fenêtre d'affichage est la zone de votre navigateur qui affiche réellement le contenu, en d'autres termes, votre navigateur Web sans barres d'outils ni boutons.
La description spécifique est la suivante :
vw : Le pourcentage de la largeur de la fenêtre (1vw représente 1% de la largeur de la fenêtre)
vh : Le pourcentage de la hauteur de la fenêtre
vmin : Prendre le plus petit des Vw et Vh actuels
vmax : prenez la plus grande valeur des Vw et Vh actuels
La hauteur et la largeur de vh et vw par rapport à la fenêtre, 1vh est égal à 1/100 de la hauteur de la fenêtre, 1vw est égal à 1 /100 de la largeur de la fenêtre. Par exemple : Parcourir La hauteur du navigateur est de 900px, la largeur est de 750px, 1 vh = 900px/100 = 9 px, 1vw = 750px/100 = 7,5 px, il est facile de réaliser une boîte. avec la même hauteur que le même écran.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>vh_CSS参考手册_web前端开发参考手册系列</title>
<style>
.p1{font-size:5vh;}
.p2{font-size:5vw;}
</style>
</head>
<body>
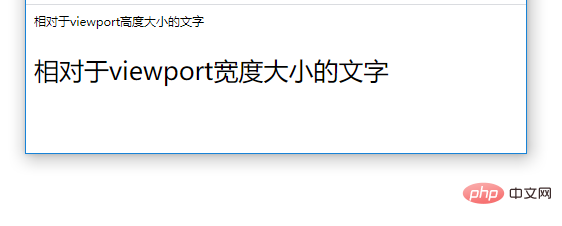
<p class="p1">相对于viewport高度大小的文字</p>
<p class="p2">相对于viewport宽度大小的文字</p>
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






