
Qu'est-ce que la bibliothèque Marionnettiste ? Que peut-on faire ? Comment utiliser ? L'article suivant vous présentera la bibliothèque Puppeteer et apprendra à utiliser la bibliothèque Puppeteer dans Node.js J'espère qu'il vous sera utile !

Puppeteer est un produit officiel de Google qui contrôle Chrome sans tête via le protocole DevTools Puppeteer是谷歌官方出品的一个通过DevTools协议控制headless Chrome的Node库。可以通过Puppeteer的提供的api直接控制Chrome模拟大部分用户操作来进行UI Test或者作为爬虫访问页面来收集数据。中文文档
https://zhaoqize.github.io/puppeteer-api-zh_CN/#/
npm i puppeteer
或者
yarn add puppeteer
如何使用:
// 引入 Puppeteer 模块
let puppeteer = require('puppeteer')
//puppeteer.launch实例化开启浏览器
async function test() {
//可以传入一个options对象({headless: false}),可以配置为无界面浏览器,也可以配置有界面浏览器
//无界面浏览器性能更高更快,有界面一般用于调试开发
let options = {
//设置视窗的宽高
defaultViewport:{
width:1400,
height:800
},
//设置为有界面,如果为true,即为无界面
headless:false,
//设置放慢每个步骤的毫秒数
slowMo:250
}
let browser = await puppeteer.launch(options);
// 打来新页面
let page = await browser.newPage();
// 配置需要访问网址
await page.goto('http://www.baidu.com')
// 截图
await page.screenshot({path: 'test.png'});
//打印pdf
await page.pdf({path: 'example.pdf', format: 'A4'});
// 结束关闭
await browser.close();
}test()
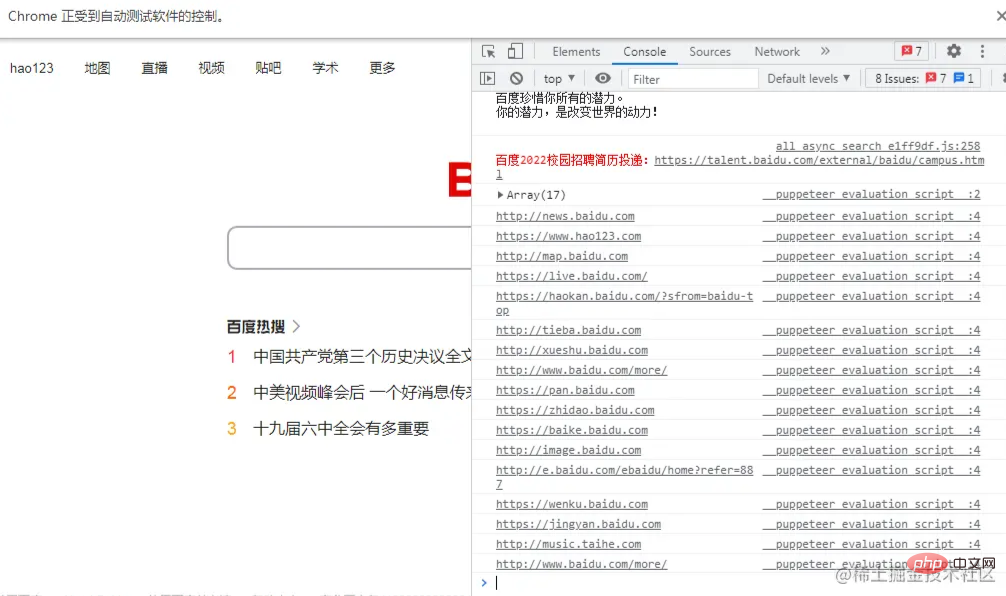
// 获取页面内容
//$$eval函数,使回调函数可以运行在浏览器中,并且可以通过浏览器的方式进行输出
await page.$$eval('#head #s-top-left a',(res) =>{
//console.log(res);
res.forEach((item,index) => {
console.log($(item).attr('href'));
})
})
// 监听console.log事件
page.on('console',(...args) => {
console.log(args);
})
// 获取页面对象,添加点击事件
ElementHandle = await page.$$('#head #s-top-left a')
ElementHandle[0].click();
// 通过表单输入进行搜索
inputBox = await page.$('#form .s_ipt_wr #kw')
await inputBox.focus() //光标定位在输入框
await page.keyboard.type('Node.js') //向输入框输入内容
search = await page.$('.s_btn_wr input[type=submit]')
search.click() //点击搜索按钮
爬虫实践
很多网页通过user-agent来判断设备,可以通过page.emulate(options)来进行模拟。options有两个配置项,一个为userAgent,另一个为viewport可以设置宽度(width)、高度(height)、屏幕缩放(deviceScaleFactor)、是否是移动端(isMobile)、有无touch事件(hasTouch)。
const puppeteer = require('puppeteer');
const devices = require('puppeteer/DeviceDescriptors');
const iPhone = devices['iPhone 6'];
puppeteer.launch().then(async browser => {
const page = await browser.newPage();
await page.emulate(iPhone);
await page.goto('https://www.example.com');
// other actions...
await browser.close();
});上述代码则模拟了iPhone6访问某网站,其中devices是puppeteerNode
Chrome via l'API fournie par Puppeteer pour simuler la plupart des opérations utilisateur afin d'effectuer un Test d'interface utilisateur ou en tant que crawler code> Visitez les pages pour collecter des données. <p></p>Documentation chinoise<ul>
<li>https://zhaoqize.github.io/puppeteer-api-zh_CN/#/</li>
<li>
</ul>
<p><a href="https://link.juejin.cn?target=" title="" ref="nofollow noopener noreferrer"><span style="font-size: 18px;">Fonction : Que peut faire </span></a><strong></strong></p>
<blockquote><p> </p></blockquote>
<p><a href="https://www.php.cn/course/list/24.html" target="_blank">Générer une page PDF ? </a></p>Catch SPA (Single Page Application) et générez du contenu pré-rendu. 🎜🎜Soumettez automatiquement des formulaires, effectuez des tests d'interface utilisateur, une saisie au clavier, etc. 🎜🎜Créez un environnement de test automatisé constamment mis à jour. Exécutez des tests directement dans la dernière version de Chrome en utilisant les dernières fonctionnalités de JavaScript et du navigateur. 🎜🎜Capturez la <a href="https://developers.google.com/web/tools/chrome-devtools/evaluate-performance/reference" target="_blank" textvalue="timeline trace">trace chronologique🎜, Utilisé pour aider à analyser les problèmes de performances. 🎜🎜Testez les extensions de navigateur. 🎜🎜🎜🎜🎜🎜Puppeteer est un package npm, donc l'installation est très simple : 🎜🎜rrreee🎜 ou 🎜rrreee🎜🎜<span style="font-size: 18px;">Comment utiliser : </span>🎜 🎜 rrreee🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/686/278/965/1639133533551068.png" class="lazy" title="1639133533551068.png" alt="Une brève analyse de la façon dutiliser la bibliothèque Puppeteer dans Node.js">🎜rrreee 🎜 <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/322/281/235/1639133556199777.png" class="lazy" title="1639133556199777.png" alt="Une brève analyse de la façon dutiliser la bibliothèque Puppeteer dans Node.js">🎜rrreee🎜🎜🎜<span style="max-width:90%">🎜Pratique du Crawler🎜</span>🎜🎜De nombreuses pages Web utilisent un <code>user-agent pour déterminer l'appareil. Vous pouvez utiliser page.emulate(options) pour effectuer une simulation. options a deux éléments de configuration, l'un est userAgent, l'autre est viewport, qui peut définir la largeur et la hauteur (hauteur) code>, <code>Mise à l'échelle de l'écran (deviceScaleFactor), Qu'il soit mobile (isMobile), Y a-t-il un événement tactile (hasTouch). 🎜rrreee🎜Le code ci-dessus simule la visite d'un iPhone6 sur un site Web, où devices correspond aux paramètres de simulation de certains appareils courants intégrés à puppeteer. 🎜🎜De nombreuses pages Web nécessitent une connexion. Il existe deux solutions : 🎜🎜🎜Laissez le marionnettiste saisir le compte et le mot de passe. Méthodes courantes : cliquez pour utiliser la méthode page.click(selector[, options]), ou vous pouvez choisir de concentrer la page. focus(sélecteur) . Pour la saisie, vous pouvez utiliser page.type(selector, text[, options]) pour saisir la chaîne spécifiée, et vous pouvez également définir le délai dans les options pour une saisie lente, plus comme une vraie personne. Vous pouvez également utiliser Keyboard.down(key[, options]) pour saisir caractère par caractère. 🎜🎜Si vous utilisez des cookies pour déterminer l'état de connexion, vous pouvez utiliser page.setCookie(...cookies). Si vous souhaitez conserver des cookies, vous pouvez visiter régulièrement. 🎜🎜🎜🎜🎜🎜Conseil : certains sites Web doivent scanner le code QR, mais d'autres pages Web avec le même nom de domaine ont une connexion. Vous pouvez essayer de vous connecter à la page Web sur laquelle vous pouvez vous connecter et utiliser l'accès aux cookies pour ignorer la numérisation. Code QR. 🎜🎜🎜🎜Pour des fonctions plus puissantes, veuillez vous référer à la documentation officielle : https://zhaoqize.github.io/puppeteer-api-zh_CN/#/🎜🎜🎜Pour plus de connaissances sur les nœuds, veuillez visiter : 🎜Tutoriel Nodejs 🎜! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 débogage node.js
débogage node.js
 css désactiver l'événement de clic
css désactiver l'événement de clic
 pr touche de raccourci
pr touche de raccourci
 Comment annuler le renouvellement automatique de Baidu Netdisk
Comment annuler le renouvellement automatique de Baidu Netdisk
 stackoverflowatline1
stackoverflowatline1
 Sur quel échange se trouve Sols Inscription Coin ?
Sur quel échange se trouve Sols Inscription Coin ?
 Comment lire les données dans un fichier Excel en python
Comment lire les données dans un fichier Excel en python
 site officiel de notepad++
site officiel de notepad++
 Les pièces BAGS peuvent-elles être conservées longtemps ?
Les pièces BAGS peuvent-elles être conservées longtemps ?