 outils de développement
outils de développement
 VSCode
VSCode
 Vous guidez étape par étape pour développer un plug-in de traduction vscode Baidu
Vous guidez étape par étape pour développer un plug-in de traduction vscode Baidu
Vous guidez étape par étape pour développer un plug-in de traduction vscode Baidu
Comment réaliser le développement de plug-in vscode ? Cet article vous aidera à développer un plug-in de traduction vscode Baidu. J'espère qu'il vous sera utile !

Chaque fois que je donne un nom de classe à un élément, je dois toujours aller sur Baidu pour le traduire de temps en temps, ce qui ralentit considérablement la vitesse de développement. Cette version simple du plug-in de traduction vscode Baidu peut directement. écrivez le chinois et sélectionnez-le pour le convertir facilement en anglais, vous pouvez également choisir la traduction en chinois et en anglais. [Apprentissage recommandé : "Tutoriel d'introduction au vscode"]
1. Construction du projet
Vous pouvez directement utiliser des échafaudages officiels pour la construction du projet.
Installer l'échafaudage
npm install -g yo generator-code
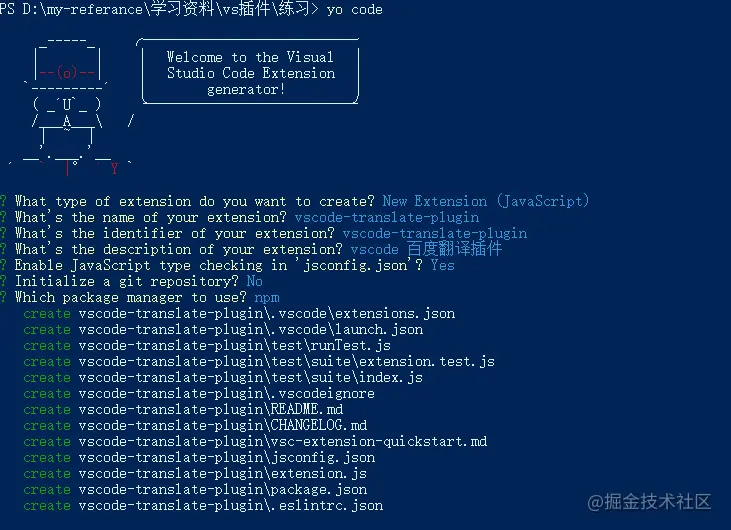
Génération de projet
yo code

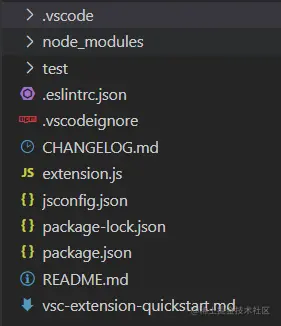
La structure du projet nouvellement générée est comme indiqué dans la figure :

Projet en cours
Appuyez simplement F5 pour exécuter, et un une fenêtre contextuelle apparaîtra après une opération réussie. Une nouvelle fenêtre vscode, le titre de la fenêtre indiquera Extended Development Host. 扩展开发主机。
二、准备工作
由于该插件采用的是百度翻译的api,所有首先需要使用百度账号登录百度翻译开放平台,注册成为开发者,获得APPID以及APPKEY。
接入方式
通过调用通用翻译API,传入待翻译的内容,并指定要翻译的源语言(支持源语言语种自动检测)和目标语言种类,就可以得到相应的翻译结果。
请求api如下:
/*
q:请求翻译的字段,utf-8编码
from:翻译源语言,可以设置为auto,自动检测
to:翻译目标语言
appid:APP ID
salt:随机数
sign:appid+q+salt+密钥的MD5值
*/
https://fanyi-api.baidu.com/api/trans/vip/translate?q=&from=&to=&appid=&salt=&sign=具体文档可查看通用翻译API接入文档
三、项目开发
主要的开发文件就是清单文件package.json以及入口文件extension.js
package.json
配置如下:
{
// 插件名,必须用全小写无空格的字母组成
"name": "vscode-translate-plugin",
// 插件市场所显示的插件名称。
"displayName": "vscode-translate-plugin",
// 插件描述
"description": "vscode 百度翻译插件",
// 插件版本
"version": "0.0.1",
// 插件图标,最小128x128像素
"icon": "img/icon.png",
// 插件最低支持的vscode版本支持
"engines": {
"vscode": "^1.50.0"
},
// 插件应用市场分类,可选值: [Programming Languages, Snippets, Linters, Themes, Debuggers, Formatters, Keymaps, SCM Providers, Other, Extension Packs, Language Packs]
"categories": [
"Other"
],
// 激活事件数组
"activationEvents": [
"onCommand:vscode-translate-plugin.helloWorld"
],
// 插件入口
"main": "./extension.js",
// 描述插件的发布内容
"contributes": {
"commands": [
{
"command": "vscode-translate-plugin.helloWorld",
"title": "Hello World"
}
]
},
"scripts": {
"lint": "eslint .",
"pretest": "npm run lint",
"test": "node ./test/runTest.js"
},
"devDependencies": {
"@types/vscode": "^1.50.0",
"@types/glob": "^7.1.3",
"@types/mocha": "^8.0.0",
"@types/node": "^12.11.7",
"eslint": "^7.9.0",
"glob": "^7.1.6",
"mocha": "^8.1.3",
"typescript": "^4.0.2",
"vscode-test": "^1.4.0"
}
}主要是配置activationEvents和contributes这两个配置项
1、activationEvents
插件在VS Code中默认是没有激活的,那要怎么激活呢?可以通过activationEvents进行配置,目前有以下几种激活时机。
onLanguage:${language}特定语言文件打开时激活onCommand:${command}调用命令时激活事件onDebug调试会话启动前激活workspaceContains:${toplevelfilename}文件夹打开后,且文件夹中至少包含一个符合glob模式的文件时触发。onFileSystem:${scheme}从协议(scheme)打开的文件或文件夹打开时触发。通常是file-协议,也可以用自定义的文件供应器函数替换掉,比如ftp、sshonView:${viewId}指定的视图id展开时触发onUri插件的系统级URI打开时触发*2. Préparation
Étant donné que ce plug-in utilise l'API de Baidu Translate, vous devez d'abord vous connecter avec un compte Baidu Baidu Translation Open Platform
, inscrivez-vous en tant que développeur et obtenez APPID et APPKEY.Méthode d'accès
En appelant l'API de traduction universelle, en transmettant le contenu à traduire et en spécifiant la langue source à traduire (prenant en charge la détection automatique de la langue source) et le type de langue cible, vous pouvez obtenir le résultats de traduction correspondants. 🎜🎜L'API de requête est la suivante : 🎜"activationEvents": [
// 将英文翻译成中文命令
"onCommand:extension.translateToZh",
// 将中文翻译成英文命令
"onCommand:extension.translateToEn",
// 将中文替换成相应中文的命令
"onCommand:extension.replaceWithEn"
],package.json et le fichier d'entrée extension.js 🎜🎜🎜package.json🎜🎜🎜La configuration est la suivante : 🎜"contributes": {
// 命令
"commands": [
{
"command": "extension.translateToZh",
"title": "translateToZh"
},
{
"command": "extension.translateToEn",
"title": "translateToEn"
},
{
"command": "extension.replaceWithEn",
"title": "replaceWithEn"
}
],
// 快捷键绑定
"keybindings":[
{
// 命令
"command": "extension.translateToZh",
// windows快捷键绑定
"key": "ctrl+shift+t",
// mac快捷键绑定
"mac": "cmd+shift+t",
"when": "editorTextFocus"
},
{
"command": "extension.translateToEn",
"key": "ctrl+shift+e",
"mac": "cmd+shift+e",
"when": "editorTextFocus"
},
{
"command": "extension.replaceWithEn",
"key": "ctrl+shift+r",
"mac": "cmd+shift+r",
"when": "editorTextFocus"
}
],
// 菜单
"menus": {
// 编辑器上下文菜单,即点击鼠标右键出来的菜单
"editor/context": [
{
// 编辑器聚焦时
"when": "editorFocus",
// 点击菜单项触发的命令
"command":"extension.translateToZh",
// 分组排序,navigation组始终在最上方
"group": "navigation"
},
{
"when": "editorFocus",
"command":"extension.translateToEn",
"group": "navigation"
},
{
"when": "editorFocus",
"command":"extension.replaceWithEn",
"group": "navigation"
}
]
},
// 插件配置项
"configuration": {
"type": "object",
"title": "translate configuration",
"properties": {
// 百度翻译请求api
"translate.url": {
"type": "string",
"default": "****",
"description": "百度翻译API"
},
// 百度翻译appId
"translate.appId": {
"type": "string",
"default": "****",
"description": "百度翻译appId"
},
// 百度翻译appKey
"translate.appKey": {
"type": "string",
"default": "****",
"description": "百度翻译appKey"
}
}
}
},activationEvents et contributes🎜🎜 🎜1. activationEvents🎜🎜 🎜Le plug-in n'est pas activé par défaut dans VS Code, alors comment l'activer ? Il peut être configuré via activationEvents. Actuellement, il existe les opportunités d'activation suivantes. 🎜onLanguage:${langue}S'active lorsqu'un fichier de langue spécifique est ouvert🎜onCommand:${command}Active l'événement lorsqu'un la commande est appelée🎜< li>onDebugActivez avant de démarrer la session de débogage 🎜workspaceContains:${toplevelfilename}Une fois le dossier ouvert et que le dossier contient au moins un fichier conforme au déclencheur de modèle global. 🎜onFileSystem:${scheme}Déclenché lorsqu'un fichier ou un dossier ouvert à partir du protocole (schéma) est ouvert. Généralement un protocole de fichier, il peut également être remplacé par une fonction de fournisseur de fichiers personnalisée, telle que ftp, ssh🎜onView:${viewId}Déclenché lorsque l'identifiant de vue spécifié est développé🎜onUriDéclenché lorsque l'URI au niveau du système du plug-in est ouvert🎜*Déclenché lorsque VS Code est démarré🎜🎜🎜Le plug-in de traduction est configuré avec trois commandes ici :🎜🎜🎜2, les contributions🎜🎜🎜ont principalement la configuration suivante🎜const vscode = require('vscode'); const request = require('request') const crypto = require('crypto') const randomstring = require('randomstring') // md5函数 function getMD5(content) { if (!content) { return content } let md5 = crypto.createHash('md5') md5.update(content) let d = md5.digest('hex') return d.toLowerCase() } // 翻译函数 function translate(targetType) { return new Promise((resolve, reject) => { // 打开的vscode窗口对象 const editor = vscode.window.activeTextEditor // 若没有打开的窗口,则返回 if (!editor) { console.log('no open text editor') return } // 选中的文本位置 let selection = editor.selection // 获取选中的文本 let text = editor.document.getText(selection) // 没有选中的文本,则返回 if (!text) { console.log('no choosed text') return } // 随机数 let salt = (new Date()).getTime() + randomstring.generate() // 获取package.json里的配置项 const config = vscode.workspace.getConfiguration() // 请求百度翻译api,翻译选中的文本 request.post({ url: config.get("translate.url"), formData: { q: text, from: 'auto', to: targetType, appid: config.get("translate.appId"), salt: salt, sign: getMD5(config.get("translate.appId") + text + salt + config.get("translate.appKey")) } }, function (err, res, body) { if (err) { vscode.window.showInformationMessage('翻译出错了:' + err.message) return } try { let msg = JSON.parse(body); if (msg.error_code) { vscode.window.showInformationMessage('翻译出错了:' + msg.error_msg); } else { // 返回翻译结果 resolve((msg.trans_result)[0].dst) } } catch (e) { vscode.window.showInformationMessage('翻译出错了:' + e.message); } }) }) } // 文本替换函数,将当前选中的文本替换为传进来的val const insertText = (val) => { const editor = vscode.window.activeTextEditor if (!editor) { vscode.window.showErrorMessage('no open text editor') return } const selection = editor.selection const range = new vscode.Range(selection.start, selection.end) editor.edit((editBuilder) => { editBuilder.replace(range, val) }) } /** * @param {vscode.ExtensionContext} context */ // 插件激活时的入口 function activate(context) { // 注册命令 // 翻译成中文 var transToZhDisposable = vscode.commands.registerCommand('extension.translateToZh', function () { translate('zh').then(res =>{ // vscode窗口右下角显示翻译内容 vscode.window.showInformationMessage(decodeURIComponent(res)); }) }) // 翻译成英文 var transToEnDisposable = vscode.commands.registerCommand('extension.translateToEn', function () { translate('en').then(res =>{ vscode.window.showInformationMessage(decodeURIComponent(res)); }) }) // 将中文替换为英文 var replaceWithEnDisposable = vscode.commands.registerCommand('extension.replaceWithEn', function () { translate('en').then(res =>{ // 将选中的中文替换成相应的英文 insertText(res) }) }) // vscode订阅注册的命令 context.subscriptions.push(transToZhDisposable); context.subscriptions.push(transToEnDisposable); context.subscriptions.push(replaceWithEnDisposable); } exports.activate = activate; // 插件释放的时候触发 function deactivate() {} module.exports = { activate, deactivate }Copier après la connexionCopier après la connexionconfigurationJSON格式的键值对,VS Code为用户提供了良好的设置支持,该配置项中配置的内容会暴露给用户,用户可以从“用户设置”和“工作区设置”中修改你暴露的选项。commands设置命令标题和命令体menus为编辑器或者文件管理器设置命令的菜单项,菜单项至少包含选中时调用的命令和何时显示这个菜单项。也可以为该菜单项设置显示的位置。keybindings快捷键绑定languages配置一门语言,引入一门新的语言或者加强VS Code已有的语言支持。debuggers配置VS Code的调试器breakpoints通常调试器插件会有contributes.breakpoints入口,插件可以在这里面设置哪些语言可以设置断点。grammars为一门语言配置TextMate语法。themes为VS Code添加TextMate主题。snippets为语言添加代码片段。jsonValidation为json文件添加校验器。views为VS Code 添加视图。problemMatchers配置问题定位器的模式。problemPatterns配置可以在问题定位器中可以使用的问题模式的名称。taskDefinitions配置和定义一个object结构,定义系统中唯一的配置任务。colors这些色彩可用于状态栏的编辑器装饰器。
该翻译插件的配置如下:
"contributes": { // 命令 "commands": [ { "command": "extension.translateToZh", "title": "translateToZh" }, { "command": "extension.translateToEn", "title": "translateToEn" }, { "command": "extension.replaceWithEn", "title": "replaceWithEn" } ], // 快捷键绑定 "keybindings":[ { // 命令 "command": "extension.translateToZh", // windows快捷键绑定 "key": "ctrl+shift+t", // mac快捷键绑定 "mac": "cmd+shift+t", "when": "editorTextFocus" }, { "command": "extension.translateToEn", "key": "ctrl+shift+e", "mac": "cmd+shift+e", "when": "editorTextFocus" }, { "command": "extension.replaceWithEn", "key": "ctrl+shift+r", "mac": "cmd+shift+r", "when": "editorTextFocus" } ], // 菜单 "menus": { // 编辑器上下文菜单,即点击鼠标右键出来的菜单 "editor/context": [ { // 编辑器聚焦时 "when": "editorFocus", // 点击菜单项触发的命令 "command":"extension.translateToZh", // 分组排序,navigation组始终在最上方 "group": "navigation" }, { "when": "editorFocus", "command":"extension.translateToEn", "group": "navigation" }, { "when": "editorFocus", "command":"extension.replaceWithEn", "group": "navigation" } ] }, // 插件配置项 "configuration": { "type": "object", "title": "translate configuration", "properties": { // 百度翻译请求api "translate.url": { "type": "string", "default": "****", "description": "百度翻译API" }, // 百度翻译appId "translate.appId": { "type": "string", "default": "****", "description": "百度翻译appId" }, // 百度翻译appKey "translate.appKey": { "type": "string", "default": "****", "description": "百度翻译appKey" } } } },Copier après la connexionCopier après la connexionextension.js该文件为插件的入口文件,一般包括两个函数
activate和deactivate。其中activate函数是插件激活时也就是在注册的activationEvents发生的时候就会执行。deactivate中放的是插件关闭的代码。我们需要在插件激活的时候注册
activationEvents里配置的命令,并且实现该命令的触发函数,然后给插件订阅该命令。完整代码如下
const vscode = require('vscode'); const request = require('request') const crypto = require('crypto') const randomstring = require('randomstring') // md5函数 function getMD5(content) { if (!content) { return content } let md5 = crypto.createHash('md5') md5.update(content) let d = md5.digest('hex') return d.toLowerCase() } // 翻译函数 function translate(targetType) { return new Promise((resolve, reject) => { // 打开的vscode窗口对象 const editor = vscode.window.activeTextEditor // 若没有打开的窗口,则返回 if (!editor) { console.log('no open text editor') return } // 选中的文本位置 let selection = editor.selection // 获取选中的文本 let text = editor.document.getText(selection) // 没有选中的文本,则返回 if (!text) { console.log('no choosed text') return } // 随机数 let salt = (new Date()).getTime() + randomstring.generate() // 获取package.json里的配置项 const config = vscode.workspace.getConfiguration() // 请求百度翻译api,翻译选中的文本 request.post({ url: config.get("translate.url"), formData: { q: text, from: 'auto', to: targetType, appid: config.get("translate.appId"), salt: salt, sign: getMD5(config.get("translate.appId") + text + salt + config.get("translate.appKey")) } }, function (err, res, body) { if (err) { vscode.window.showInformationMessage('翻译出错了:' + err.message) return } try { let msg = JSON.parse(body); if (msg.error_code) { vscode.window.showInformationMessage('翻译出错了:' + msg.error_msg); } else { // 返回翻译结果 resolve((msg.trans_result)[0].dst) } } catch (e) { vscode.window.showInformationMessage('翻译出错了:' + e.message); } }) }) } // 文本替换函数,将当前选中的文本替换为传进来的val const insertText = (val) => { const editor = vscode.window.activeTextEditor if (!editor) { vscode.window.showErrorMessage('no open text editor') return } const selection = editor.selection const range = new vscode.Range(selection.start, selection.end) editor.edit((editBuilder) => { editBuilder.replace(range, val) }) } /** * @param {vscode.ExtensionContext} context */ // 插件激活时的入口 function activate(context) { // 注册命令 // 翻译成中文 var transToZhDisposable = vscode.commands.registerCommand('extension.translateToZh', function () { translate('zh').then(res =>{ // vscode窗口右下角显示翻译内容 vscode.window.showInformationMessage(decodeURIComponent(res)); }) }) // 翻译成英文 var transToEnDisposable = vscode.commands.registerCommand('extension.translateToEn', function () { translate('en').then(res =>{ vscode.window.showInformationMessage(decodeURIComponent(res)); }) }) // 将中文替换为英文 var replaceWithEnDisposable = vscode.commands.registerCommand('extension.replaceWithEn', function () { translate('en').then(res =>{ // 将选中的中文替换成相应的英文 insertText(res) }) }) // vscode订阅注册的命令 context.subscriptions.push(transToZhDisposable); context.subscriptions.push(transToEnDisposable); context.subscriptions.push(replaceWithEnDisposable); } exports.activate = activate; // 插件释放的时候触发 function deactivate() {} module.exports = { activate, deactivate }Copier après la connexionCopier après la connexion至此开发完成,按F5即可运行项目。按下
Ctrl+Shift+P打开vscode的命令面板,输入插件中注册的命令,即可执行。我们也添加了相应的快捷键和菜单,直接使用快捷键或者点击鼠标右键出现的菜单都可以执行相应的命令。四、插件发布
插件发布可参考文章《VSCode插件开发全攻略(十)打包、发布、升级》
https://www.cnblogs.com/liuxianan/p/vscode-plugin-publish.html
更多关于VSCode的相关知识,请访问:vscode教程!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.
 Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
VScode est écrit en dactylographie et javascript. Tout d'abord, sa base de code principale est écrite en TypeScript, un langage de programmation open source qui étend JavaScript et ajoute des capacités de vérification de type. Deuxièmement, certaines extensions et plug-ins de VScode sont écrits en JavaScript. Cette combinaison fait de VScode un éditeur de code flexible et extensible.
 clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
Exécuter des tâches dans VScode: Créer des tâches.json Fichier, spécifiez la version et la liste des tâches; configurer l'étiquette, la commande, les args et le type de la tâche; Enregistrer et recharger la tâche; Exécutez la tâche à l'aide de la clé de raccourci Ctrl Shift B (macOS pour CMD Shift B).
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →





