
Méthode : 1. Définissez le contenu entre "
" et " ", la syntaxe est "texte du bouton " ; dans l'élément d'entrée, la syntaxe est "".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
html a deux types de boutons :
bouton
bouton de saisie
Les deux boutons ont des manières différentes de définir le texte du bouton. Ils sont présentés séparément ci-dessous :
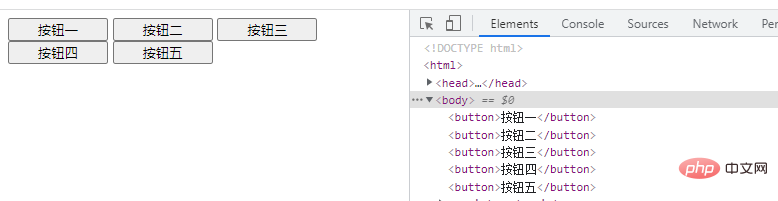
1. bouton
Le texte du bouton est le contenu entre "".
Grammaire :
<button>按钮文字</button>
Exemple :
<button>按钮一</button> <button>按钮二</button> <button>按钮三</button> <button>按钮四</button> <button>按钮五</button>

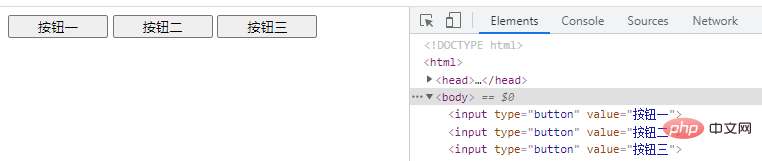
2 Bouton de saisie
Le texte du bouton de saisie est contrôlé par l'attribut de valeur et est la valeur de l'attribut de valeur
<input type="button" value="按钮一" /> <input type="button" value="按钮二" /> <input type="button" value="按钮三" />
 .
.
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!