 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quels sont les trois types de sélecteurs d'attributs en CSS3
Quels sont les trois types de sélecteurs d'attributs en CSS3
Quels sont les trois types de sélecteurs d'attributs en CSS3
Trois sélecteurs d'attribut en CSS3 : 1. "[Nom de l'attribut^=valeur]", correspond à chaque élément dont la valeur d'attribut commence par la valeur spécifiée ; 2. "[Nom de l'attribut$=valeur]", correspond à la valeur de l'attribut Chaque élément se terminant par la valeur spécifiée ; 3. "[Nom de l'attribut*=valeur]", correspond à chaque élément dont la valeur d'attribut contient la valeur spécifiée.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Trois sélecteurs d'attributs en CSS3
| Sélecteur d'attribut | Description | Exemple | Exemple de description | CSS |
|---|---|---|---|---|
| [ attribut ^=valeur] | Faire correspondre chaque élément dont la valeur d'attribut commence par la valeur spécifiée | a[src^="https"] | Sélectionnez chaque élément dont la valeur d'attribut src commence par "https" | 3 |
| [attribute $=value] | Faites correspondre chaque élément dont la valeur d'attribut se termine par la valeur spécifiée | a[src$=".pdf"] | Sélectionnez chaque élément dont la valeur d'attribut src se termine par ".pdf" | 3 |
| [attribute *=value] | Faire correspondre chaque élément dont la valeur d'attribut contient la valeur spécifiée | a[src*="44lan"] | Sélectionner la valeur contenant l'enfant de chaque élément d'attribut src de la chaîne "44lan" | 3 |
[attribute^=value]Sélecteur d'attribut[attribute^=value]属性选择器
[attribute^=value] 选择器匹配元素属性值带指定的值开始的元素。
示例:
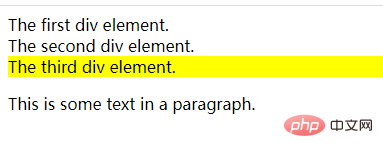
设置class属性值以"test"开头的所有div元素的背景颜色
<!DOCTYPE html>
<html>
<head>
<style>
div[class^="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
<strong>[attribute$=value]</strong>属性选择器
[attribute$=value] 选择器匹配元素属性值带指定的值结尾的元素。
示例:
设置class属性值以"test"结尾的所有元素的背景颜色:
<!DOCTYPE html>
<html>
<head>
<style>
[class$="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
[attribute*=value]
<!DOCTYPE html>
<html>
<head>
<style>
[class*="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</div>
</body>
</html>

 🎜🎜🎜
🎜🎜🎜[attribut*=value]Sélecteur d'attribut🎜🎜🎜[attribut*=value] sélecteur Correspondances éléments dont la valeur d'attribut contient la valeur spécifiée. 🎜🎜Exemple : 🎜🎜Définissez la couleur d'arrière-plan de tous les éléments dont la valeur d'attribut de classe contient "test" 🎜rrreee🎜🎜🎜🎜 (Partage vidéo d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
La mise en page adaptative, également connue sous le nom de « mise en page réactive », fait référence à une mise en page Web capable de reconnaître automatiquement la largeur de l'écran et d'effectuer les ajustements correspondants. Une telle page Web peut être compatible avec plusieurs terminaux différents au lieu de créer une version spécifique pour chaque terminal. . La mise en page adaptative est née pour résoudre le problème de la navigation Web mobile et peut offrir une bonne expérience utilisateur aux utilisateurs utilisant différents terminaux.
 Utilisez intelligemment les filtres CSS3 pour créer des effets d'animation de commutation de texte !
Jul 20, 2022 am 10:55 AM
Utilisez intelligemment les filtres CSS3 pour créer des effets d'animation de commutation de texte !
Jul 20, 2022 am 10:55 AM
Cet article vous montrera comment utiliser les filtres CSS3 pour obtenir un effet d'animation de commutation flash de texte haut de gamme. J'espère que cela vous sera utile !
 Utilisez élégamment jQuery pour rechercher des éléments dont l'attribut name n'est pas indéfini
Feb 27, 2024 pm 01:42 PM
Utilisez élégamment jQuery pour rechercher des éléments dont l'attribut name n'est pas indéfini
Feb 27, 2024 pm 01:42 PM
Titre : utilisez élégamment jQuery pour rechercher des éléments dont l'attribut de nom n'est pas indéfini. Lors du développement de pages Web, nous devons souvent utiliser jQuery pour faire fonctionner des éléments DOM, et nous devons souvent rechercher des éléments en fonction de conditions spécifiques. Parfois, nous devons rechercher des éléments avec des attributs spécifiques, comme rechercher des éléments dont l'attribut name n'est pas indéfini. Cet article expliquera comment utiliser avec élégance jQuery pour réaliser cette fonction et joindra des exemples de code spécifiques. Voyons d’abord comment utiliser jQ



